目录
任务一:使用表格填充和边框
- 效果图展示:

- 代码展示
<! DOCTYPE HTML>
<HTML>
<HEAD lang="en">
<META charset="UTF-8" / >
<TITLE>表格虚线框的样式</TITLE>
<STYLE type="text/css">
.tableBorder
{
border-right-width: 3px;
border-right-color:red;
border-right-style:dashed;
padding-top:20px;
padding-left:10px;
}
TR{
background:yellow;
}
</STYLE>
</HEAD>
<BODY>
<TABLE border="0">
<TR>
<TD class="tableBorder">手机</TD>
<TD class="tableBorder">彩票</TD>
</TR>
<TR>
<TD class="tableBorder">电脑</TD>
<TD class="tableBorder">相机</TD>
</TR>
</TABLE>
</BODY>
</HTML>
任务二:使用浮动实现水平菜单
- 效果图展示:

- 代码展示:
<! DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" / >
<title>利用浮动实现水平菜单</title>
<style type="text/css">
ul
{
float:left;
width:100%;
padding:0;
margin:0;
list-style-type:none;
}
a
{
float:left;
width:7em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300}
li {display:inline}
</style>
</head>
<body>
<ul>
<li><a href="#">Link one</a></li>
<li><a href="#">Link two</a></li>
<li><a href="#">Link three</a></li>
<li><a href="#">Link four</a></li>
</ul>
<p>
把 ul 元素和 a 元素浮向左浮动。li 元素显示为行内元素。这样就可以使列表排列成一行。ul 元素的宽度是 100%,列表中的每个超链接的宽度是 7em(当前字体尺寸的 7 倍)。添加颜色和边框,以使其更漂亮。
</p>
</body>
</html>
任务三:使用方框属性实现图片按钮
- 效果图展示:

- 代码展示:
<! DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" / >
<title>注册页</title>
<style type="text/css">
.picbutton{
background-image: url(images/back.jpg);
margin: 0px;
border:0px;
padding: 0px;
height: 23px;
width: 82px;
font-size: 14px; }
</style>
</head>
<body >
<form name="userfrm" method="post" action="submit.html" >
<p>用户名: <input name="fname" type="text" size="20"> </p>
<p>密 码: <input name="pass" type="password" size="21"> </p>
<p>
<input name="reset" type="reset" value=" 重 填 " class="picbutton" >
<input name="bt1" type="submit"value=" 提 交 " class="picbutton" >
</p>
</form>
</body>
</html>
任务四:使用外部样式的综合应用
- 效果图展示:

