一.position定位
浮动适合左右布局,而定位适合做叠加布局。
- position特性:
css position属性用于指定一个元素在文档中的定位方式。top、right、bottem、left属性则决定了该元素的最终位置。 - position取值
static(默认):表示没有任何定位
relative:相对定位
absolute:绝对定位
fixed:固定定位
sticky:粘性定位
1.1定位的用法(写法)
语法为:positive:取值;方向:具体值;
例如:#box{position:relative;left:100px;top:100px;}
意为:使id为box的元素向右移动100px,再向下移动100px。
1.2relative相对定位
1.2.1特性
所具有的特性
- 如果没有定位偏移量,对元素本身没有任何影响。
- 不使元素脱离文档流,即使元素进行了偏移,所占有的文档流也不会消失
- 不影响其他元素的布局,他只会对自身进行偏移,不会对其他元素造成影响。
- left、top、right、bottom是相对于当前元素自身进行偏移的。
注:这里第四条的用法:
left:使元素向右偏移、right:使元素向左偏移、top:使元素向下偏移、bottom:使元素向上偏移
例如:position:relative;left:100px;top:100px;就是元素向右偏移100px,向下偏移100px。
1.2.2实际案例
不使用相对定位的情况下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 100px;height: 100px;background: red;}
#box2{width: 100px;height: 100px;background: yellow;margin-left: 100px;margin-top: 100px;}
#box3{width: 100px;height: 100px;background: blue;margin-top: -100px;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
显示为:

注:因为margin的传递效果,所以要用margin-top: -100px;来消除box2对box3的影响。
可以看到,用了三步代码,即margin-left: 100px;margin-top: 100px; margin-top: -100px;,非常的繁琐。
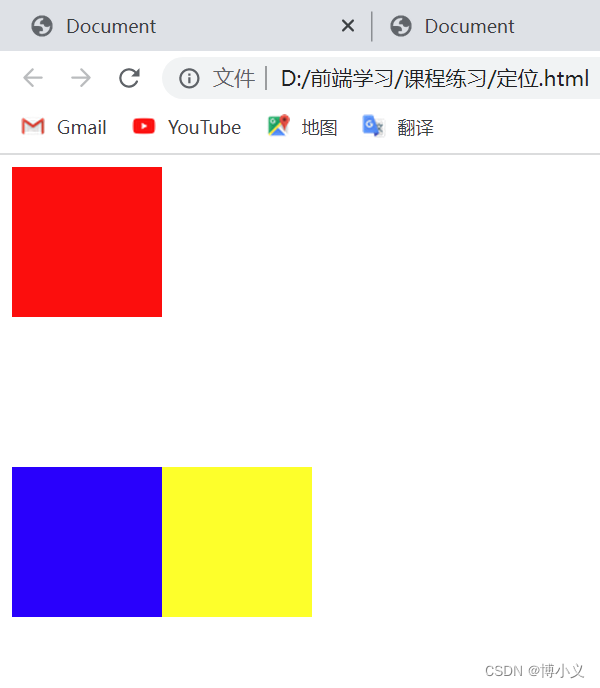
使用定位之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 100px;height: 100px;background: red;}
#box2{width: 100px;height: 100px;background: yellow;position:relative;left:100px;top:100px;}
#box3{width: 100px;height: 100px;background: blue;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
可以看到,只用了一步代码position:relative;left:100px;top:100px;,节省代码数量。
1.3absolute绝对定位
1.3.1特性
所具有的特性:
- 使元素完全脱离文档流(与浮动效果类似)
- 使内联元素支持宽高(让内联具备块特性)
- 使块元素默认宽根据内容决定(让块具备内联的特性)
- 如果有定位祖先元素则相对于定位祖先元素发生偏移,没有定位祖先元素的话就相对于整个文档发生偏移(祖先元素的三种定位绝对、相对、固定)
注:祖先元素即嵌套中子元素的父元素,爷爷元素(父元素的父元素😀)等
1.3.2实际案例
例如:
- 第二条特性
原本内联元素是不支持宽高的,但加上绝对定位之后,内联元素就会支持宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{width: 100px;height: 100px;position: absolute;background: red;}
</style>
</head>
<body>
<span>这是一段文字</span>
</body>
</html>
显示为:

可以看到,span元素支持了宽和高。
- 第三条特性
原本块元素的默认宽是由父元素绝定的,但加上绝对定位之后,块元素的宽就会由内容决定。
未加绝对定位时:
显示为:

可以看到默认宽与父元素(body)宽度相同
加上绝对定位后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{background: red;position: absolute;}
</style>
</head>
<body>
<div>这是一个块</div>
</body>
</html>
显示为:

可以看到默认宽与内容相同
- 第四条特性
使用绝对定位一个子元素后,如果没有定位一个祖先元素的话,子元素就相对于整个文档偏移,定位祖先元素的话,子元素就相对于祖先元素偏移。
注:这里的定位用relative:相对定位absolute:绝对定位fixed:固定定位都是可以的
例如:
没有定位祖先元素,而绝对定位了子元素时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 300px;height: 300px;border: 1px solid black;margin: 200px;}
#box2{width: 100px;height: 100px;background: red;position:absolute;left: 0px;top: 0px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2">这是一个块</div>
</div>
</body>
</html>
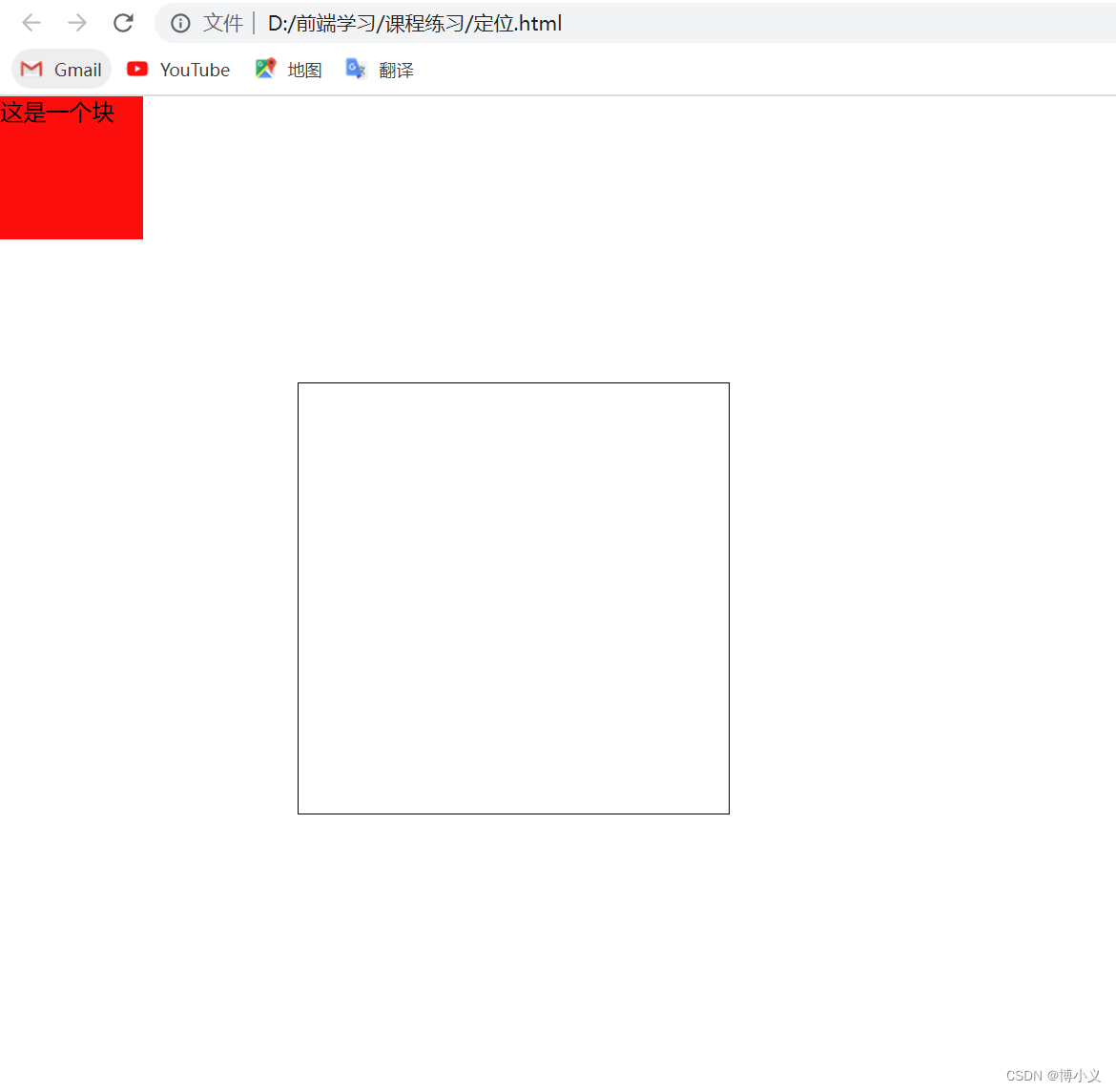
显示为:

可以看到,box2并未相对于祖先元素(父元素box1)发生偏移,而是相对于整个html文档发生偏移。
既定位了子元素,又定位了祖先元素时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 300px;height: 300px;border: 1px solid black;margin: 200px;position:relative;}
#box2{width: 100px;height: 100px;background: red;position:absolute;left: 0px;top: 0px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2">这是一个块</div>
</div>
</body>
</html>
显示为:

可以看到,box2相对于祖先元素(父元素box1)发生偏移。
1.4fixed:固定定位
1.4.1特性
- 使元素完全脱离文档流(与浮动效果类似)
- 使内联元素支持宽高(让内联具备块特性)
- 使块元素默认宽根据内容决定(让块具备内联的特性)
- 相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响。
注:使用固定定位的元素会一直相对于浏览器进行偏移,不受其他的影响。
1.4.2实际案例
前三条特性就不展示了,与绝对定位是相同的,不同之处就在于第四条。
- 第四条特性
子元素在使用固定定位之后,会相对于整个浏览器进行偏移,而不会受滚动条的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{height: 2000px;}
div{position: fixed;right:0px;bottom:0px; width: 50px;height: 50px;border: 1px solid black;}
</style>
</head>
<body>
<div>
111
</div>
</body>
</html>
显示效果就不展示了,因为需要视频。
fixed固定定位常用于:网页左右侧的广告、返回顶部、弹窗。
注:fixed固定定位没有绝对定位祖先元素的性质。
1.5sticky粘性定位
在指定的位置,进行粘性操作。
注:若只是添加sticky而不添加方向值的话,是没有任何作用的。
1.5.1特性
被设置粘性定位的元素会在特定的位置实现固定定位的效果。
就像是淘宝首页的搜索框,小米首页的菜单那样。
1.5.2实际案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{height: 2000px;}
div{background: red;position: sticky;top: 0px;}
</style>
</head>
<body>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<div>这是一个块</div>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
<p>6666</p>
</body>
</html>
实际效果无法用笔记展现,若是忘记了,请从86集6:00开始观看
1.6z-index定位层级
相当于一种展示的优先级。
1.6.1特性
- 默认层级的值为0
- 值可以是负数,且0的值大于负数。
1.6.2实际案例
- 在使用默认层级时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 100px;height: 100px;background: red;position:absolute;}
#box2{width: 100px;height: 100px;background: blue;position: absolute;left: 50px;top: 50px;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
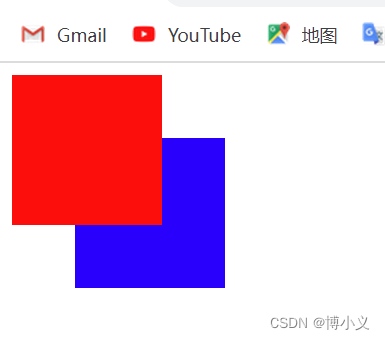
显示为:

可以看到,这两个块有叠加的部分,且后写的块的优先级是大于先写的块的。
- 给box1增加优先级之后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 100px;height: 100px;background: red;z-index:1;position:absolute;}
#box2{width: 100px;height: 100px;background: blue;position: absolute;left: 50px;top: 50px;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
</body>
</html>
显示为:

可以看到红色的块展示出来了,因为蓝色块是默认层级为0,而刚才给红色块加上了1的层级,优先级高,所以优先展示。
- 嵌套时出现的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box3{border: 1px solid black;z-index: 0;width: 100px;height: 100px;position: absolute;}
#box1{width: 100px;height: 100px;background: red;z-index: 2;position: absolute;}
#box2{width: 100px;height: 100px;background: blue;position: absolute;left: 50px;top: 50px;z-index: 1;}
</style>
</head>
<body>
<div id="box3">
<div id="box1"></div>
</div>
<div id="box2"></div>
</body>
</html>
显示为:

可以看到,虽然子元素box1的高于box2的层级,但父元素box3小于box2的层级,所以,显示为box2的块。
在定位后,进行层级比较时首先比较同一级别,若同一级别已经比较出结果,在次一级别的层级就不会在进行比较。若第一级别没有定位层级时,此时在由次一级别进行比较。
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box3{border: 1px solid black;width: 100px;height: 100px;position: absolute;}
#box1{width: 100px;height: 100px;background: red;z-index: 2;position: absolute;}
#box2{width: 100px;height: 100px;background: blue;position: absolute;left: 50px;top: 50px;z-index: 1;}
</style>
</head>
<body>
<div id="box3">
<div id="box1"></div>
</div>
<div id="box2"></div>
</body>
</html>
显示为:

可以看到,box3没有定义级别,所以就由box3的子元素box1与box2进行层级的比较。
1.7练习
1.7.1定位实现下拉菜单
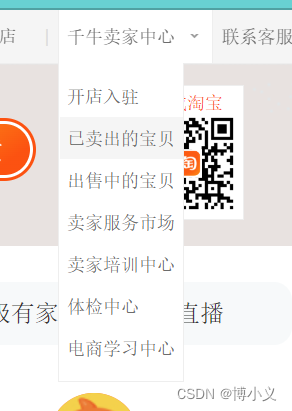
原图(淘宝的下拉菜单):

