CSS固定布局实战详解
目标:CSDN主页
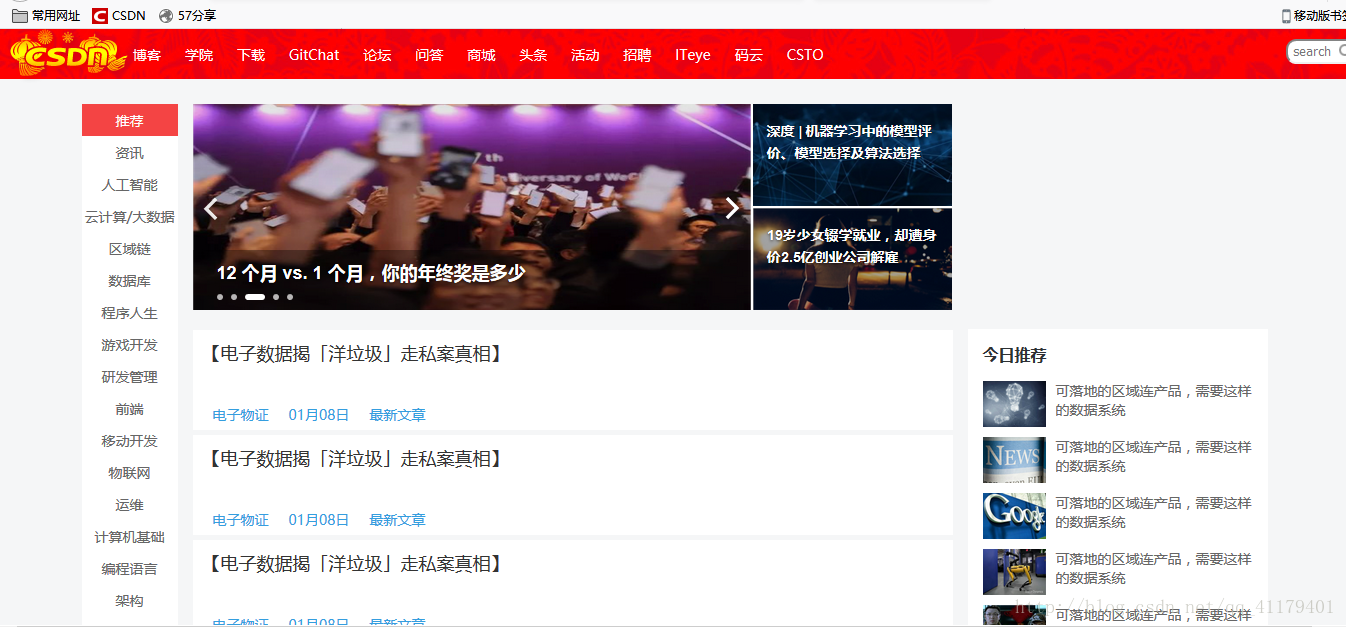
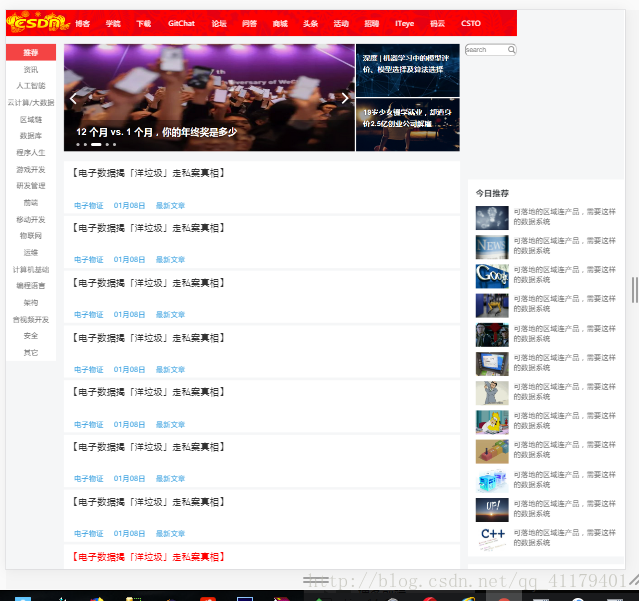
画面预览:
1:
2:
网页解读:
1:总体5个部分:头部,主体(左中右),尾部。
2:主体的中部和右面又分为几小块。
布局:
1 头部:导航栏加搜索框。
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3实战</title>
<script type="text/javascript" src="demo.js"></script>
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body>
<header>
<nav>
<ul class="list">
<li><a href='#'><img src="yearlogo.png"></a></li>
<li><a href='#'>博客</a></li>
<li><a href='#'>学院</a></li>
<li><a href='#'>下载</a></li>
<li><a href='#'>GitChat</a></li>
<li><a href='#'>论坛</a></li>
<li><a href='#'>问答</a></li>
<li><a href='#'>商城</a></li>
<li><a href='#'>头条</a></li>
<li><a href='#'>活动</a></li>
<li><a href='#'>招聘</a></li>
<li><a href='#'>ITeye</a></li>
<li><a href='#'>码云</a></li>
<li><a href='#'>CSTO</a></li>
</ul>
</nav>
<form class="search" action="#" method="post">
<label for="search">search</label>
<input type="search" id="search" name="search"
placeholder="search" />
</form>
</header> css:
*{
margin: 0 ; /*初始化*/
padding: 0;
}
body{
background: #F5F6F7; /*一般将背景设为白色*/
}
a{
text-decoration: none; /*所有a链接去掉下划线*/
}
/*头部*/
header{
height: 50px;
line-height: 50px;
background: url(header_bg.jpg); /*引入背景图片*/
/*width: 1366px;*/
}
/*导航条*/
nav .list{
text-align: center; /*文本居中*/
padding-left: 5px; /*调整导航栏与页面左边的距离*/
}
nav .list li{
font-size: 14px;
float: left;
list-style-type: none; /*去掉列表点*/
}
nav .list li:first-child{ /*调整列表第一个li也就是图片的位置*/
padding-left: 5px;
}
nav .list li+li{ /*调整列表除第一个li以外的li元素的位置*/
margin-right:24px; /*调整每个li元素之间的距离*/
}
nav .list li a{
color:#fff; /*a立即链接元素必须写在这*/
}
nav .list li a:hover{
color: yellow; /*鼠标移到此处效果*/
}
/*搜索框*/
form.search { /*包含label和input的容器*/
float:right; /*右浮动*/
}
form.search input {
background: #fff url(search.png)no-repeat right center; /*搜索图标*/
width:100px;
height: 25px;
outline:none; /*去掉默认的突显轮廓线*/
font-size:.8em;
border-color:#eee #ccc #ccc #eee;
/*针对其他浏览器的厂商前缀*/
border-radius:10px; -webkit-transition:2s width;
}
form.search input:focus {
width:180px; /*鼠标移入宽度改变*/
}
form.search label {
display:none;
} 图示:
2 主体:
思路:
1) 三部分不设高度,宽度分别是96px,760px,300px;并排显示都设为浮动。
2) 在调整三部分里面内容边距时,会改变原来所占的大小,解决方法有4个,详见点击打开链接。将三部分分别用一个div包围起来设置宽度这样里面div内容的边距是就不会影响外边的宽度了。(左边不需要调整内容距离就不用了)
