一、安装Node.js
1.浏览器搜索node.js官网 Node.js — Run JavaScript Everywhere
下载自己电脑系统所对应的版本号(我这里是windows11),windows11以下的node.js的版本要更低一点。

2.下载完成解压,点击安装,然后就是大家最喜欢的一键无脑点击next了,但是建议大家选择路径的时候放在c盘以外的盘,安装之前最好是先创建一个文件夹
3.win+r输入cmd,在命令窗口分别输入 node -v 和 npm -v,出现了对应的版本号,恭喜你安装成功啦!

二、npm全局配置
1.找到自己安装node.js目录下,新建node_global和node_cache两个文件夹
node_globa(npm全局模块的存放路径)
node_cache(cache的路径),需要把该文件夹的权限全部打开,否者后面会出错
右击node_cache文件夹 -> 属性 ->安全 -> 编辑 -> 权限都打开 -> 确定


2.在命令行窗口运行以下两条命令(!自己路径下的!)
npm config set prefix "自己路径下node_global文件夹的路径"npm config set cache "自己路径下node_cache文件夹的路径"3.输入 npm config list 查看

3..在此电脑先右击 -> 点击属性
 4..点击高级系统设置 -> 环境变量
4..点击高级系统设置 -> 环境变量
 3.在系统变量新建 NODE_PATH ,选择node_global文件的路径 ,node_modules需要手动输入,后面会自动生成
3.在系统变量新建 NODE_PATH ,选择node_global文件的路径 ,node_modules需要手动输入,后面会自动生成
 4.将NODE_PATH添加到path里去
4.将NODE_PATH添加到path里去
 5.最后在用户变量添加node_global(自己目录下的路径),npm全局配置完工。
5.最后在用户变量添加node_global(自己目录下的路径),npm全局配置完工。
 三、安装脚手架
三、安装脚手架
1.安装cnpm,修改镜像源(在管理员权限下安装,最好是在C:\Windows\System32下的命令窗口执行 )
淘宝镜像源:https://registry.npmmirror.com
安装cnpm:
npm i -g cnpm --registry=https://registry.npmmirror.com
修改npm源:
npm config set registry https://registry.npmmirror.com
查看npm源:
npm config get registry
2.使用下载的cnpm安装vue脚手架(cnpm安装快一点)
cnpm i -g @vue/cli3.检查安装是否成功 输入 vue -V (V为大写) 或者 vue --version
vue -V

如果在vscode终端报错的话,设置可以执行全局脚本:Set-ExecutionPolicy RemoteSigned
设置可以执行全局脚本:
Set-ExecutionPolicy RemoteSigned 四、创建第一个vue项目
1.创建一个新的项目(可能需要一点时间):
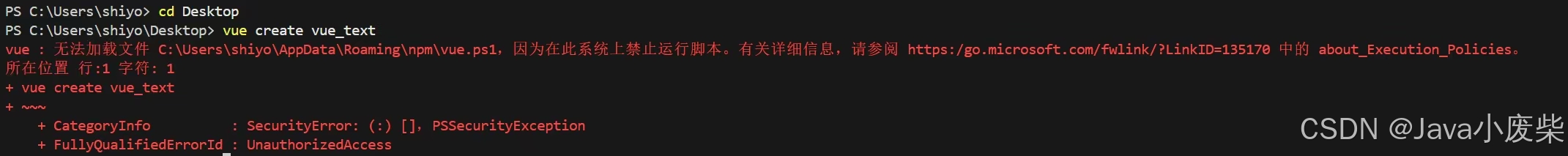
vue create "自己定义的项目名称"用户反馈的报错
错因:没成功设置可执行全局脚本
解决办法:在终端管理员命令段(Window+x)下重新输入该脚本
Set-ExecutionPolicy RemoteSigned


之后重启VSCode,报错原因解决!!!

先后运行以下两条命令

2.进入项目文件夹:
cd "自己定义的项目名称"3.运行项目:
npm run serve这样vue项目就创建成功啦!

4.浏览器打开或者按住ctrl+鼠标单击:http://localhost:8080/
五 、在Vue中引入element-ui组件库
1.在vscode终端下输入
npm i element-ui -S2. 2.然后在main.js中进行配置(全局配置)
import Vue from 'vue'
import App from './App.vue'
//引入element-ui组件库
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
六、在Vue中引入axios
1.在终端使用npm命令下载
npm i axios --save2.然后在main.js中进行配置(全局配置)
import Vue from 'vue'
import App from './App.vue'
//引入axios
import axios from "axios"
//在Vue原型属性上进行挂载
Vue.prototype.$http=axios
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')

第一次写文章,可能存在许多不足的地方,如果有啥不足的地方欢迎大家到评论区留言,我看到了会第一时间回复的哈,还有安装过程中遇到的错误没例举出来,总之遇到问题不要慌,慢慢来,问题是死的,人是活的,冷静下来,所有问题都不是问题,慢慢学习之路,你我共同进步!!























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








