在安装vue的脚手架之前,我们需要先安装 node.js 。
安装 Node.js 已经配置环境
下载 Node.js
在浏览器中搜索 Node.js官网。中文官网链接:Node.js

标题
我当前的网页中的推荐版本是16.15.1,以我这边左边的:16.15.1 版本为基础 ,不需要下载最新的版本,如果你的项目需要最新版本的话也可以下载。
注意!:图中的安装包是我写这篇文章时的版本,如果版本有变动请以你目前看到的版本进行安装
下载完成后我们进行安装

下载完成后打开安装包
1.弹出界面后点击 Next

2.勾选 I appept the therms the License Agreement 后接着点击 Next

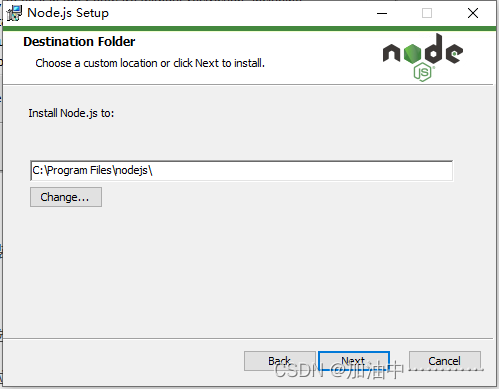
3.选择你的安装目录,Node,js会默认安装在C盘中(如图)
当然你也可以选择你想放的位置中
要记住更改的位置,后面的环境配置会用到,智慧点击Next
注意!:安装Node.js 选择安装路径时,一定要安装到具体某个文件夹内,不要安装到跟目录下
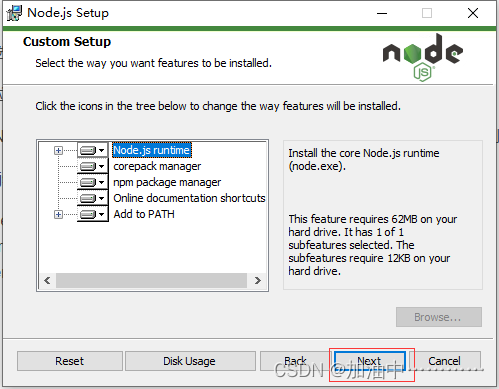
4.选择 Node.js runtime 后直接 Next

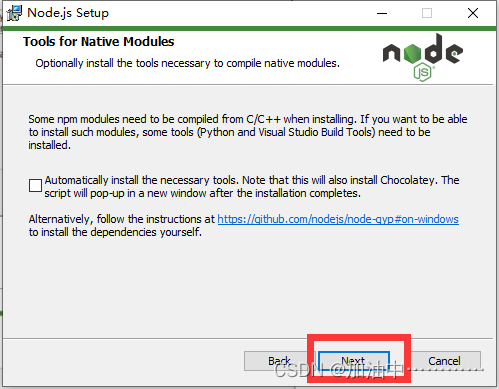
5.不用选择安装其他的插件(我这边就没有先择安装其他插件)

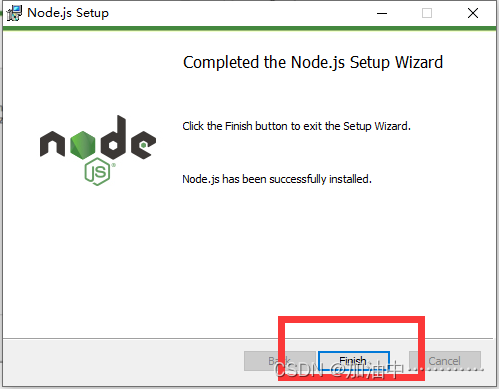
6.点击 Finish 安装完成!

