一.全局安装(vue-cli)
二.创建vue项目(用命令来创建vue项目)
三.运行项目
一.全局安装
1.npm install -g @vue/cli 国外下载会慢点 该命令安装最新版本脚手架
cnpm install vue-cli -g 国内镜像
注意:cnpm 之前先用npm下载cnpm
2. 相关安装指令
(1) 淘宝镜像(当npm下载相关扩展超时,最为快捷)
npm install -g cnpm --registry=https://registry.npm.taobao.org // 注册淘宝镜像 npm替换成cnpm使用即可
1
(2) 安装webpack
cnpm/npm install webpack -g
1
(3) 安装vue脚手架
cnpm/npm install vue-cli -g
1
(4) 初始化项目
vue init webpack 项目名字
1
(5) 安装项目依赖 (添加依赖或者删除时,须重新安装)
npm install
1
(6) 运行开发环境
npm run dev
1
(6) 运行运营环境
npm run build
二.创建vue项目
1.用命令创建
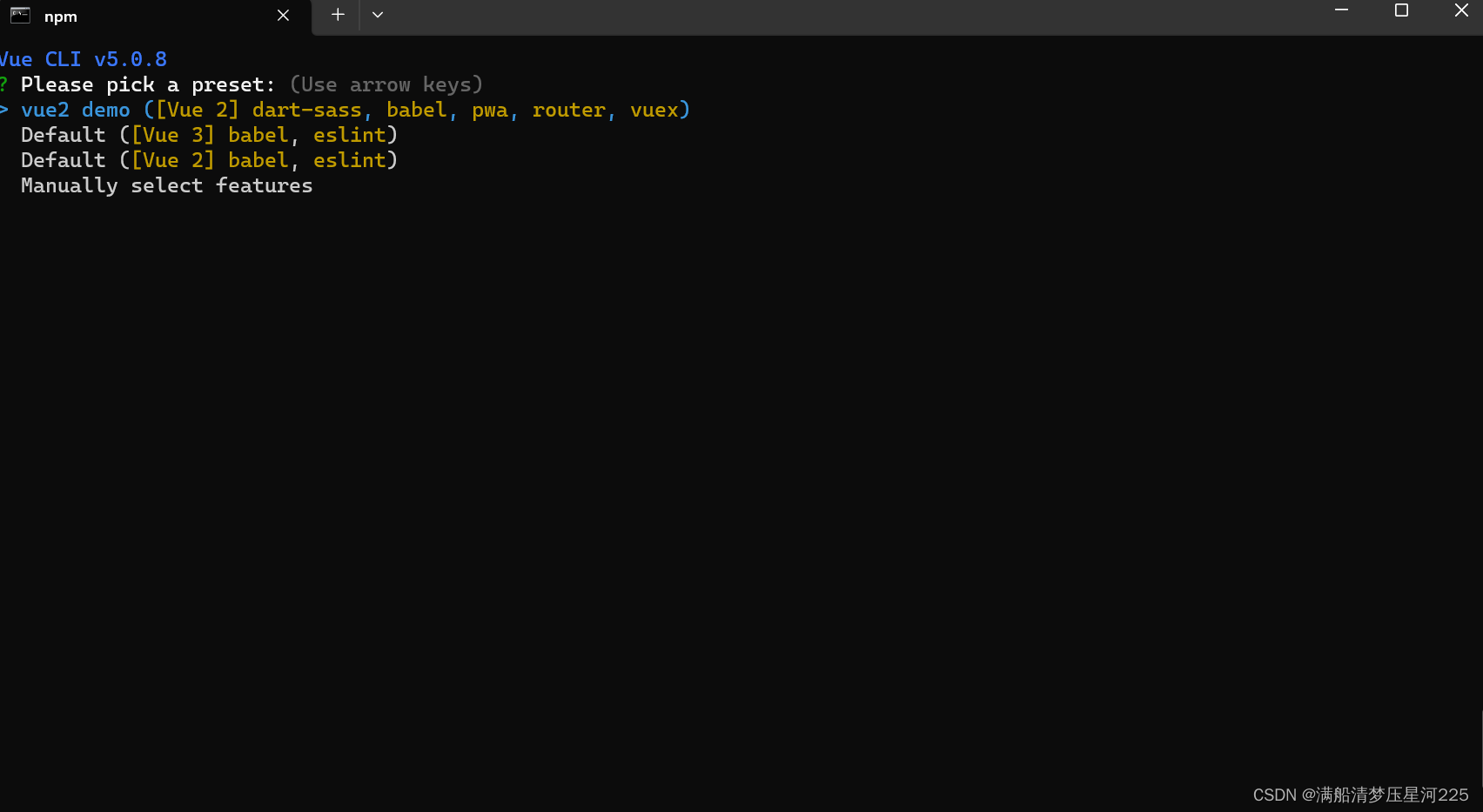
随便找个文件夹 ,然后cmd 回车进入终端输入 vue create vue2-element-admin,接下来大概这个样子,如下图(文件夹最好起英文名)

第二行,vue2默认配置
第三行,vue3默认配置
第四行,自定义配置
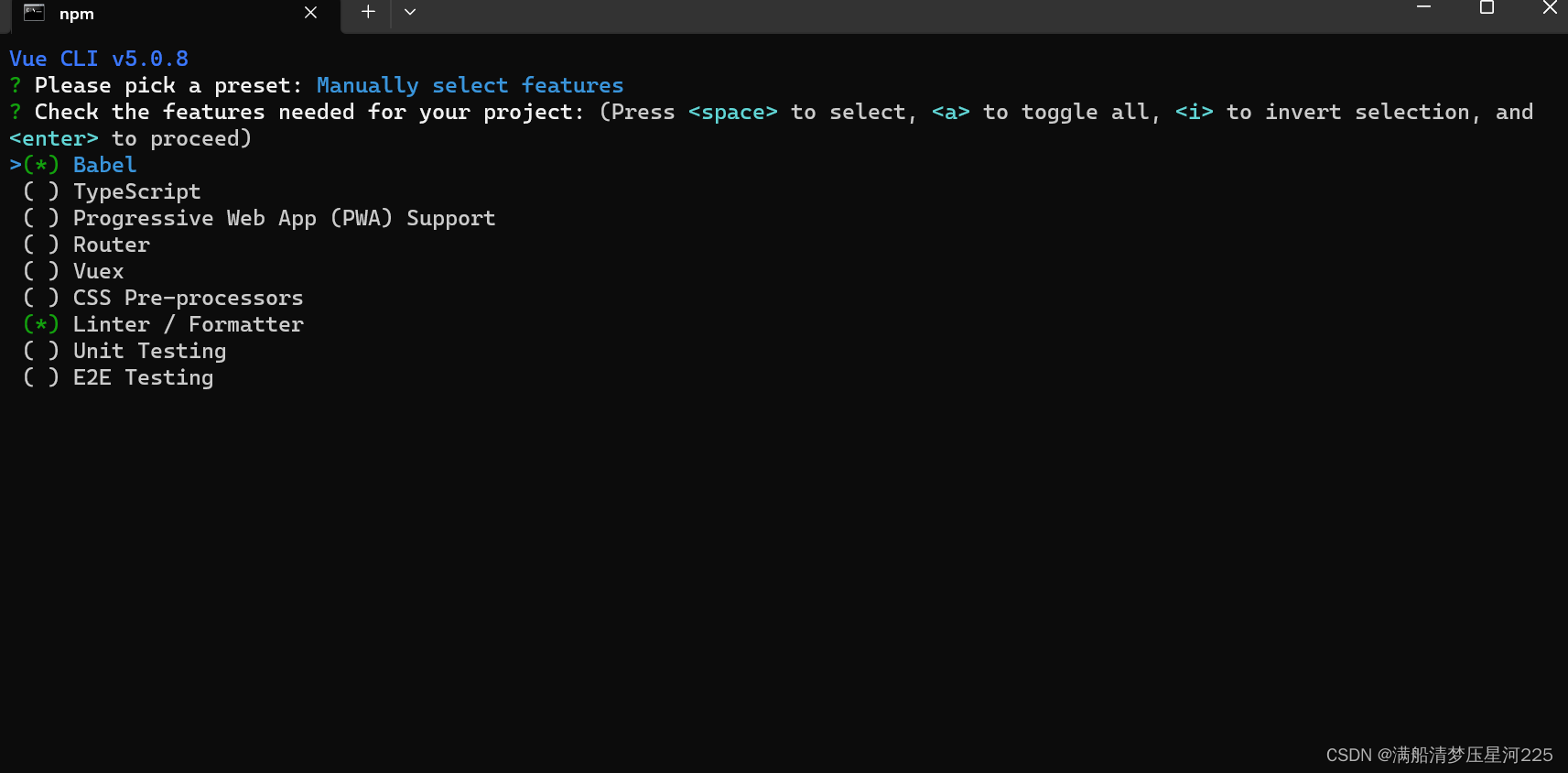
这里我选四,按下回车,然后就可以看见又出来个新的配置选项(第一行是配置过的)

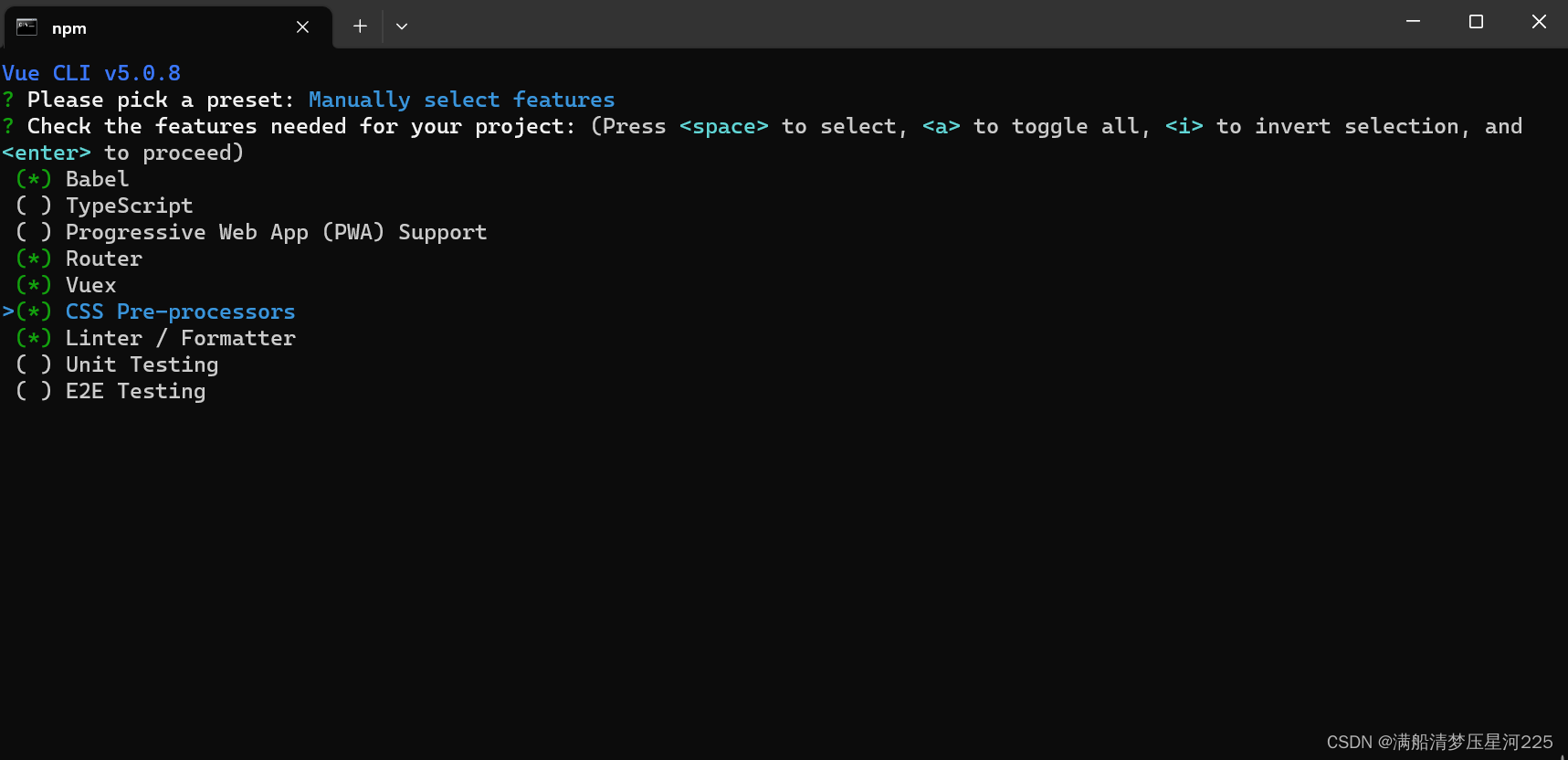
这里的空格就是选择你要的配置,简单的介绍下这几个配置
1.Babel 是一个 JavaScript 编译器。主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。(必选)
2.typescrrict js的超集,定义数据类型等等,目前v3+ts,react+ts很流行,v2的话我们就不选这个
3.Progressive Web App (PWA) Support 不是很清楚,没用过哈哈,不选
4.Router 路由 选
5.vuex 状态管理 选
6.CSS Pre-processors css预处理 选
7.Linter / Formatter 代码检查 选
8.Unit Testing 单元测试
9.E2E Testing 单元测试
css预处理这里我们选择sass,之前用less搭配element ui,打包上线后出现图标乱码的问题,element ui 用的也是sass,所以这里我推荐选择sass了,其他的选项看他英文来选就好了,没什么特别注意的地方了,最后这里用npm 下就好
三.运行项目
1.项目目录解读
npm 下完后就会发现在我们的文件目录有一个文件夹,接下来我们用vscode打开,结构大概这样子
然后我们点击上面的终端,在终端中输入 npm run serve,然后等待一段时间
会出现两个地址,上面的是本地地址,下面的是内网地址,内网地址一般用于开发的时候同一个局域网下的同事直接放这个地址就可以看到你的前端项目了 到这前端项目算是跑起来
到这前端项目算是跑起来





















 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