3) 将三部分用一个div包围起来,用于整体居中。浮动元素居中详见:方法1:将外面的div宽度设为三个浮动div的宽度之和,注意不是width相加,而是整体宽度,包括之间的边距,再设置margin{0 auto} ,此时3个div都是浮动的,也就是说外面的div的高度为0。如果想设置边框把3个div包围起来要先设置高度。
4)右边将内容放在图片右边,方法:将图片左浮动,内容会挤过来,但如果没充满,下一张图片也会过来,因为浮动脱离文档流。解决方法:三种,详见点击打开链接:这里使用创建父元素设置overflow:hidden。
5)注意图片溢出。设置好图片的大小。
html:
<div id="containter">
<!--总容器将三部分包围起来-->
<div id="left">
<ul>
<li class="info"><a href="#">推荐</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">云计算/大数据</a></li>
<li><a href="#">区域链</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">程序人生</a></li>
<li><a href="#">游戏开发</a></li>
<li><a href="#">研发管理</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">物联网</a></li>
<li><a href="#">运维</a></li>
<li><a href="#">计算机基础</a></li>
<li><a href="#">编程语言</a></li>
<li><a href="#">架构</a></li>
<li><a href="#">音视频开发</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">其它</a></li>
</ul>
</div>
<div id="main">
<div id="main_1"><img src="pic.png" ></div>
<div id="main_2">
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月09日</a><a href='#'>最新文章</a>
</span>
</div>
</div>
</div>
<div id="right">
<div class="right"><h3>今日推荐</h3>
<div class="img_father"><img src="1.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="2.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="3.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="4.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="5.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="6.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="7.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="8.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="9.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="10.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="11.JPG"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="12.JPG"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
</div>
<div class="right"><h3>程序员杂志</h3>
<div class="img_father"><img src="right1.png" style="height: 144px;width: 104px;"><a href='#'>《程序员2017精华本》</a><span>16个主题,200余篇文章,180万字——全年精粹尽览,不容错过的前沿技术、工具尽在其中;独家经验分享、亲历者领域案例剖析</span></div>
</div>
<div class="right">
<h3>活动日志</h3>
<span class="date">14日03月</span>
<a href="#">2018 TOKENSKY区块链大会-首尔站</a>
</div>
<div class="right"><h3>联系我们</h3>