现在,我们已经成功安装了Node.js了,接下来我们检测一下是否安装成功
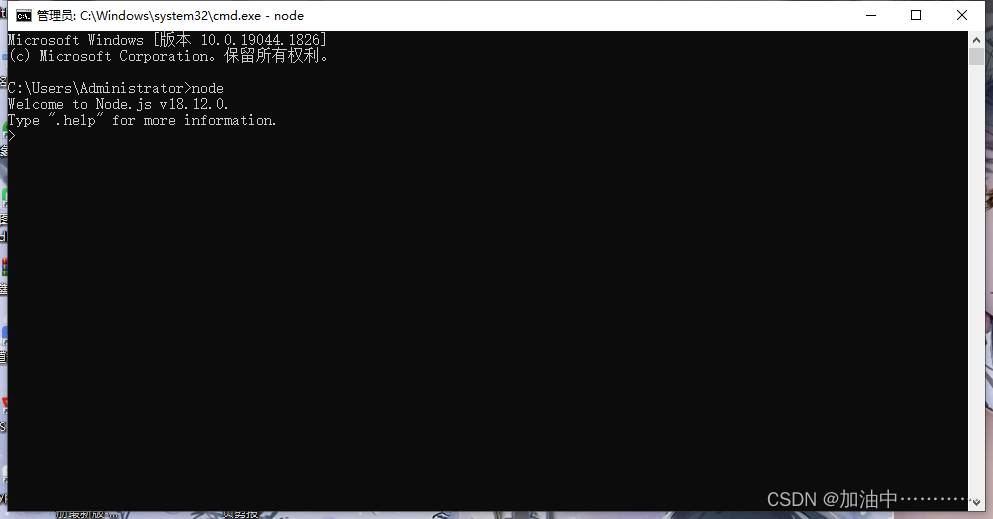
好的,首先 win+R 输入cmd 进入 命令提示符 窗口,执行命令node --version查看node版本

现在,Node,js 已经安装成功了
接下来我们安装vue脚手架
打开 命令提示符 窗口输入:npm install -g
进行安装
接下来,要是没有出现安装失败或者报错,那说明就安装成功了
如何启动脚手架
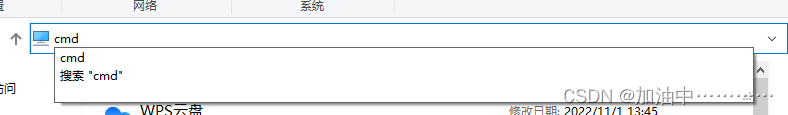
在你的已经安装 Node,js 的文件中的文件路径搜搜索框中输入cmd

打开 命令提示符 你需要创建一个新的项目文件夹 输入:vue create (项目文件名)