实现效果代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
#menu{width: 100px;height: 30px;border: 1px solid black;margin: 20px auto;position: relative;}
#menu ul{width: 100px;border: 1px black solid;position: absolute;left: -1px;top: 30px;background: white;display: none;}
p{text-align:center;}
#menu:hover ul{display: block;}
#menu ul li:hover {background: gray;}
</style>
</head>
<body>
<div id="menu">
卖家中心
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
</div>
<p>测试段落
这是一段段落这是一段段落这是一段段落这是一段段落这是一段段落这是一段段落这是一段段落
</p>
</body>
</html>
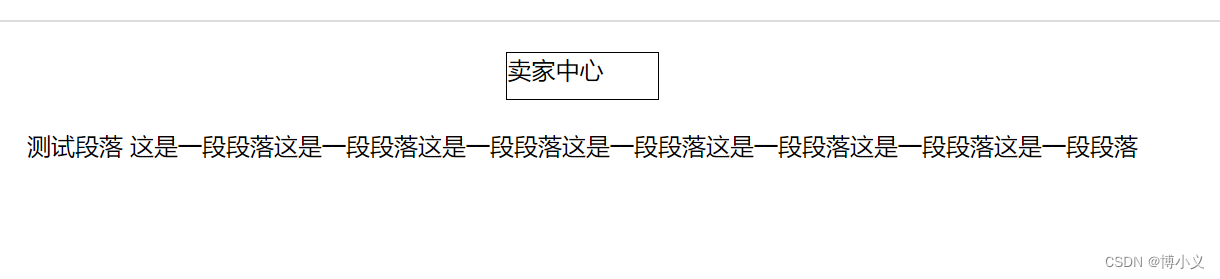
鼠标未移入时显示为:

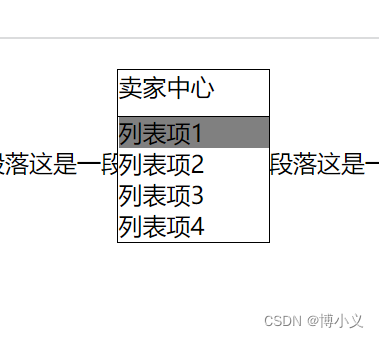
鼠标移入时显示为:

大概的实现了淘宝的效果。
代码解析:
*{margin: 0;padding: 0;}
ul{list-style: none;}
这两句代码是为了清除默认样式
#menu{width: 100px;height: 30px;border: 1px solid black;margin: 20px auto;position: relative;}
#menu ul{width: 100px;border: 1px black solid;position: absolute;left: -1px;top:30px;background: white;display: none;}
这两句代码则确定了菜单的基本样式和下拉选项的基本样式。
p{text-align:center;}
这一句是为了让下面的段落居中,使列表遮盖住文字的效果展现出来。
#menu:hover ul{display: block;}
#menu ul li:hover {background: gray;}
这两句代码则是为了展示鼠标移入菜单显示列表,和鼠标移入列表列表变灰的效果。
1.7.2定位实现居中
块的左右居中可以通过margin来实现,但上下居中不可以,用定位可以实现块的上下居中
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 300px;height: 300px;border: 1px solid black;position: relative;}
#box2{width: 100px;height: 100px;background: red;position: absolute;left: 50%;top: 50%;margin: -50px 0px 0px -50px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
</div>
</div>
</body>
</html>
显示为:

可以看到,红块居中了。
代码解析:
#box1{width: 300px;height: 300px;border: 1px solid black;position: relative;}
#box2{width: 100px;height: 100px;background: red;position: absolute;left: 50%;top: 50%;margin: -50px 0px 0px -50px;}
这两行代码中就利用了绝对定位的特性和margin共同实现块的居中,首先,利用绝对定位将box2的左上角处在容器的中间位置,然后利用margin将块居中。
1.7.3定位实现列表的装饰点
因为当时练习没做,所以这个暂时做不出来
视频:88集
二.CSS中的一些操作
2.1css添加省略号
注:这种方法只能用于一行文字时,在多行文字想显示省略号时,这种方法不行,有其他方法后面会讲。
需要用到的样式有:
- width
必须有一个固定的宽 - white-space:nowrap
不让内容折行 - overflow:hidden
隐藏溢出的内容 - text-overflow:ellipsis
添加省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{width: 200px;border: 1px solid black;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
</style>
</head>
<body>
<div id="box">测试文字测试文字测试文字测试文字测试文字测试文字</div>
</body>
</html>
显示为:

可以看到省略号。
2.2css Sprite(css精灵,雪碧图)
利用了背景的定位
特性
css雪碧也叫做css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去加载。
好处
可以减少图片的质量,网页的图片加载速度快。
减少图片的请求的次数,加快网页的打开。
用法:
首先,要合成一张雪碧图,就是由许多小图标合成的一张图片。然后可以开始写代码了
代码写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 14px;height: 14px;background: url(../图片/雪碧图.png) no-repeat left -3px;}
</style>
</head>
<body>
<div id="box1">
</div>
</body>
</html>
主要代码是:
background:url(../图片/OIP-C.jfif) no-repeat left -300px;
代码解析:
url()部分是为了调出雪碧图
no-repeat防止图片平铺在块内
left表示图片的位置
-3px表示雪碧图顶部与图片的y轴位置
原图为:

利用css精灵后的展示效果为:

可以看到右上角的图片显示出来。
2.3css圆角设置
注:border-radius后除了可以添加像素还可以添加百分比值,表示容器的百分比大小。
例如:div{width:200px;height:200px;border-radius:50%;}就表示圆角的半径为100px。
border-radius:給标签添加圆角
用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 200px;height: 200px;background: red;border-radius: 50px;}
</style>
</head>
<body>
<div id="box1">
</div>
</body>
</html>
显示为:

可以明显的看到块的四个角变成圆角了
- border-radius后面的像素就是一个圆的半径,然后再将这个圆与块的四个角相切,就形成了圆角
- border-radius也是复合样式,可以后面写多个值。
例如:border-radius:10px 20px;第一个10px表示左上角和右下角,第二个20px表示右上角和左下角。
border-radius:10px 20px 30px 40px;表示左上角,右上角,右下角,左下角。按照一个顺时针的的顺序来赋值。 - border-radius还可以设置成椭圆的样式。
例如:border-radius:20px/40px;就表示椭圆的x轴的半径为20px,y轴半径为40px。
半圆的设置;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{width: 200px;height: 100px;background: red;border-radius: 100px 100px 0px 0px;}
</style>
</head>
<body>
<div id="box1">
</div>
</body>
</html>
显示为:

可以看到一个半圆。
三.PC端企业类型整页制作
先了解两个概念
- 通栏(container-fluid):
自适应浏览器的宽度 - 版心(container):
固定一个宽度,并且让容器居中
制作网页的步骤:
- 先分出基本结构
像是html文件夹、css文件夹、图片文件夹等 - 写出基本结构
搭建html的基本结构 - 根据需求添加样式
根据网页需求去添加样式
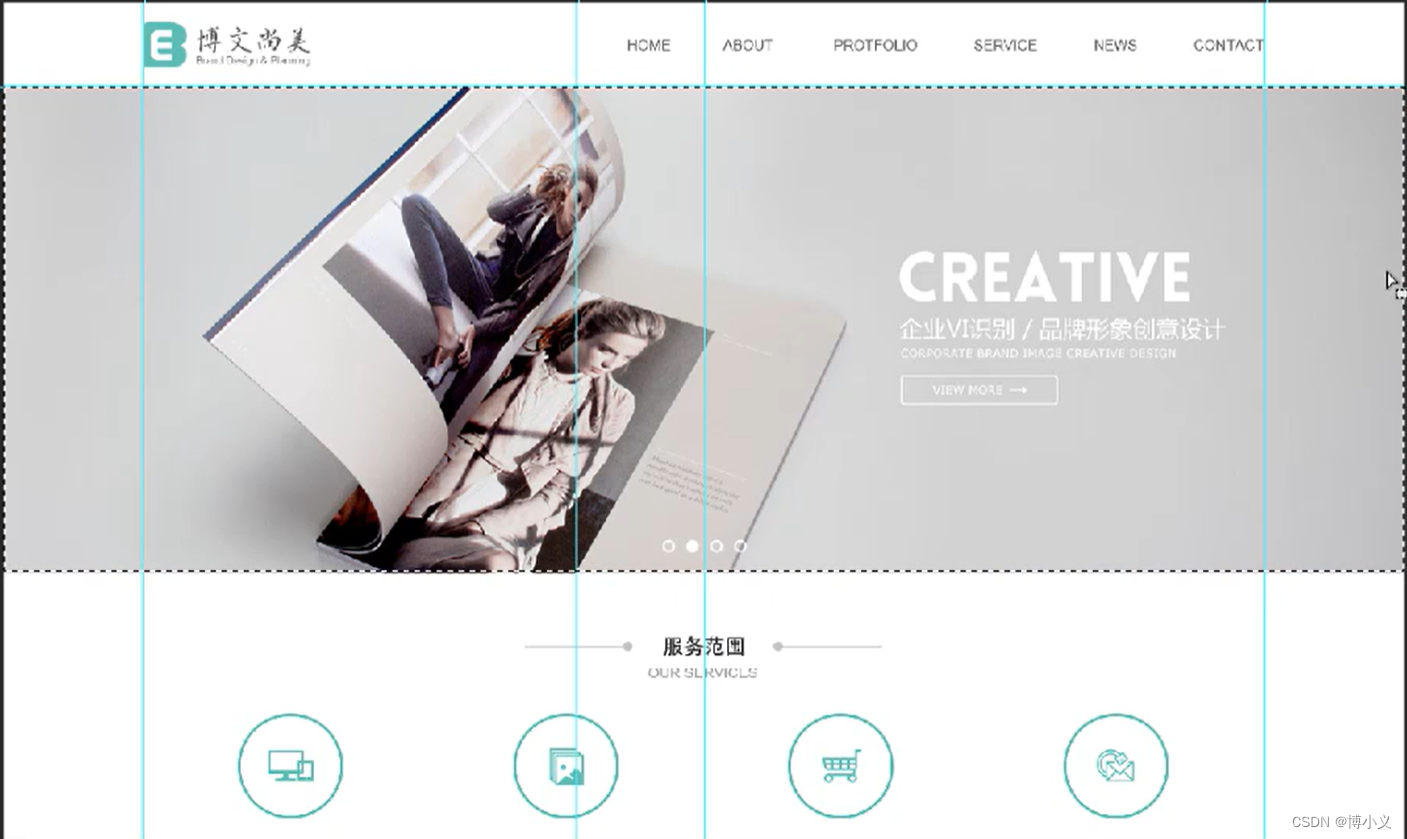
练习网站图片:(由于是在视频内截图,所以会有一些奇怪的线)



3.1网页的头部
html代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css样式/commen.css">
</head>
<body>
<div id="head" class="container">
<div class="head_logo l" >
<a href="#">
<img src="./图片/logo.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTANT</a>
</li>
</ul>
</div>
</body>
</html>
css代码为:
*{margin: 0;padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none;color: #646464;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clear:after{content: "" ;display: block;clear: both;}
.container{width: 1080px;margin: 0 auto;position: relative;}
.container-fluid{width: 100%;}
#head{height: 81px;}
#head .head_logo{width: 162px; height: 44px;margin-top: 19px;}
#head .head_menu{font-size: 14px;}
#head .head_menu li{float: left;line-height: 81px;margin-left: 58px;}
显示为;

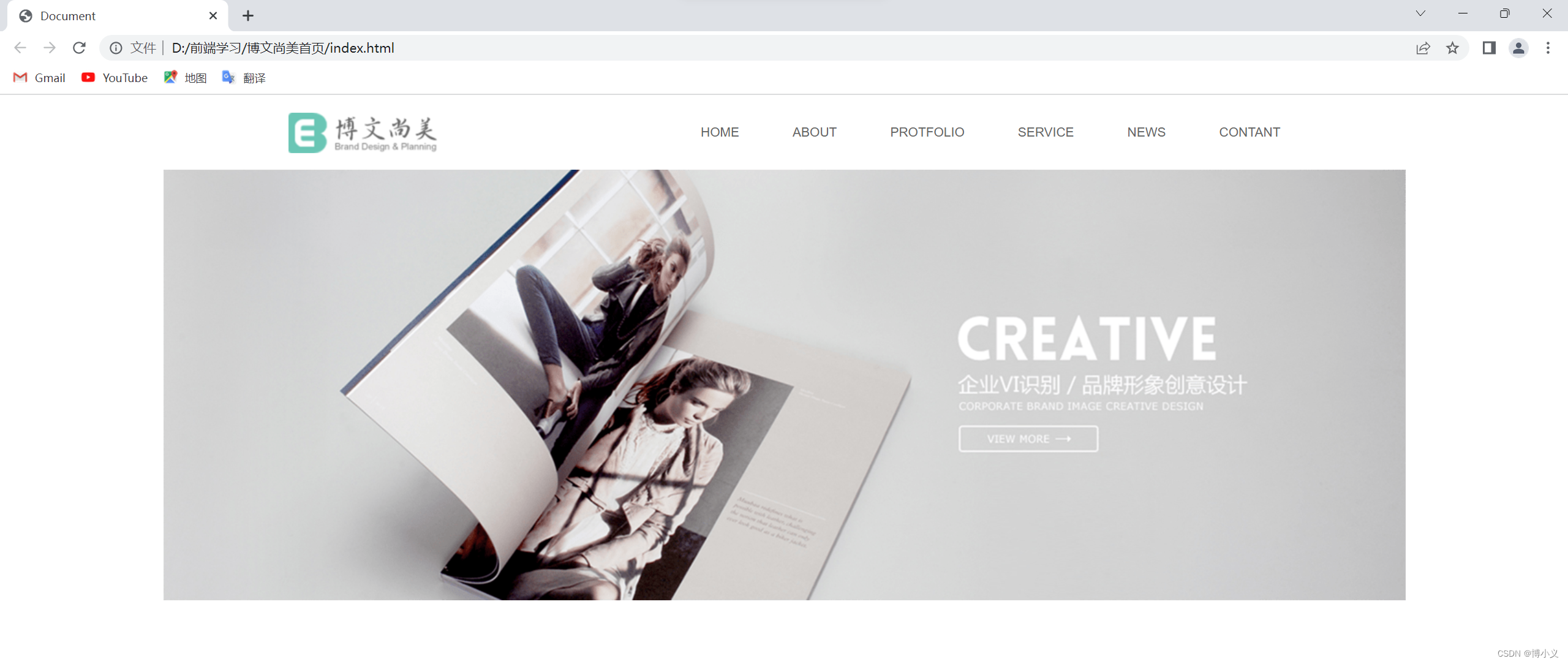
3.2网页的banner(广告)
用到的代码为:
<style>
#banner{position: relative;}
#banner .banner-list{width: 100%;height: 469px;position: relative;}
#banner .banner-list li{width: 100%;height: 100%;
background: center 0 no-repeat;position: absolute;left: 0;top: 0;opacity: 0;z-index: 1;}
#banner .banner-list li.active{opacity: 1;z-index: 10;}
#banner .banner-list a{display: block;width: 100%;height: 100%;}
#banner .banner-btn{width:100%;position: absolute;
bottom: 19px;z-index: 20;font-size: 0;text-align: center;}
#banner .banner-btn li{display: inline-block;width: 12px;
height: 12px;border: 2px solid white;border-radius: 50%;box-sizing: border-box;margin: 0 6px;
cursor: pointer;}
#banner .banner-btn li.active{background: white;}
</style>
<div id="banner" class="container-fluid">
<ul class="banner-list">
<li class="active" style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
</ul>
<ol class="banner-btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
代码有不理解的地方去看94集。
显示为:

3.3网页的内容
注:单标签
<br>表示换行,用法:例如<p>111111<br>222222</p>
显示为:111111
222222
- 标题
代码
html部分
<style>
#service{overflow: hidden;min-height: 407px;}
</style>
<div id="service" class="container">
<div class="area-title">
<h2>服务范围</h2>
<p>OUR SERVICES </p>
</div>
</div>
css部分
.area-title{margin-top: 60px;text-align: center;}
.area-title h2{height:20px; font-size: 20px;line-height: 20px;
color: #363636;background: url(../图片/title_bg.png) no-repeat center 7px;}
.area-title p{color: #9F9F9F;font-size: 14PX;line-height: 34px;}
效果为:

注:overflow: hidden是为了消除margin对后面的影响,min-height: 407px;是最小高度,line-height: 34px;的计算为;字体大小:14px,由于网页中h2与p之间的间距是10px,所以可以认为字体的上行高是10px,自然下行高也为10px,加在一起就是34px。
- 展示内容
代码
<style>
#service .service-list{text-align: center;margin-top: 34px;}
#service .service-list li{float: left;width: 250px;margin:0 10px;}
#service .service-list div{width: 102px;height: 102px;margin: 0 auto;}
#service .service-list li:nth-of-type(1) div{background-image: url(./图片/web1.png);}
#service .service-list li:nth-of-type(2) div{background-image: url(./图片/mail1.png);}
#service .service-list li:nth-of-type(3) div{background-image: url(./图片/graphic1.png);}
#service .service-list li:nth-of-type(4) div{background-image: url(./图片/e-bussiness1.png);}
#service .service-list h3{font-size: 18px;color: #434343;line-height: 36px;margin-top: 25px;}
#service .service-list p{font-size: 14px;color: #6d6d6d;line-height: 22px;}
</style>
<div id="service" class="container">
<div class="area-title">
<h2>服务范围</h2>
<p>OUR SERVICES </p>
</div>
<div>
<ul class="service-list">
<li>
<div></div>
<h3>1.WEB DESIGN</h3>
<p>
企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div></div>
<h3>2.GRAPHIC DESIGN</h3>
<p>
产品LOGO设计/产品宣传册设计
<br>
企业广告/海报设计
</p>
</li>
<li>
<div></div>
<h3>3.E-BUSINESS PLAN</h3>
<p>
淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div></div>
<h3>4.MAILBOXAGENTS</h3>
<p>
腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
</div>
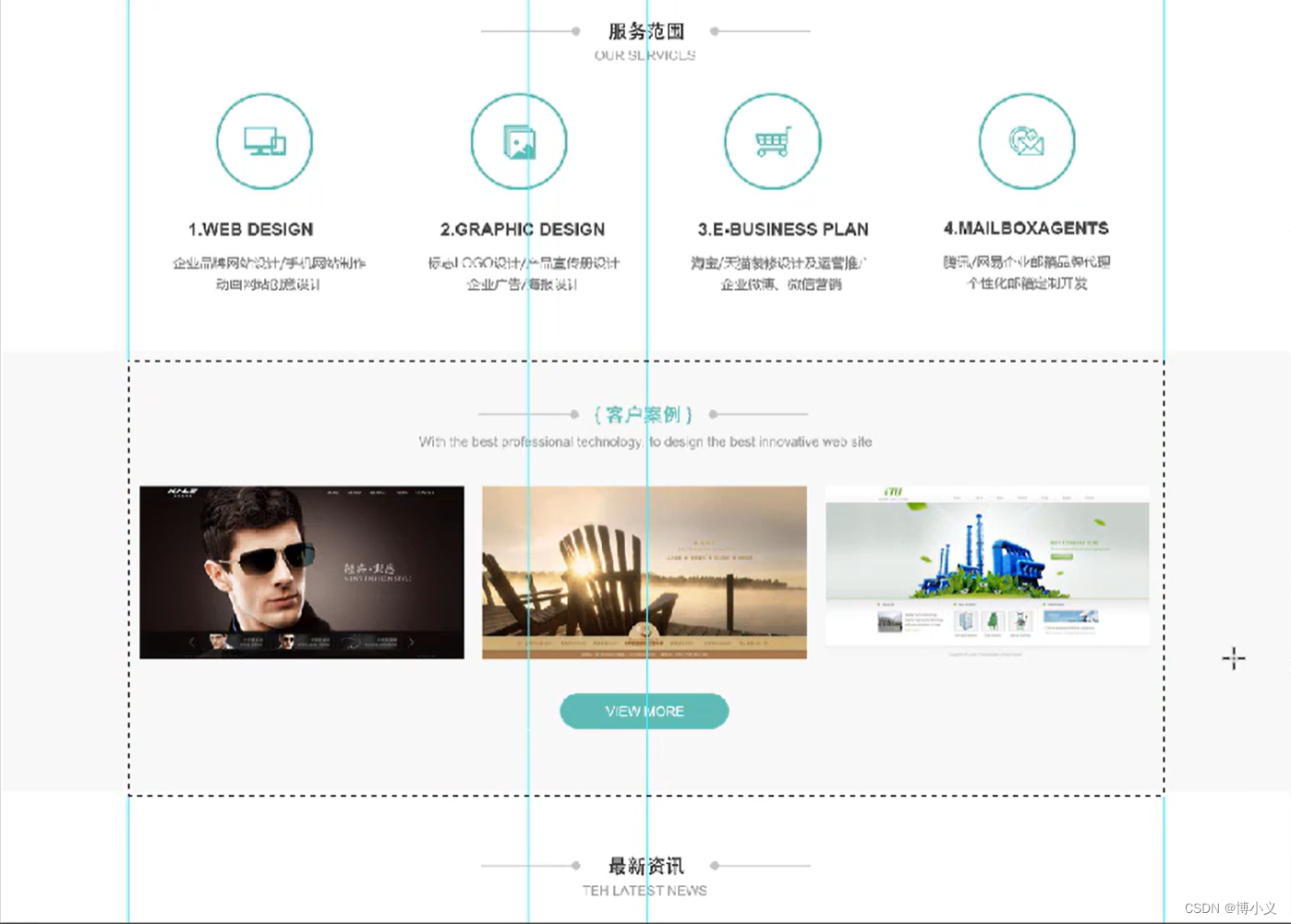
显示为:

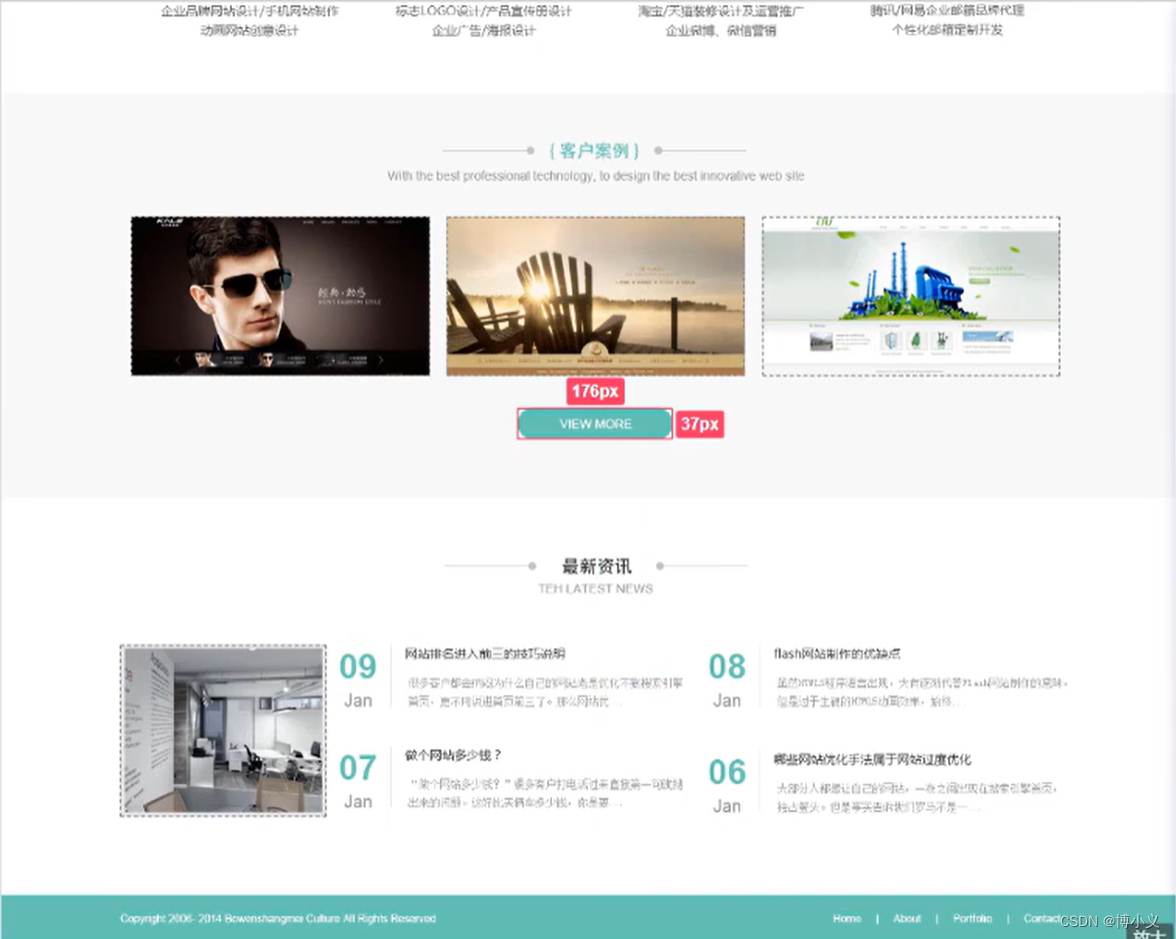
- 客户案例
代码
<style>
#case{background: #f8f8f8;}
#case .container{min-height: 460px;overflow: hidden;}
#case .area-title{margin-top: 55px;}
#case .area-title h2{color: #66c5b4;}
#case .case-list{margin-top: 28px;}
#case .case-list li{float: left;width: 340px;margin: 0 10px;}
#case .case-btn{width: 176px;height: 37px;background: #66c5b4;margin: 0 auto;
border-radius: 25px;line-height: 37px;text-align: center;font-size: 14px;margin-top: 36px;}
#case .case-btn a{display: block;width: 100%;height: 100%;color: white;}
</style>
<div id="case" class="container-fluid">
<div class="container">
<div class="area-title">
<h2>{ 客户案例 }</h2>
<p>With the best professional technology,to design the best innovative web site</p>
<ul class="case-list clear" >
<li>
<a href="#"><img src="./图片/20141121095216750.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./图片/20141121105856226.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./图片/20141121095528549.png" alt=""></a>
</li>
</ul>
<div class="case-btn">
<a href="">VIEW MORE</a>
</div>
</div>
</div>
</div>
显示为:

- 最新资讯
<style>
#news{min-height: 450px;overflow: hidden;}
#news .area-title{margin-top: 65px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news-list{width: 100%;}
#news .news-list li{width: 50%;float: left;margin-bottom: 48px;}
#news .news-date{width: 71px;height:70px;border-right: 1px solid #dcdcdc;}
#news .news-date i{color: #66c5b4;font-size: 39px;display: block;font-weight: bold;}
#news .news-date span{color: #999999;font-size: 20px;line-height: 36px;}
#news .news-text{width: 310px;margin-left: 20px;}
#news .news-text h3{font-size: 14px;}
#news .news-text h3 a{color: #3f3f3f;}
#news .news-text p{color: #a4a4a4;font-size: 12px;line-height: 21px;margin-top: 17px;}
</style>
<div id="news" class="container">
<div class="area-title">
<h2>最新资讯</h2>
<p>THE LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./图片/xs1.png" alt="">
</dt>
<dd class="l">
<ul class="news-list">
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
显示为:

3.4网页的尾部
html代码:
<div id="foot" class="contain-fluid">
<div class="container">
<p class="l">copyright 2006-2014 bowenshangmei culture all rights reserved</p>
<div class="r">
<a href="">Home</a>|
<a href="">About</a>|
<a href="">Portfolio</a>|
<a href="">Contact</a>
</div>
</div>
</div>
css代码
#foot{background: #66c5b4;}
#foot .container{height: 54px;line-height: 54px;font-size: 12px;color: white;}
#foot div a{color: white;margin: 0 10px;}
显示为:

3.5整体展示效果
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css样式/commen.css">
<style>
#banner{position: relative;}
#banner .banner-list{width: 100%;height: 469px;position: relative;}
#banner .banner-list li{width: 100%;height: 100%;
background: center 0 no-repeat;position: absolute;left: 0;top: 0;opacity: 0;z-index: 1;}
#banner .banner-list li.active{opacity: 1;z-index: 10;}
#banner .banner-list a{display: block;width: 100%;height: 100%;}
#banner .banner-btn{width:100%;position: absolute;
bottom: 19px;z-index: 20;font-size: 0;text-align: center;}
#banner .banner-btn li{display: inline-block;width: 12px;
height: 12px;border: 2px solid white;border-radius: 50%;box-sizing: border-box;margin: 0 6px;
cursor: pointer;}
#banner .banner-btn li.active{background: white;}
#service{overflow: hidden;min-height: 407px;}
#service .service-list{text-align: center;margin-top: 34px;}
#service .service-list li{float: left;width: 250px;margin:0 10px;}
#service .service-list div{width: 102px;height: 102px;margin: 0 auto;}
#service .service-list li:nth-of-type(1) div{background-image: url(./图片/web1.png);}
#service .service-list li:nth-of-type(2) div{background-image: url(./图片/mail1.png);}
#service .service-list li:nth-of-type(3) div{background-image: url(./图片/graphic1.png);}
#service .service-list li:nth-of-type(4) div{background-image: url(./图片/e-bussiness1.png);}
#service .service-list h3{font-size: 18px;color: #434343;line-height: 36px;margin-top: 25px;}
#service .service-list p{font-size: 14px;color: #6d6d6d;line-height: 22px;}
#case{background: #f8f8f8;}
#case .container{min-height: 460px;overflow: hidden;}
#case .area-title{margin-top: 55px;}
#case .area-title h2{color: #66c5b4;}
#case .case-list{margin-top: 28px;}
#case .case-list li{float: left;width: 340px;margin: 0 10px;}
#case .case-btn{width: 176px;height: 37px;background: #66c5b4;margin: 0 auto;
border-radius: 25px;line-height: 37px;text-align: center;font-size: 14px;margin-top: 36px;}
#case .case-btn a{display: block;width: 100%;height: 100%;color: white;}
#news{min-height: 450px;overflow: hidden;}
#news .area-title{margin-top: 65px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news-list{width: 100%;}
#news .news-list li{width: 50%;float: left;margin-bottom: 48px;}
#news .news-date{width: 71px;height:70px;border-right: 1px solid #dcdcdc;}
#news .news-date i{color: #66c5b4;font-size: 39px;display: block;font-weight: bold;}
#news .news-date span{color: #999999;font-size: 20px;line-height: 36px;}
#news .news-text{width: 310px;margin-left: 20px;}
#news .news-text h3{font-size: 14px;}
#news .news-text h3 a{color: #3f3f3f;}
#news .news-text p{color: #a4a4a4;font-size: 12px;line-height: 21px;margin-top: 17px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l" >
<a href="#">
<img src="./图片/logo.png" alt="博文尚美" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEWS</a>
</li>
<li>
<a href="#">CONTANT</a>
</li>
</ul>
</div>
<div id="banner" class="container-fluid">
<ul class="banner-list">
<li class="active" style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
<li style="background-image:url(./图片/banner.png)">
<a href="#"></a>
</li>
</ul>
<ol class="banner-btn">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div id="service" class="container">
<div class="area-title">
<h2>服务范围</h2>
<p>OUR SERVICES </p>
</div>
<div>
<ul class="service-list">
<li>
<div></div>
<h3>1.WEB DESIGN</h3>
<p>
企业品牌网站设计/手机网站制作
<br>
动画网站创意设计
</p>
</li>
<li>
<div></div>
<h3>2.GRAPHIC DESIGN</h3>
<p>
产品LOGO设计/产品宣传册设计
<br>
企业广告/海报设计
</p>
</li>
<li>
<div></div>
<h3>3.E-BUSINESS PLAN</h3>
<p>
淘宝/天猫装修设计及运营推广
<br>
企业微博、微信营销
</p>
</li>
<li>
<div></div>
<h3>4.MAILBOXAGENTS</h3>
<p>
腾讯/网易企业邮箱品牌代理
<br>
个性化邮箱定制开发
</p>
</li>
</ul>
</div>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area-title">
<h2>{ 客户案例 }</h2>
<p>With the best professional technology,to design the best innovative web site</p>
<ul class="case-list clear" >
<li>
<a href="#"><img src="./图片/20141121095216750.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./图片/20141121105856226.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./图片/20141121095528549.png" alt=""></a>
</li>
</ul>
<div class="case-btn">
<a href="">VIEW MORE</a>
</div>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area-title">
<h2>最新资讯</h2>
<p>THE LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./图片/xs1.png" alt="">
</dt>
<dd class="l">
<ul class="news-list">
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
<li>
<div class="news-date l">
<i>09</i>
<span>Jan</span>
</div>
<div class="news-text l">
<h3><a href="">网页排名进入前三的技巧说明</a></h3>
<p>很多客户都会纳闷为什么自己的网站老是优化不到搜索引擎
首页,更不用说进首页前三了。那么网页优...
</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
<div id="foot" class="contain-fluid">
<div class="container">
<p class="l">copyright 2006-2014 bowenshangmei culture all rights reserved</p>
<div class="r">
<a href="">Home</a>|
<a href="">About</a>|
<a href="">Portfolio</a>|
<a href="">Contact</a>
</div>
</div>
</div>
</body>
</html>
css代码:
*{margin: 0;padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none;color: #646464;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial;}
.l{float: left;}
.r{float: right;}
.clear:after{content: "" ;display: block;clear: both;}
.container{width: 1080px;margin: 0 auto;position: relative;}
.container-fluid{width: 100%;}
#head{height: 81px;}
#head .head_logo{width: 162px; height: 44px;margin-top: 19px;}
#head .head_menu{font-size: 14px;}
#head .head_menu li{float: left;line-height: 81px;margin-left: 58px;}
#foot{background: #66c5b4;}
#foot .container{height: 54px;line-height: 54px;font-size: 12px;color: white;}
#foot div a{color: white;margin: 0 10px;}
.area-title{margin-top: 60px;text-align: center;}
.area-title h2{height:20px; font-size: 20px;line-height: 20px;
color: #363636;background: url(../图片/title_bg.png) no-repeat center 7px;font-weight: normal;}
.area-title p{color: #9F9F9F;font-size: 14PX;line-height: 34px;}