<div class="img_father"><img src="csdn.png" style="height: 95px;width: 95px;border:1px solid #999;">
<p>请扫描二维码联系客服</p>
<p>E:<a href='#'>webmaster@csdn.net</a></p>
<p>电话:400-660-0108</p>
<p><a href='#'>QQ客服</a>|<a href='#'>客服论坛</a></p>
</div>
</div>
</div>
</div>css:
/*主体*/
#containter{ /*里面3个div都是浮动的,所以此div高度为0*/
width: 1186px;
margin:15px auto;/*要想设置边框把3个div包围起来要先设置高度*/
}
/*左部分*/
#left{
float: left;
width: 96px;
background: #fff;
}
#left ul{
text-align: center;
}
#left ul li{
list-style-type: none;
height: 32px;
line-height: 32px;
font-size: 14px;
}
#left ul li a{
display: block;
color: #666;
}
#left ul .info a{
background: #F44444; /*第一个a设置默认背景*/
color: #fff; /*第一个a设置默认字体颜色*/
}
#left ul li a:hover{ /*所有a链接鼠标事件*/
color: #fff;
background: #F44444;
}
/*中间*/
#main{
float: left;
width: 760px;
margin-left: 15px; /*与左边保持15px的距离*/
}
#main_1 img{
cursor: pointer;/*添加手势*/
}
#main_2{ /*包围下面所有div*/
margin-top: 15px; /*与左上保持15px*/
}
#main_2 .text{ /*下面的每一块设置宽高背景*/
width: 760px;
height:100px;
margin-bottom: 5px; /*每一块设置距离*/
background: #fff; /*白色背景*/
}
#main_2 .text p a{ /*段落链接*/
display: block;
padding: 10px 0 0 10px;
color: #333;
font-size: 18px;
}
#main_2 .text a:hover{
color: red;
}
#main_2 .text span{ /*内容链接*/
display: block;
padding: 40px 20px;
font-size: 14px;
}
#main_2 .text span a{
display: block;
float: left;
margin-right: 20px;
color: #349EDF;
font-size: 14px;
}
/*右面部分*/
#right{
margin-top: 225px; /*设置与上面的距离*/
float: left;
width: 300px;
margin-left: 15px; /*设置与左边的距离*/
}
#right .right{ /*右边的每一小块*/
margin-bottom: 15px;
background: #fff;
overflow: hidden;
}
#right .right h3{
padding: 15px 15px;
font-size: 16px;
color: #2C3033;
}
#right .right .img_father{ /*创建父元素解决图片脱离文档流问题*/
overflow: hidden;
padding: 0 10px 0 15px;
margin: 0 0 10px 0;
}
#right .right img{ /*设置图片*/
margin: 0 10px 0 0;
float: left;
height: 46px;
width: 63px;
cursor: pointer;
}
#right .right .img_father a{
color: #666;
font-size: 14px;
display: block;
}
#right .right .img_father a:hover{
color:#F44444;
}
#right .right .img_father span{
display: block;
margin-top: 10px;
font-size: 12px;
color: #333;
}
#right .right .date{
font-size: 14px;
display: block;
float: left;
width:45px;
padding: 0 0 20px 12px;
}
#right .right a{
color: #666;
display: block;
font-size: 14px;
}