接着回车

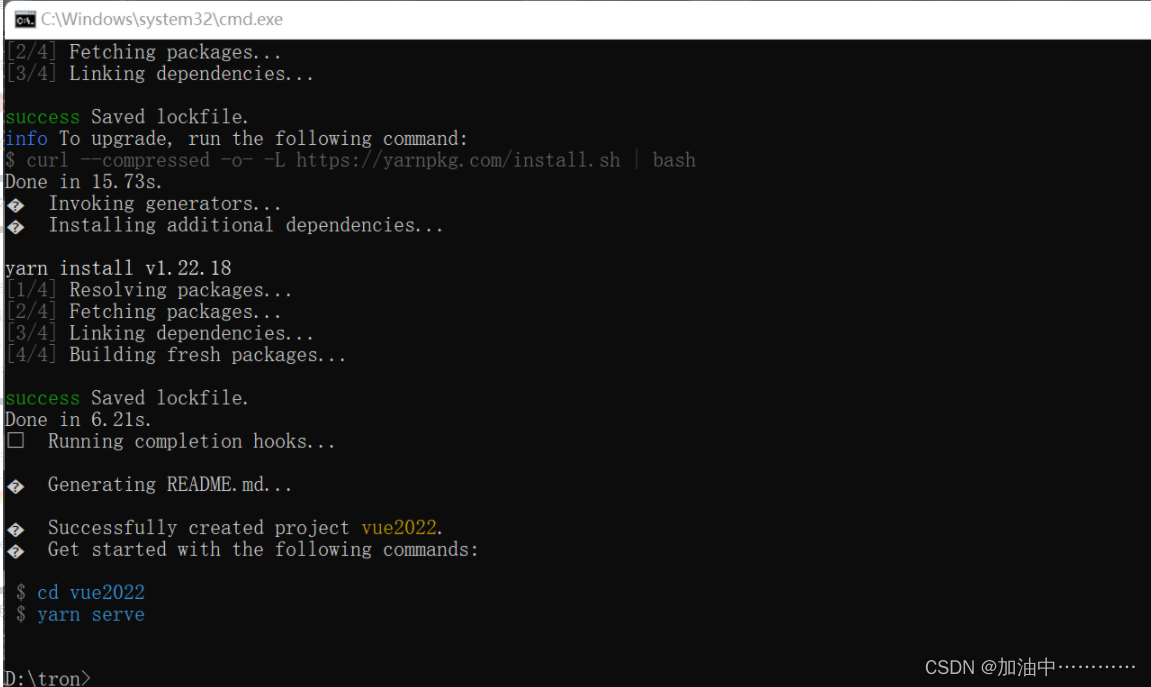
根据你需要安装的版本进行安装
我这边选择安装了 vue 2

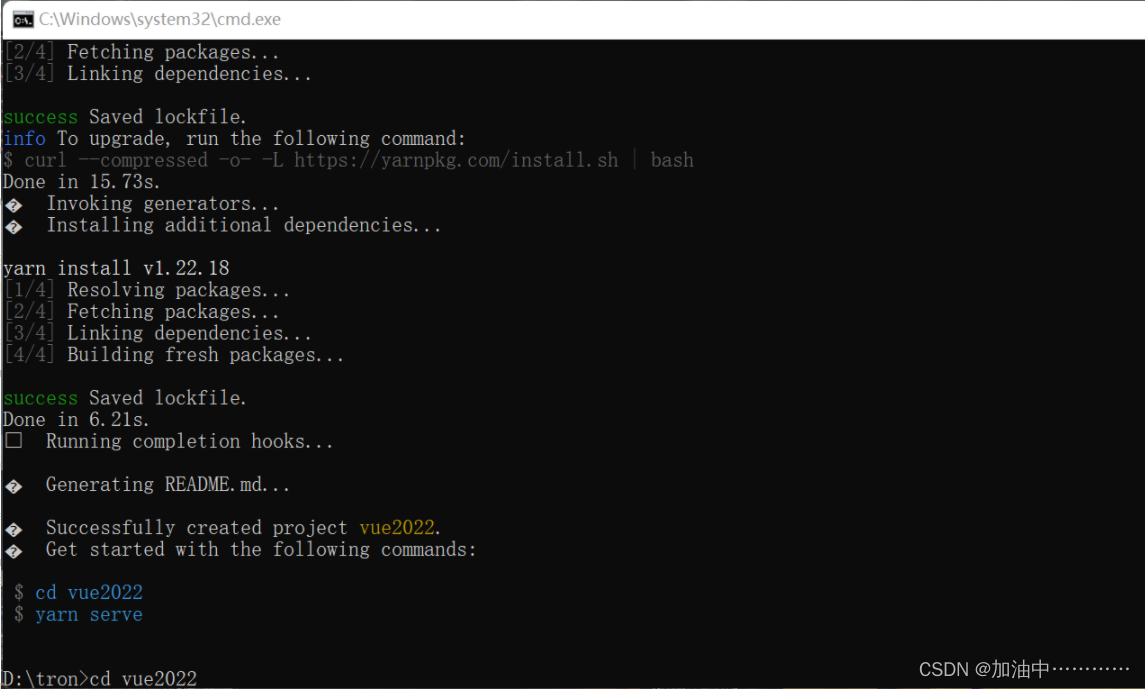
安装完成后,会出现 cd vue2022(你当前安装到的文件) :进入该文件和 yarn server :安装:yarn
可以根据你目前的需要进行选择
我这里选择了 cd vue2022