- 代码展示:
CSS部分:
TABLE {text-align:center; font-family:"隶书"}
TH {
font-size:24px;
color:#FF0000;
text-align:center;
background-color:#B9DCFF
}
.text {
border-width:1px;
border-style:solid;
}
.picButton{ background-image:url(images/btn.gif);
border:0 px;
margin: 0px;
padding: 0px;
height: 26px;
width: 99px;
font-size: 14px;
}
.td {
background-color:#FFC1FF;
font-size:14px;
border:1px solid gray;
text-align:center
}
A { font-size:14px;
color:#0000FF;
text-decoration:none
}
A:hover { text-decoration:underline; color:#FF0000}
.font {
font-size:18px;
color:#FF86C2;
font-style:italic;
background-color:#F5D378
}HTML部分:
<! DOCTYPE HTML>
<HTML>
<HEAD lang="en">
<META charset="UTF-8" / >
<TITLE>外部样式表练习</TITLE>
<LINK rel="stylesheet" type="text/css" href="css.css">
</HEAD>
<BODY>
<TABLE width="600" border="1" align="center" cellpadding="0" cellspacing="0">
<TR>
<TH colspan="2"> 小众用户注册 </H3></TH>
</TR>
<TR class="font">
<TD>真实姓名:</TD>
<TD><INPUT type="text" name="txtname" size="20" maxlength="20" class="text"></TD>
</TR>
<TR class="td">
<TD>用户性别:</TD>
<TD><INPUT type="radio" name="sex" value="M"> 男 <INPUT type="radio" name="sex" value="F">女</TD>
</TR>
<TR class="font">
<TD>密码:</TD>
<TD><INPUT type="password" name="txtpwd" size="20" class="text"></TD>
</TR>
<TR>
<TD class="td">密码保护问题:</TD>
<TD class="td"><SELECT name="question">
<OPTION value="">选择一个问题</OPTION>
<OPTION value="school">你的学校名称</OPTION>
<OPTION value="dog">你的宠物的名字</OPTION>
</SELECT></TD>
</TR>
<TR>
<TD>请选择关注的商品类别:</TD>
<TD><INPUT type="checkbox" name="shopping" value="digit"/> 数码产品
<INPUT type="checkbox" name="shopping" value="sport"/> 运动系列
<INPUT type="checkbox" name="shopping" value="room"/> 家居用品
<INPUT type="checkbox" name="shopping" value="mus"/> 音像制品 </TD>
</TR>
<TR>
<TD colspan="2" class="font">
<INPUT type="submit" name="submit" value="" class="picButton"><BR>
<A href="#">点击提交,即表示同意接受下面《小众协议》</A></TD>
</TR>
<TR class="td">
<TD>小众协议</TD>
<TD>
<TEXTAREA name="fwtk" cols="50" rows="5">公司依据本协议的规定提供服务,本协议具有合同效力。您必须完全同意本协议,才能够享受本网站提供的服务。您在拍拍网登录即表示您完全接受本协议的全部条款。
重要须知: 在此特别提醒用户认真阅读本《小众网用户服务协议》--- 用户应认真阅读本《小众网用户服务协议》 (下称《协议》)中各条款。请您审阅并接受或不接受本《协议》(未成年人应在法定监护人陪同下审阅)。除非您接受本《协议》条款,否则您无权使用本网站提供的相关服务。您的使用行为将视为对本《协议》的接受,并同意接受本《协议》各项条款的约束。</TEXTAREA> </TD>
</TR>
</TABLE>
</BODY>
</HTML>
任务五:使用DIV+CSS3实现页面的整体布局
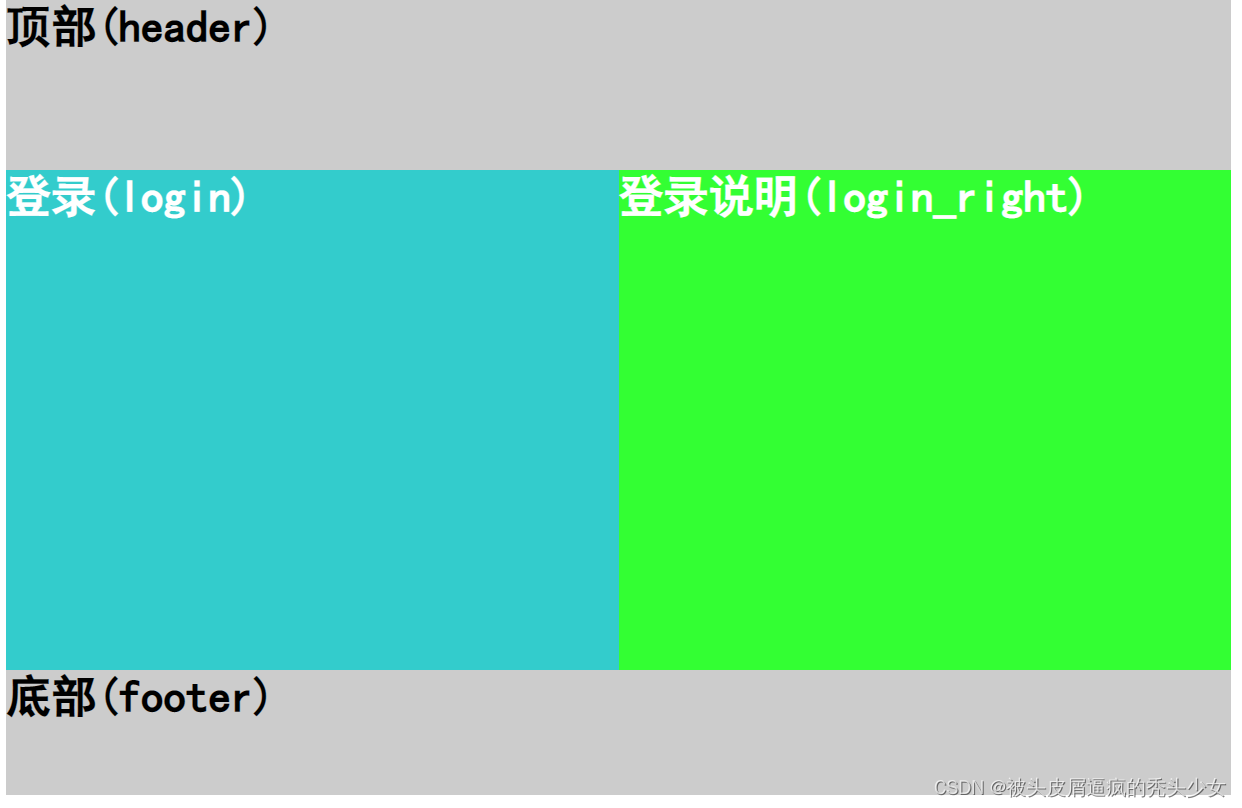
- 效果图展示:

- 代码展示:
<! DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" / >
<title>小众商城</title>
<style>
body{margin:0px;padding:0px;}
div{font:bold 36px 黑体;color:#fff;}
#container{width:980px;margin:0px auto;}
#header {width:100%;height:136px;}
#main{width:100%;height:400px;}
.login,.login_right{width:50%;height:100%;}
#footer{width:100%;height:100px;}
#header,#footer{color:#000;}
#header {background:#ccc;}
.login {background:#3cc;}
.login_right{background:#33FF33;}
#footer {background:#ccc;}
.login,.login_right{float:left;}
</style>
</head>
<body>
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">
<div class="login">登录(login)</div>
<div class="login_right">登录说明(login_right)</div>
</div>
<div id="footer">底部(footer)</div>
</div> <!--container end-->
</body>
</html>扩展训练_使用方框属性实现立体方框
- 效果图展示:

- 代码展示:
<! DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" / >
<style type="text/css">
table{
border-top:#CCCCCC solid 7px;
border-left:#CCCCCC solid 7px;
border-bottom:#999999 solid 7px;
border-right:#999999 solid 7px;
bgcolor:#FFFFFF;
}
td{
border-top:#cccccc solid 10px;
border-left:#cccccc solid 10px;
border-right:#F3F3F3 solid 10px;
border-bottom: #F3F3F3 solid 10px;
}
</style>
<title>立体方框</title>
</head>
<body>
<table width="200" height="125" cellpadding="10" cellspacing="3" >
<tr>
<td><img src="images/face.png" width="128" height="128" border="0" /></td>
</tr>
</table>
</body>
</html>
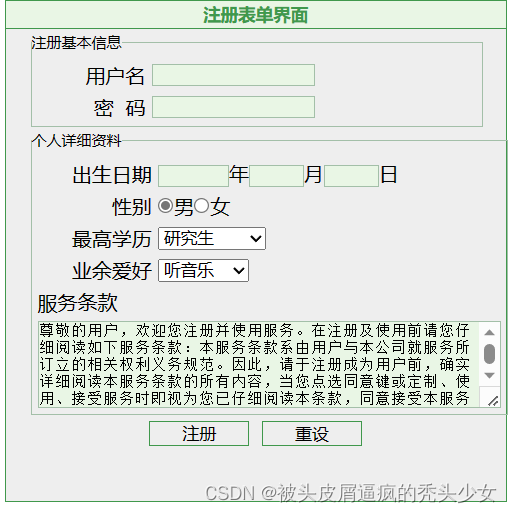
扩展训练_表单的CSS设计
- 效果图展示:

- 代码展示:
<! DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" / >
<title>表单界面</title>
<style type="text/css">
*{margin:0px;
padding:0px;}
body,textarea{font-size:12px;}
#all{width:400px;
height:400px;
margin:0px auto;
line-height:1.8em;
background-color:#eee;
border:1px solid #40984c;}
#top{background:#e9F6e5;
border-bottom:1px solid #40984c;
text-align:center;
color:#40984c;
font-size:14px;
font-weight:bold;}
.left{text-align:right;
width:25%;}
.tb{width:100%;}
fieldset{border:1px solid #a3bfa8;
width:90%;
margin-left:20px;}
.txt,textarea{border:1px solid #a3bfa8;
background:#e9F6e5;}
.green{background:#e9F6e5;}
#bottom{text-align:center;}
.btn{width:80px;
background:url("img/btn.gif") repeat-x;
margin:5px;
border:1px solid #40984c;}
</style>
</head>
<body>
<div id="all">
<div id="top">注册表单界面</div>
<form method="post" action="asp.asp">
<fieldset>
<legend>注册基本信息</legend>
<table border="0" cellspacing="5" cellpadding="5" class="tb">
<tr>
<td class="left">用户名</td>
<td><input type="text" class="txt" size="15" /></td>
</tr>
<tr>
<td class="left">密 码</td>
<td><input type="password" class="txt" size="15" /></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend>个人详细资料</legend>
<table border="0" cellspacing="5" cellpadding="5" class="tb">
<tr>
<td class="left">出生日期</td>
<td><input type="text" size="4" class="txt" />年<input type="text" size="2" class="txt" />月<input type="text" size="2" class="txt" />日</td>
</tr>
<tr>
<td class="left">性别</td>
<td><label><input type="radio" checked="checked" name="sex" />男</label><label><input type="radio" name="sex" />女</label></td>
</tr>
<tr>
<td class="left">最高学历</td>
<td>
<select>
<option value="研究生" selected="selected" class="green">研究生</option>
<option value="大学">大学</option>
<option value="高中/职高" class="green">高中/职高</option>
<option value="初中及以下">初中及以下</option>
</select>
</td>
</tr>
<tr>
<td class="left">业余爱好</td>
<td>
<select>
<option value="听音乐" selected="selected" class="green">听音乐</option>
<option value="玩游戏">玩游戏</option>
<option value="上网" class="green">上网</option>
<option value="体育运动">体育运动</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">服务条款</td>
</tr>
<tr>
<td colspan="2">
<textarea cols="55" rows="5" readonly="readonly">尊敬的用户,欢迎您注册并使用服务。在注册及使用前请您仔细阅读如下服务条款:本服务条款系由用户与本公司就服务所订立的相关权利义务规范。因此,请于注册成为用户前,确实详细阅读本服务条款的所有内容,当您点选同意键或定制、使用、接受服务时即视为您已仔细阅读本条款,同意接受本服务条款的所有规范并愿受其拘束,本服务条款对您及本公司均具有法律效力。
</textarea>
</td>
</tr>
</table>
</fieldset>
<div id="bottom"><input type="submit" value="注册" class="btn" /><input type="reset" value="重设" class="btn" /></div>
</form>
</div>
</body>
</html>





















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