#right .right a:hover{
color: #F44444;
}
#right .right p{
font-size: 14px;
margin-bottom: 8px;
}
#right .right .img_father p a{
font-size: 14px;
display: inline;
}
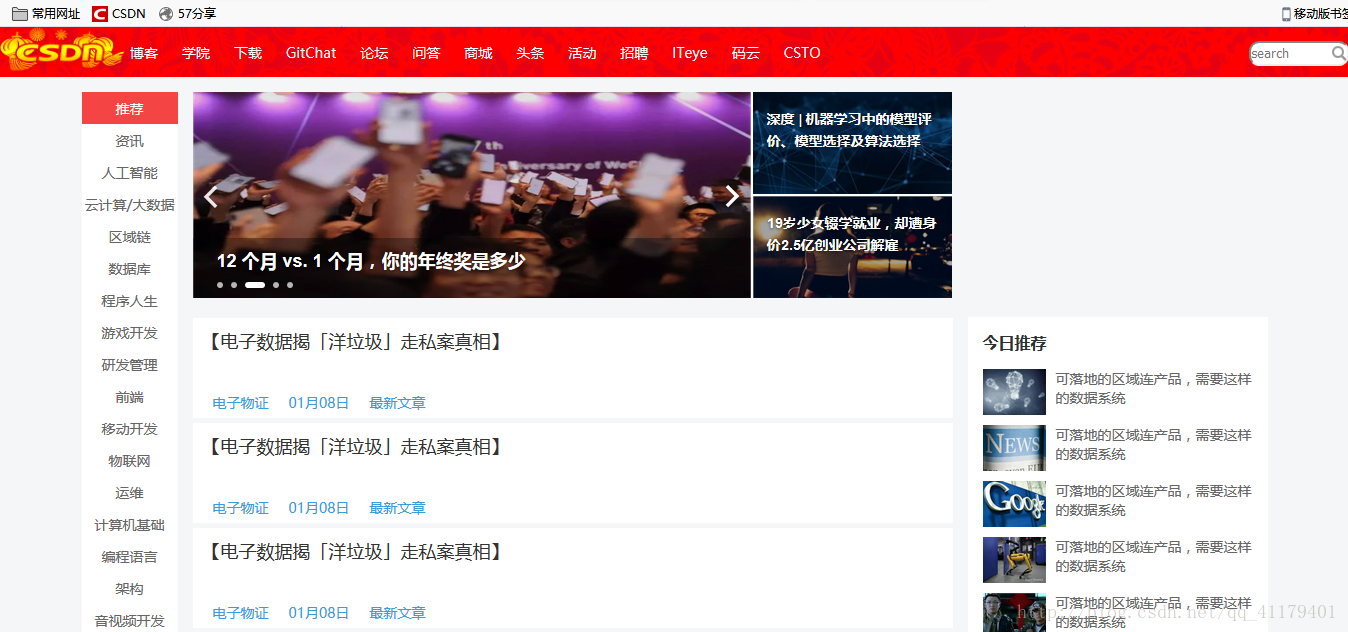
图示:
3 尾部:
html:
<footer>
<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">广告服务</a></li>
<li><a href="#">联系方式</a></li>
<li><a href="#">版权声明</a></li>
<li><a href="#">法律顾问</a></li>
<li><a href="#">问题报告</a></li>
<li><a href="#">合作伙伴</a></li>
<li><a href="#">反馈论坛</a></li>
</ul>
<p>京 ICP 证 09002463 号|Copyright © 1999-2018, CSDN.NET, All Rights Reserved</p>
</footer>css:
/*尾部*/
footer{
clear: both; /*清除浮动*/
width: 1366px;
background:#fff;
height: 120px;
}
footer ul{
padding: 20px 0 0px 175px;
text-align: center;
}
footer ul li{
float: left;
border-right:1px solid #666;
list-style-type: none;
padding: 0 15px;
}
footer ul li a{
display: block;
color: #666;
text-align: center;
font-size: 14px;
}
footer ul li a:hover{
color: red;
}
footer p{
clear: left;
font-size: 12px;
padding-left:190px;
margin-top:40px;
color: #999;
}图示:
PS:由于中间的div是没有高度的,所以要清除一下浮动。clear:both;
另外:当缩小屏幕时,布局会乱,上,下俩部分是因为没有宽度,中间不再居中是因为,margin(0,auto)只是在可视页面居中,当窗口缩小时,它可视区占满,也是满足margin(0,auto)的。
图示:
解决方法:1 上下设置宽度;2 对中间部分使用定位:最外面的div相对定位,里面的不用动,不再用margin(0,auto)。
css:
#containter{ /*里面3个div都是浮动的,所以此div高度为0*/
width: 1286px;
position: relative;
top:15px;
left: 82px;
overflow: hidden; //加上这句否则外面的div不存在高度无法设置他与下面的距离
margin-bottom: 15px;
}上下的宽度设为1286+82*2=1350px.
图示:
总 html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
</head>
<link rel="stylesheet" type="text/css" href="index.css">
<body>
<!-- 头部导航 -->
<header>
<img src="yearlogo.png">
<nav>
<ul class="list">
<li></li>
<li><a href='#'>博客</a></li>
<li><a href='#'>学院</a></li>
<li><a href='#'>下载</a></li>
<li><a href='#'>GitChat</a></li>
<li><a href='#'>论坛</a></li>
<li><a href='#'>问答</a></li>
<li><a href='#'>商城</a></li>
<li><a href='#'>头条</a></li>
<li><a href='#'>活动</a></li>
<li><a href='#'>招聘</a></li>
<li><a href='#'>ITeye</a></li>
<li><a href='#'>码云</a></li>
<li><a href='#'>CSTO</a></li>
</ul>
</nav>
<!-- 搜索框 -->
<form class="search" action="#" method="post">
<label for="search">search</label> <!--文本-->
<input type="search" id="search" name="search"
placeholder="search" /> <!--框-->
</form>
</header>
<!-- 主体 -->