进入文档后输入 vue ui 回车
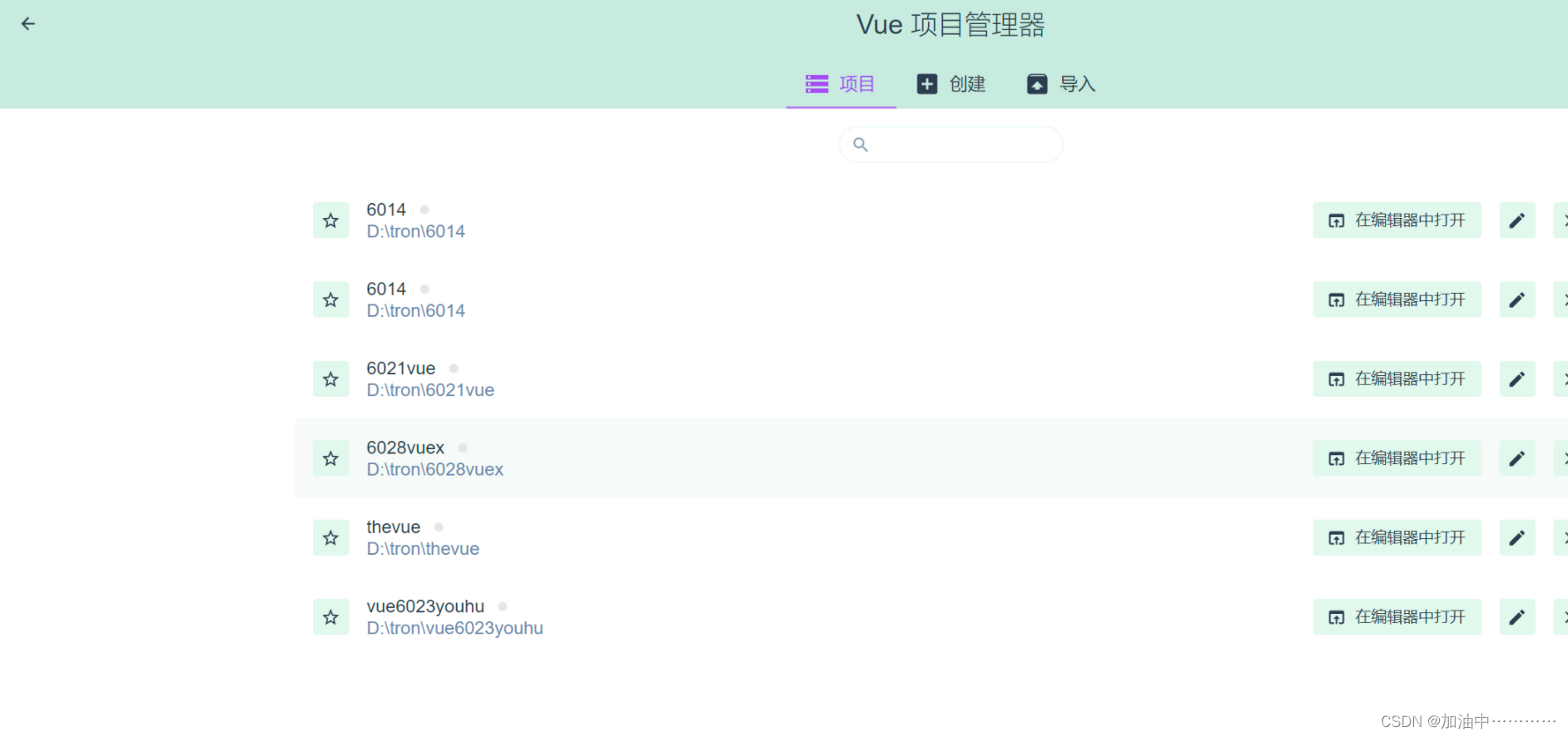
