目录
1.把下面定义的字符串翻转,打印结果为:“kjihgfedcba”
let str = "abcdefghijk";
利用数组翻转(.reverse())方法实现
1.数组有翻转方法,首先需要把字符串转变为数组。
如下代码实现:
console.log(str.split('')) // ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k']
2.再使用.reverse()方法使数组翻转。
如下代码实现:
console.log(str.split('').reverse()) // ['k', 'j', 'i', 'h', 'g', 'f', 'e', 'd', 'c', 'b', 'a']
3.最后把数组转化为字符串。
如下代码实现:
console.log(str.split('').reverse().join('')) // kjihgfedcba
2.分别统计出下面定义为subjectList数组中 及格和不及格的分数总和
let subjectList = [
{ score: 10 },
{ score: 20 },
{ score: 30 },
{ score: 40 },
{ score: 50 },
{ score: 60 },
{ score: 70 },
{ score: 80 },
{ score: 90 },
{ score: 100 },
]
利用数组过滤方法实现
1.首先筛选出及格的分数
console.log(subjectList.filter(item => item.score > 59))

2.再把及格的分数相加
console.log(subjectList.filter(item => item.score > 59).reduce((acc, item) => acc += item.score, 0))
3.不及格同理
const failSum = subjectList.filter(item => item.score < 60).reduce((acc, item) => acc += item.score, 0)
3.截取下面定义为href的字符串内容,打印结果为:http://www.baidu.com 不能使用slice。
let href = "http://www.baidu.com?name=zs&age=18&sex=男"
1.先把字符以‘?’分隔,转换为数组
console.log(href.split('?')) // ['http://www.baidu.com', 'name=zs&age=18&sex=男']
2.再使用索引把值拿出来
console.log(href.split('?')[0]) // http://www.baidu.com
4. 获取问号后面的参数 name=zs&age=18&sex=男 并且转成对象 {name:‘zs’,age:18,sex:‘男’}形式
let href = "http://www.baidu.com?name=zs&age=18&sex=男";
1.获取参数与上一题方法相同
console.log(href.split('?')[1]) // name=zs&age=18&sex=男
2.再以’&'分隔,转变为数组
console.log(href.split('?')[1].split('&')) // ['name=zs', 'age=18', 'sex=男']
const obj1 = href.split('?')[1].split('&')
3.再定义一个空对象obj2{},想obj2里面加入键、值
let obj2 = {}
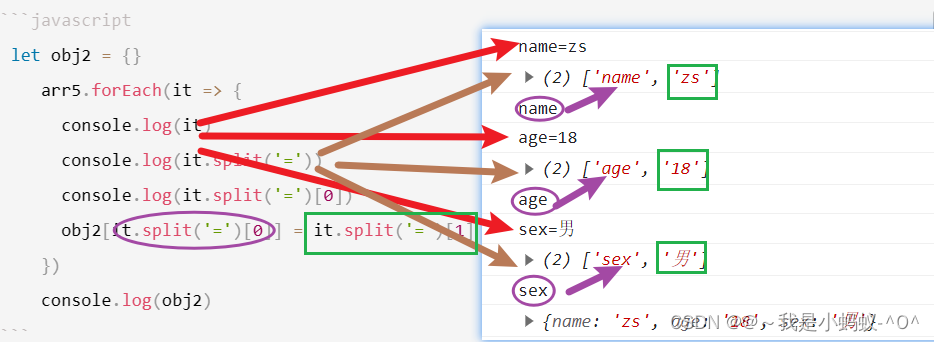
arr5.forEach(it => {
console.log(it)
console.log(it.split('='))
console.log(it.split('=')[0])
obj2[it.split('=')[0]] = it.split('=')[1]
})
console.log(obj2)

5.数字去重 打印结果为: [1,2,3,4,5]
let arr = [1, 2, 3, 4, 5, 1, 2, 3];
1.利用.indexOf()方法查找每个元素第一次出现的索引位置,如果查找到的索引与index不相等,则过滤掉。
console.log(arr.filter((it, index) => arr.indexOf(it) === index)) // [1, 2, 3, 4, 5]
6. 统计数组中每个元素出现的次数 打印结果为:{1:2,2:2,3:2,4:1,5:1}
let arr = [1, 2, 3, 4, 5, 1, 2, 3];
1.首先建立一个空对象
2.再使用forEach循环遍历数组
3.如果对象列表里面没有查到obj[it],则给对象添加键值对( obj[it] = 1)
如果对象列表里面查到了obj[it],则给对象查到的键的值增加1.
let obj = {}
arr.forEach(it => {
if (obj[it]) {
obj[it]++
} else {
obj[it] = 1
}
})
console.log(obj)





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