<div id="containter" >
<!--总容器将三部分包围起来-->
<div id="left">
<ul>
<li class="info"><a href="#">推荐</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">人工智能</a></li>
<li><a href="#">云计算/大数据</a></li>
<li><a href="#">区域链</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">程序人生</a></li>
<li><a href="#">游戏开发</a></li>
<li><a href="#">研发管理</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">移动开发</a></li>
<li><a href="#">物联网</a></li>
<li><a href="#">运维</a></li>
<li><a href="#">计算机基础</a></li>
<li><a href="#">编程语言</a></li>
<li><a href="#">架构</a></li>
<li><a href="#">音视频开发</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">其它</a></li>
</ul>
</div>
<div id="main">
<div id="main_1"><img src="pic.png" ></div>
<div id="main_2">
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月08日</a><a href='#'>最新文章</a>
</span>
</div>
<div class="text"><p><a href="#">【电子数据揭「洋垃圾」走私案真相】</a></p>
<span>
<a href="#">电子物证</a><a href='#'>01月09日</a><a href='#'>最新文章</a>
</span>
</div>
</div>
</div>
<div id="right" >
<div class="right"><h3>今日推荐</h3>
<div class="img_father"><img src="1.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="2.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="3.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="4.jpg"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="5.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="6.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="7.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="8.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="9.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="10.png"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="11.JPG"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
<div class="img_father"><img src="12.JPG"><a href='#'>可落地的区域连产品,需要这样的数据系统</a></div>
</div>
<div class="right"><h3>程序员杂志</h3>
<div class="img_father"><img src="right1.png" style="height: 144px;width: 104px;"><a href='#'>《程序员2017精华本》</a><span>16个主题,200余篇文章,180万字——全年精粹尽览,不容错过的前沿技术、工具尽在其中;独家经验分享、亲历者领域案例剖析</span></div>
</div>
<div class="right">
<h3>活动日志</h3>
<span class="date">14日03月</span>
<a href="#">2018 TOKENSKY区块链大会-首尔站</a>
</div>
<div class="right"><h3>联系我们</h3>
<div class="img_father"><img src="csdn.png" style="height: 95px;width: 95px;border:1px solid #999;">