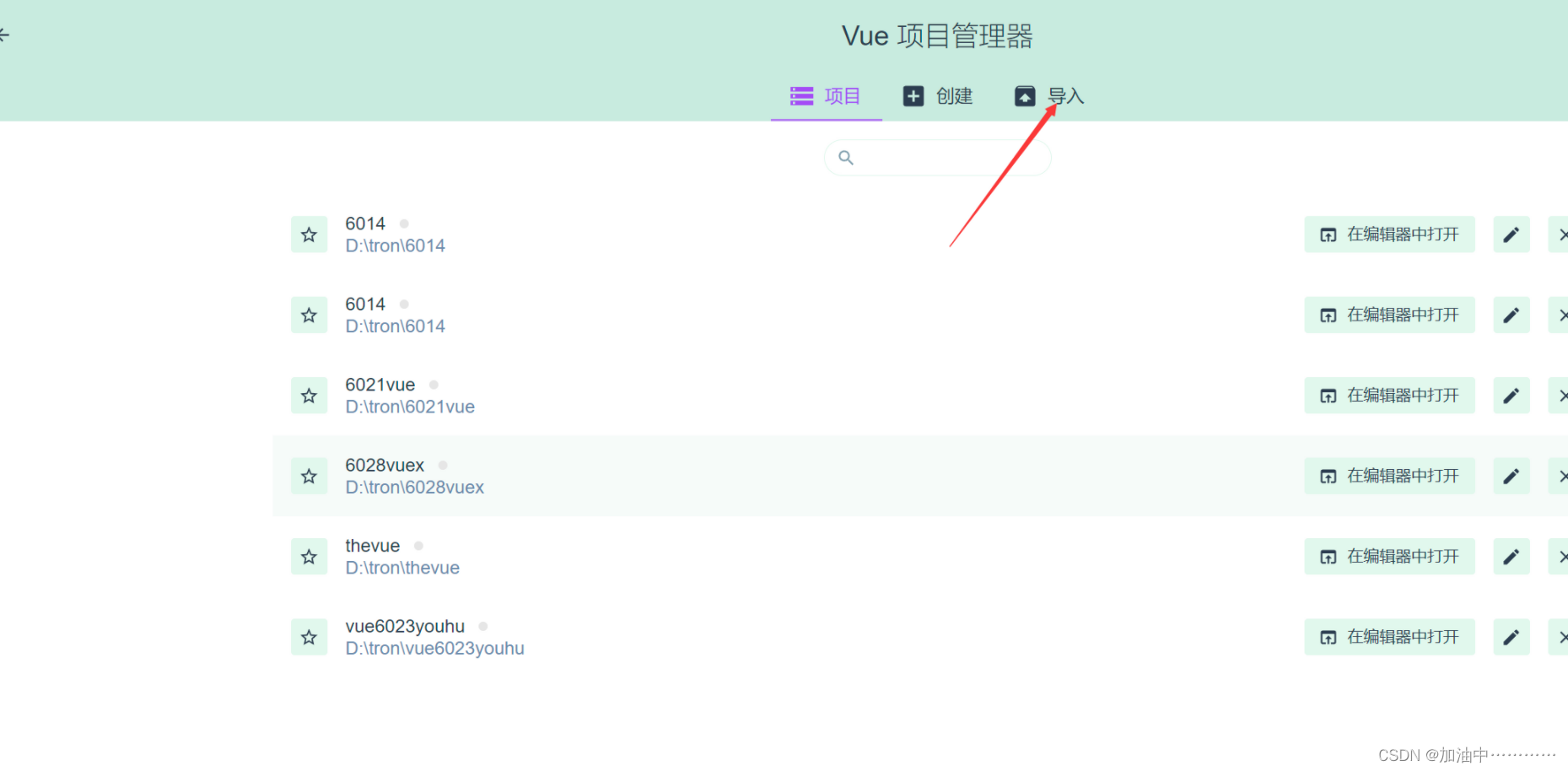
会进入 vue 的项目页面

