
1.全局前置路由守卫
废话得听:
路由跳转之前执行 有三个返回参数 to, from, next
router.beforeEach((to, from, next) => {
console.log(to,from)
next() // 放行可以可以跳转的意思
})
2.全局后置路由守卫
废话得听:
路由跳转之前执行,后置路由守卫没有next 只有to from
router.afterEach((to, from) => {
console.log(to,from)
})
3.独享路由守卫
废话得听:
独享路由守卫只有前置没有后置!想用可以直接把全局的后置路由守卫打开即可!
在路由中写

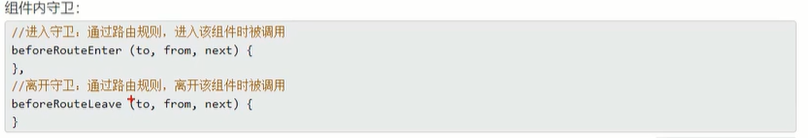
4.组件内路由守卫
废话得听:
在组件内部写的 ,通过路由规则进入该组件会触发,
自己理解:组件内的组件不会触发这个方法,只有从别的组件跳转到这个组件才会触发该方法;


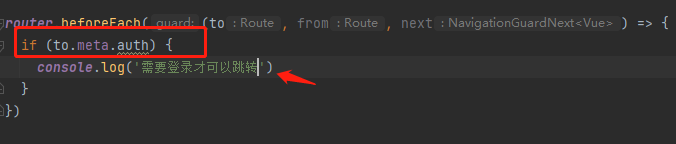
5.auth 路由设置是否需要登录
废话得听:
需要在meta中自定义所有组件的变量,可以随便定义的;
1.在页面中定义字段表示需要登录;

2.在前置路由守卫中监听该字段做出相应相关操作;

6.路由工作模式 - history模式 (推荐使用)和hash模式
废话得听:
‘#’是代表hash的意思;
有它就代表hash模式,也就是请求服务器不会把hash后面的数据交互给服务器;
没它就代表是history模式,则会全部交互给服务器;
配置地址如下图;

注意:history和hash区别;
1.history的兼容性略差于hash,hash兼容行好些;
2.打包项目完成后部署上去后,history模式页面刷新报错,hash则不会;
就想用history 有解决办法
需要后端人员安装一个兼容history的插件























 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