<p>请扫描二维码联系客服</p>
<p>E:<a href='#'>webmaster@csdn.net</a></p>
<p>电话:400-660-0108</p>
<p><a href='#'>QQ客服</a>|<a href='#'>客服论坛</a></p>
</div>
</div>
</div>
</div>
<footer>
<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">广告服务</a></li>
<li><a href="#">联系方式</a></li>
<li><a href="#">版权声明</a></li>
<li><a href="#">法律顾问</a></li>
<li><a href="#">问题报告</a></li>
<li><a href="#">合作伙伴</a></li>
<li><a href="#">反馈论坛</a></li>
</ul>
<p>京 ICP 证 09002463 号|Copyright © 1999-2018, CSDN.NET, All Rights Reserved</p>
</footer>
</body>
</html>总 css:
*{
margin: 0 ; /*初始化*/
padding: 0;
}
body{
background: #F5F6F7; /*一般将背景设为白色*/
}
a{
text-decoration: none; /*所有a链接去掉下划线*/
}
/*头部*/
header{
background: red;
width: 1350px;
height: 50px;
line-height: 50px;
background: url(header_bg.jpg)no-repeat; /*引入背景图片*/
}
header img{ /*这里一定要大小设置好与li高度一样*/
float: left;
width: 130px;
height: 50px;
}
/*导航条*/
nav .list{
text-align: center; /*文本居中*/
padding-left: 5px; /*调整导航栏与页面左边的距离*/
}
nav .list li{
font-size: 14px;
float: left;
list-style-type: none; /*去掉列表点*/
}
nav .list li:first-child{ /*调整列表第一个li也就是图片的位置*/
padding-left: 5px;
}
nav .list li+li{ /*调整列表除第一个li以外的li元素的位置*/
margin-right:24px; /*调整每个li元素之间的距离*/
}
nav .list li a{
color:#fff; /*a立即链接元素必须写在这*/
}
nav .list li a:hover{
color: yellow; /*鼠标移到此处效果*/
}
/*搜索框*/
form.search { /*包含label和input的容器*/
float:right; /*右浮动*/
}
form.search input {
background: #fff url(search.png)no-repeat right center; /*搜索图标*/
width:100px;
height: 25px;
outline:none; /*去掉默认的突显轮廓线*/
font-size:.8em;
border-color:#eee #ccc #ccc #eee;
/*针对其他浏览器的厂商前缀*/
border-radius:10px; -webkit-transition:2s width;
}
form.search input:focus {
width:180px; /*鼠标移入宽度改变*/
}
form.search label {
display:none;
}
/*主体*/
#containter{ /*里面3个div都是浮动的,所以此div高度为0*/
width: 1186px;
position: relative;
top:15px;
left: 82px;
margin-bottom: 15px;
overflow: hidden;
}
/*左部分*/
#left{
float: left;
width: 96px;
background: #fff;
}
#left ul{
text-align: center;
}
#left ul li{
list-style-type: none;
height: 32px;
line-height: 32px;
font-size: 14px;
}
#left ul li a{
display: block;
color: #666;
}
#left ul .info a{
background: #F44444; /*第一个a设置默认背景*/
color: #fff; /*第一个a设置默认字体颜色*/
}
#left ul li a:hover{ /*所有a链接鼠标事件*/
color: #fff;