四.PC端游戏类型整页制作
抱歉,以我现在的实力,改格式时间还是不够,所以我就只交半成品了😜
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/common.css">
<style>
#main{background: url(./图片/bg.webp) no-repeat center 0;}
#nav{height:105px;background: url(./图片/屏幕截图_20221117_223730.png) no-repeat center 0;cursor: pointer;position: relative;}
#nav dl{position: absolute; top: 0;}
#nav dt{height: 105px;}
#nav dd{line-height: 27px;font-size: 12px;}
#nav dd a{color: white;}
#nav dd a:hover{color: red;text-decoration: underline;}
#nav .nav-zl{width: 69px;left: 20px;}
#nav .nav-ss{width: 74px;left: 203px;}
#nav .nav-hd{width: 68px;left: 373px;}
#nav .nav-zz{left: 550px;}
#nav .nav-sz{left: 738px;}
#nav .nav-hz{left: 900px;}
</style>
</head>
<body>
<div id="head" class="container-fluid">
<div class="container">
<div class="head-logo0 l"><a href="#"><img src="./图片/logo (1).png" alt=""></a></div>
<div class="head-logo1 l"><a href=""><img src="./图片/4e01aa7fefd80602856552385ad2f84c.jpg" alt=""></a></div>
<div class="head-menu r">
<div class="head-menu-czsh l">
<a href="">成长守护平台</a>
</div>
<div class="head-menu-top l">
<a href="">腾讯游戏排行榜</a>
</div>
</div>
</div>
</div>
<div id="main" class="container-fluid">
<div id="nav" class="container-fluid">
<div class="container">
<div id="nav-logo">
<a href="#">
</a>
</div>
<dl class="nav-zl">
<dt></dt>
<dd><a href="">新手指引</a></dd>
<dd><a href="">官方漫画</a></dd>
<dd><a href="">高清壁纸</a></dd>
<dd><a href="">游戏下载</a></dd>
<dd><a href="">飞车手游</a></dd>
</dl>
<dl class="nav-ss">
<dt></dt>
<dd><a href="">ssc</a></dd>
<dd><a href="">谁是车王</a></dd>
<dd><a href="">全民争霸赛</a></dd>
</dl>
<dl class="nav-hd">
<dt></dt>
<dd><a href="">版本专区</a></dd>
<dd><a href="">合作专区</a></dd>
<dd><a href="">cdk兑换</a></dd>
</dl>
<dl class="nav-zz">
<dt></dt>
<dd><a href="">新手指引</a></dd>
<dd><a href="">官方漫画</a></dd>
<dd><a href="">高清壁纸</a></dd>
<dd><a href="">游戏下载</a></dd>
<dd><a href="">飞车手游</a></dd>
</dl>
<dl class="nav-sz">
<dt></dt>
<dd><a href="">ssc</a></dd>
<dd><a href="">谁是车王</a></dd>
<dd><a href="">全民争霸赛</a></dd>
</dl>
<dl class="nav-hz">
<dt></dt>
<dd><a href="">版本专区</a></dd>
<dd><a href="">合作专区</a></dd>
<dd><a href="">cdk兑换</a></dd>
</dl>
</div>
</div>
<div id="banner" class="container">
<div class="banner-l">
<div class="banner-down">
<p>下载游戏</p>
<p>download</p>
</div>
<div class="banner-user">
<p>欢迎<a href="">登录</a>飞车世界</p>
</div>
</div>
<div class="banner-c"></div>
<div class="banner-r"></div>
</div>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>1</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
<p>20</p>
</div>
</body>
</html>
css代码
*{margin: 0;padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none;color: #464646;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial,'微软雅黑';}
.l{float: left;}
.r{float: right;}
.class:after{content: "";display: block;clear: both;}
.container{width: 980px;margin: 0 auto;position: relative;}
.container-fluid{width: 100%;}
#head{}
#head .container{height: 41px;}
#head .head-logo0{width: 88px;height: 32px;}
#head .head-logo1{width: 230px;height: 40px;margin-left: 42px;}
#head .head-menu{font-size: 14px;}
#head .head-menu div{height: 18px;margin-top: 13px;}
#head .head-menu-czsh{margin-right: 16px;padding-left: 20px;background: url(../图片/title_sprite.png) no-repeat -36px center;}
#head .head-menu .head-menu-top{margin-right: 35px;}
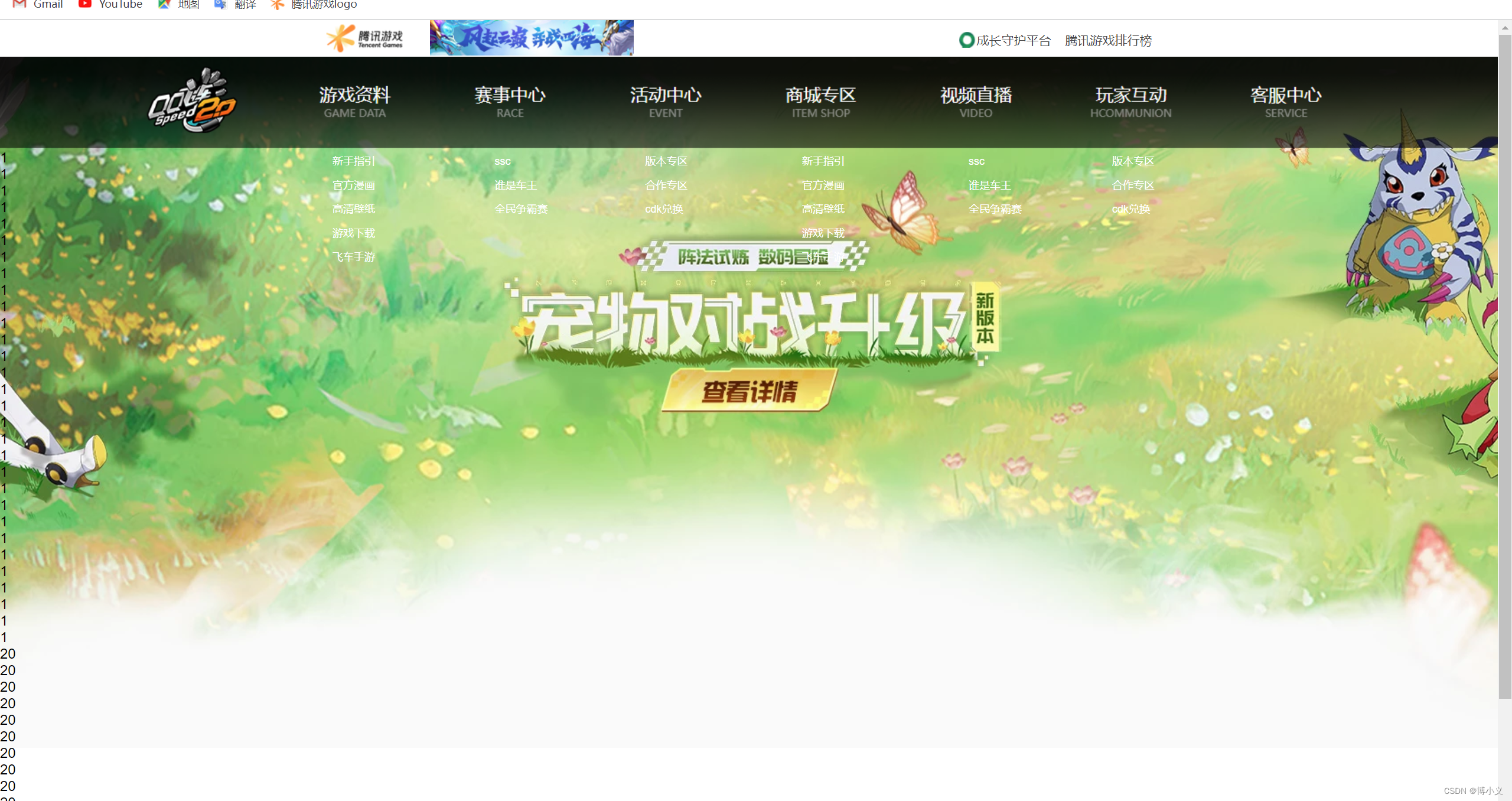
显示为:






















 3004
3004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