点击左边的侧边栏上的项目名,确认当前打开的项目是否正确
要是不正确点击它,接着点击 vue 项目管理

进入导入页面

修改你的项目文件目录,点及旁边的修改按钮

找到你需要修改的项目目录


我这边的目录是 :D:\tron\vue2022
修改完成后 先回车 再点击导入这个文件

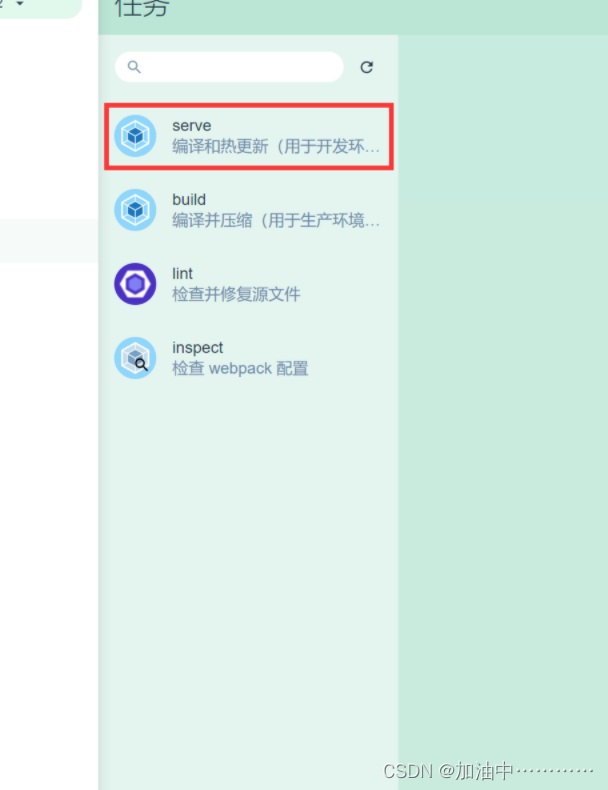
目录修改完成后点击侧边栏的任务