background: #F44444;
}
/*中间*/
#main{
float: left;
width: 760px;
margin-left: 15px; /*与左边保持15px的距离*/
}
#main_1 img{
cursor: pointer;/*添加手势*/
}
#main_2{ /*包围下面所有div*/
margin-top: 15px; /*与左上保持15px*/
}
#main_2 .text{ /*下面的每一块设置宽高背景*/
width: 760px;
height:100px;
margin-bottom: 5px; /*每一块设置距离*/
background: #fff; /*白色背景*/
}
#main_2 .text p a{ /*段落链接*/
display: block;
padding: 10px 0 0 10px;
color: #333;
font-size: 18px;
}
#main_2 .text a:hover{
color: red;
}
#main_2 .text span{ /*内容链接*/
display: block;
padding: 40px 20px;
font-size: 14px;
}
#main_2 .text span a{
display: block;
float: left;
margin-right: 20px;
color: #349EDF;
font-size: 14px;
}
/*右面部分*/
#right{
margin-top: 225px; /*设置与上面的距离*/
float: left;
width: 300px;
margin-left: 15px; /*设置与左边的距离*/
}
#right .right{ /*右边的每一小块*/
margin-bottom: 15px;
background: #fff;
overflow: hidden;
}
#right .right h3{
padding: 15px 15px;
font-size: 16px;
color: #2C3033;
}
#right .right .img_father{ /*创建父元素解决图片脱离文档流问题*/
overflow: hidden;
padding: 0 10px 0 15px;
margin: 0 0 10px 0;
}
#right .right img{ /*设置图片*/
margin: 0 10px 0 0;
float: left;
height: 46px;
width: 63px;
cursor: pointer;
}
#right .right .img_father a{
color: #666;
font-size: 14px;
display: block;
}
#right .right .img_father a:hover{
color:#F44444;
}
#right .right .img_father span{
display: block;
margin-top: 10px;
font-size: 12px;
color: #333;
}
#right .right .date{
font-size: 14px;
display: block;
float: left;
width:45px;
padding: 0 0 20px 12px;
}
#right .right a{
color: #666;
display: block;
font-size: 14px;
}
#right .right a:hover{
color: #F44444;
}
#right .right p{
font-size: 14px;
margin-bottom: 8px;
}
#right .right .img_father p a{
font-size: 14px;
display: inline;
}
/*尾部*/
footer{
clear: both; /*清除浮动*/
background:#fff;
height: 120px;
width: 1350px;
}
footer ul{
padding: 20px 0 0px 175px;
text-align: center;
}
footer ul li{
float: left;
border-right:1px solid #666;
list-style-type: none;
padding: 0 15px;
}
footer ul li a{
display: block;
color: #666;
text-align: center;
font-size: 14px;
}
footer ul li a:hover{
color: red;
}
footer p{
clear: left;
font-size: 12px;
padding-left:190px;
margin-top:40px;
color: #999;
}





























 1298
1298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








