目录
💡推荐
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击跳转到网站】
认识"⽅法"(method)

HTTP请求首行里,包含了方法,eg:GTET,POST它们描述了这次请求要干啥
虽然HTTP中的方法由很多种,但是我们主要需要掌握两个GET和POST
1.GET⽅法
语义:从服务器获取某个数据(实际开发中,GET也可用来提交某个数据)
网络上大部分请求都是GET,通过query string告诉服务器搜索啥,服务器返回搜索结果完整网页
GET请求的特点
(1)首行的第一部分为GET
(2)URL的query string可以为空,可以不为空
(3)header部分有若干个键值对结构
(4)body部分为空
💡拓展:关于GET请求的URL⻓度问题
HTTP协议由RFC 2616标准定义,标准原⽂中明确说明:"Hypertext Transfer Protocol --HTTP/1.1," does not specify any requirement for URL length.
没有对URL的⻓度有任何的限制.
实际URL的⻓度取决于浏览器的实现和HTTP服务器端的实现.在浏览器端,不同的浏览器最⼤⻓度是不同的,但是现代浏览器⽀持的⻓度⼀般都很⻓;在服务器端,⼀般这个⻓度是可以配置的
2.POST⽅法
语义:往服务器发送/提交某个数据(实际开发中,POST也可用来获取某个数据)
POST请求的特点
(1)首行的第一部分为POST
(2)URL的query string 一般为空(也可以不为空)
(3)header部分有若干个键值对结构
(4)body部分一般不为空,body内的数据格式通过header中的Content-Type指定,body的长度由header中的Content-Length指定
💡经典⾯试题:谈谈GET和POST的区别
从本质上来讲,没啥区别
从使用习惯上来讲,还是有区别的:
(1)语义:GET从语义上来说,通常用来“获取数据”;POST从语义上来说,通常用来“提交数据”
(2)传递数据:GET传递数据的时候,通常使用query string;POST传递数据的时候,通常使用body
(3)幂等:服务器对于GET请求设计,经常是设计成“幂等”的;而POST请求的设计,则不要求“幂等”(幂等:简单理解就是每次访问结果都一样,不会变化)
这个要求是HTTP协议标准文档中给出的建议
eg:搜狗的广告系统,虽然是GET请求,但是是不幂等的,同一个人,不同的时间搜索,结果不一样,不同的人,进行搜索,结果也不一样(千人千面)
(4)缓存:GET请求的结果可以被缓存,可以被浏览器收藏夹收藏;但是POST一般不行
eg:一些网站,通过GET获取一些图片,浏览器就可以缓存这些图片,下次访问这个网站就不必从网络获取,直接从之前缓存的数据获取(缓存在硬盘上)
💡问题辨析:
(1)关于安全性:POST比GET更安全 (错误)
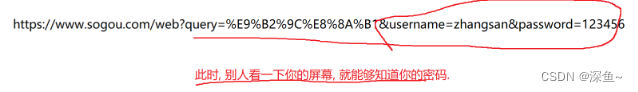
论据:就拿登录来说,提交登录请求这一下,如果使用GET,GET把参数放到URL中,URL会显示到浏览器地址栏
辨析:POST请求也一样不安全,不是说密码显示到浏览器地址栏就不安全,也不是说放到body中就安全,安不安全,取决于加密,放到body中,一旦被抓包,也是会被看干净的
解决:在前端js代码中进行加密,点击登录按钮,就是触发一个js代码,这个代码里,获取到密码框的内容,对内容进行加密,构造http请求,发送出去等待响应,响应就会告诉浏览器,是登录成功还是失败,如果失败,给出提示;如果成功,跳转到网站主页
(2)关于传输数据量:GET传输数据量比较有限,比较短,POST传输的数据量比较长,没有限制(错误)
辨析:HTTP标准中,明确说了,针对GET的URL的长度是不做任何限制的,实践中,是可以构造一个很长的URL的,对于POST也没有规定body的长度,两者传输量多少,完全取决于不同浏览器和不同服务器之间的实现区别
(3)关于传输数据类型:GET只能传输文本数据,POST可以传输文本,也可传输二进制(错误)
辨析:对于GET方法,URL的query string中提供了urlencode机制,所以二进制数据,也是可以进行encode得到转义,并进行传输的
对于POST方法可以直接传输二进制,很多时候,也是转义了之后通过文本的方式来传的(gitee上传图片就是这样)
3.其他⽅法
• PUT与POST相似,只是具有幂等特性,⼀般⽤于更新
• DELETE删除服务器指定资源
• OPTIONS返回服务器所⽀持的请求⽅法
• HEAD类似于GET,只不过响应体不返回,只返回响应头
• TRACE回显服务器端收到的请求,测试的时候会⽤到这个
• CONNECT预留,暂⽆使⽤
上述这些HTTP请求,都是如何构造的呢?
这些⽅法的HTTP请求可以使⽤ajax来构造.(也可以通过⼀些第三⽅⼯具)
任何⼀个能进⾏⽹络编程的语⾔都可以构造HTTP请求.本质上就是通过TCP socket写⼊⼀个符合 HTTP协议规则的字符串.
而对于GET请求:
(1)在浏览器地址栏直接输入URL,此时就是GET请求,点击收藏夹,同理的效果
(2)网页html中可能有一些特殊的标签,img/a/link...这些标签,会带有一个URL作为属性,页面被浏览器加载后,解析到这些标签,就会根据URL构造出新的HTTP请求
(3)表单 html中的特殊标签form
(4)通过js构造:比如使用原生的ajax api/ jquery的ajax api / 一些第三方库axios,fetch等(这些都属于前端技能)
对于POST请求:
(1)表单
(2)js
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










