props是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大的提高组件的复用性。
例如:
在count.vue文件添加一个点击加一事件
<template>
<div>
<p>count组件{{count}}</p>
<button @click="count+=1">按钮</button>
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
}
}
</script>
<style lang="less">
</style>并绑定到left.vue文件里
<template>
<div>
<p>left组件</p>
<MyCount></MyCount>
</div>
</template>
<script>
import MyCount from "@/components/count.vue"
export default {
components:{
MyCount
}
}
</script>
<style>
</style>在绑定到right页面
<template>
<div>
<p>right组件</p>
<MyCount ></MyCount>
</div>
</template>
<script>
import MyCount from "@/components/count.vue"
export default {
components:{
MyCount
}
}
</script>
<style>
div{
width: 50%;
float: left;
}
</style>>此时效果如下:
点击左右按钮,可以实现加一效果,但是如果我们的要求是两个的初始值为4,6,此时就无法满足要求

若想达到如上要求,需要借助props(数组形式的props)
<template>
<div>
<!-- 此处插值表达式里面改为num 和num+-->
<p>count组件{{num}}</p>
<button @click="num+=1">按钮</button>
</div>
</template>
<script>
export default {
// props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值
props:["num"],
data(){
return {
count:0
}
}
}
</script>
<style lang="less">
</style>left、right文件进行如下改变
<template>
<div>
<p>left组件</p>
<!-- 此处要使用v-bind,否则num是字符串,加上v-bind不再是普通的字符串了,而是js里的数字 -->
<MyCount :num="4"></MyCount>
</div>
</template>
<script>
import MyCount from "@/components/count.vue"
export default {
components:{
MyCount
}
}
</script>
<style>
</style>此时就达到想要的效果了,可以在不同的初始值进行点击加一

但是点击会发现终端报错了,因为props的值是只读的,不能修改props的值,否则会直接报错。
<template>
<div>
<p>count组件{{count}}</p>
<button @click="count+=1">按钮</button>
</div>
</template>
<script>
export default {
// props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值
// props是只读的
props:["num"],
data(){
return {
// 要想修改props的值可以把props的值转到data里面,因为data的值是可读可改的
// 把props的num通过this转接给count,就能解决这一问题
count:this.num
}
}
}
</script>
<style lang="less">
</style>props的default默认值(对象格式的props)
在声明自定义属性时,可以通过default来定义属性的默认值。数组格式的props没有办法做到一些默认值的精细化设置,此时需要以对象的形式使用。
<template>
<div>
<p>count组件{{count}}</p>
<button @click="count+=1">按钮</button>
</div>
</template>
<script>
export default {
props:{
num:{
// 如果外界使用count组件的时候,没有传递num属性,则默认值生效,否则不生效
default:0
}
},
data(){
return {
// 要想修改props的值可以把props的值转到data里面,因为data的值是可读可改的
// 把props的num通过this转接给count,就能解决这一问题
count:this.num
}
}
}
</script>
<style lang="less">
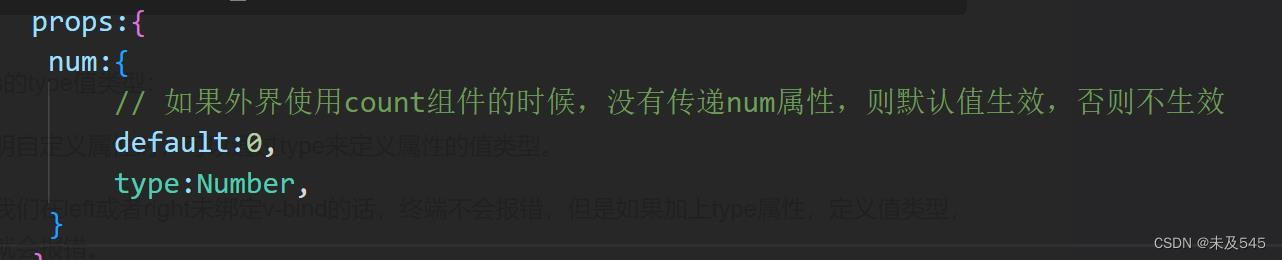
</style>props的type值类型:
在声明自定义属性时,可以通过type来定义属性的值类型。
如果我们在left或者right未绑定v-bind的话,终端不会报错,但是如果加上type属性,定义值类型,终端就会报错。

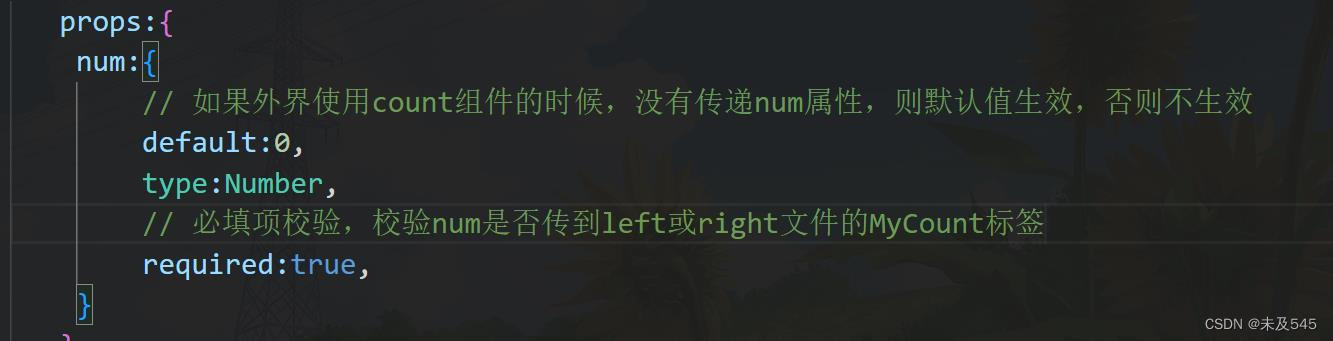
props的required必填项:






















 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