点击 server

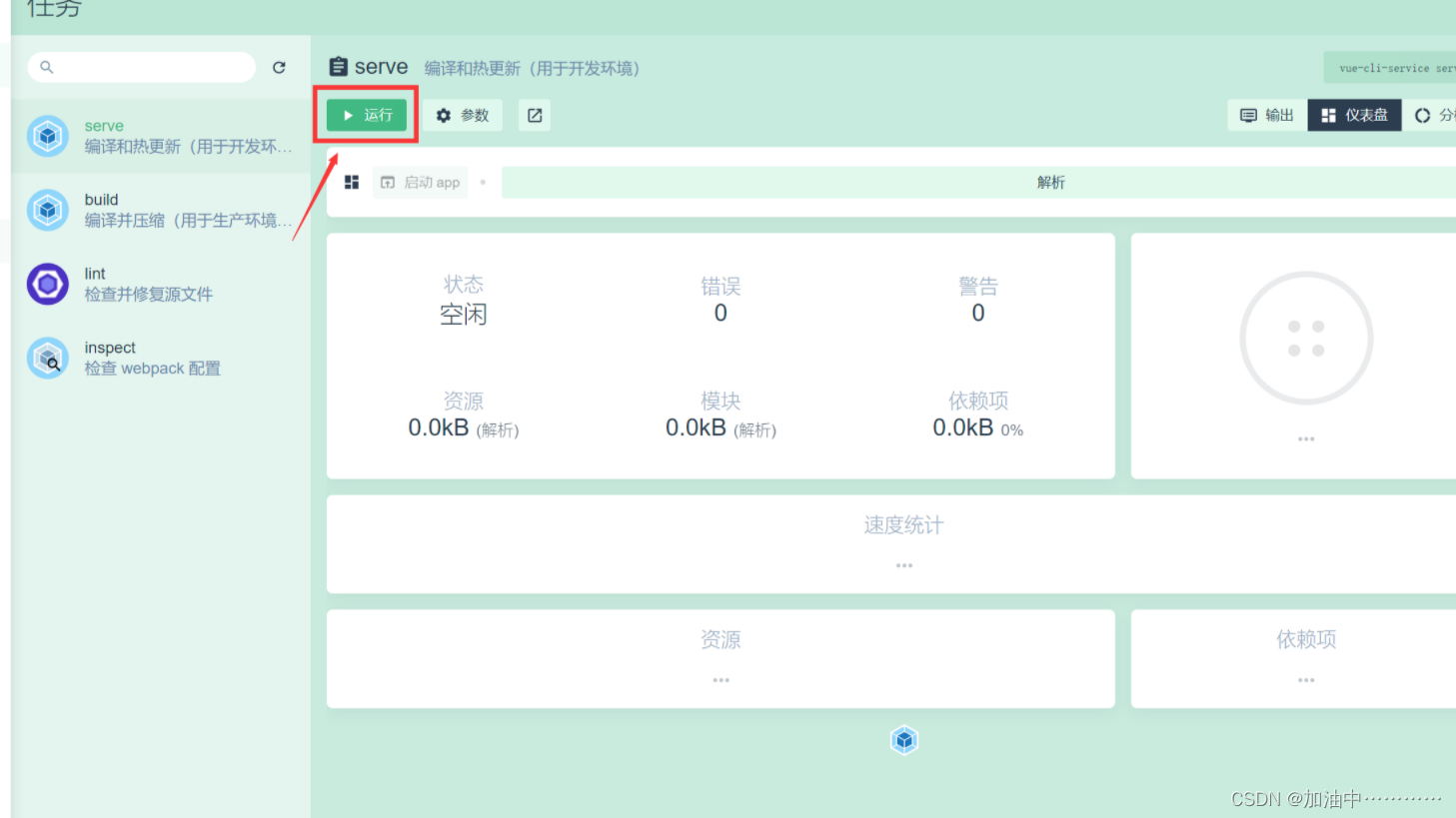
点击运行

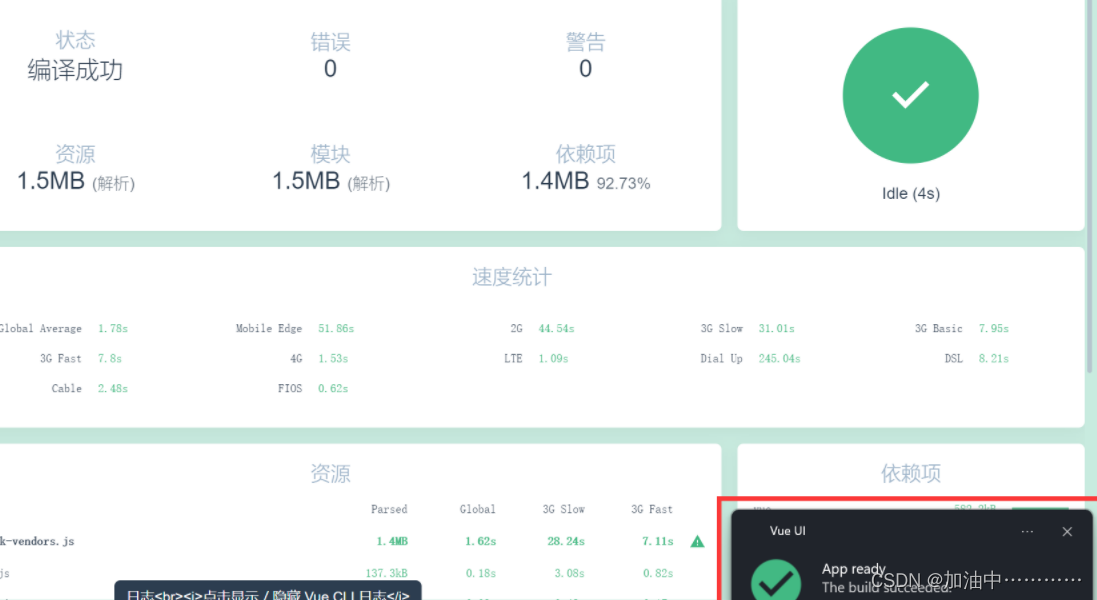
运行成功后电脑会出现成功的弹窗

接着点击 启动 app

ok!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








