
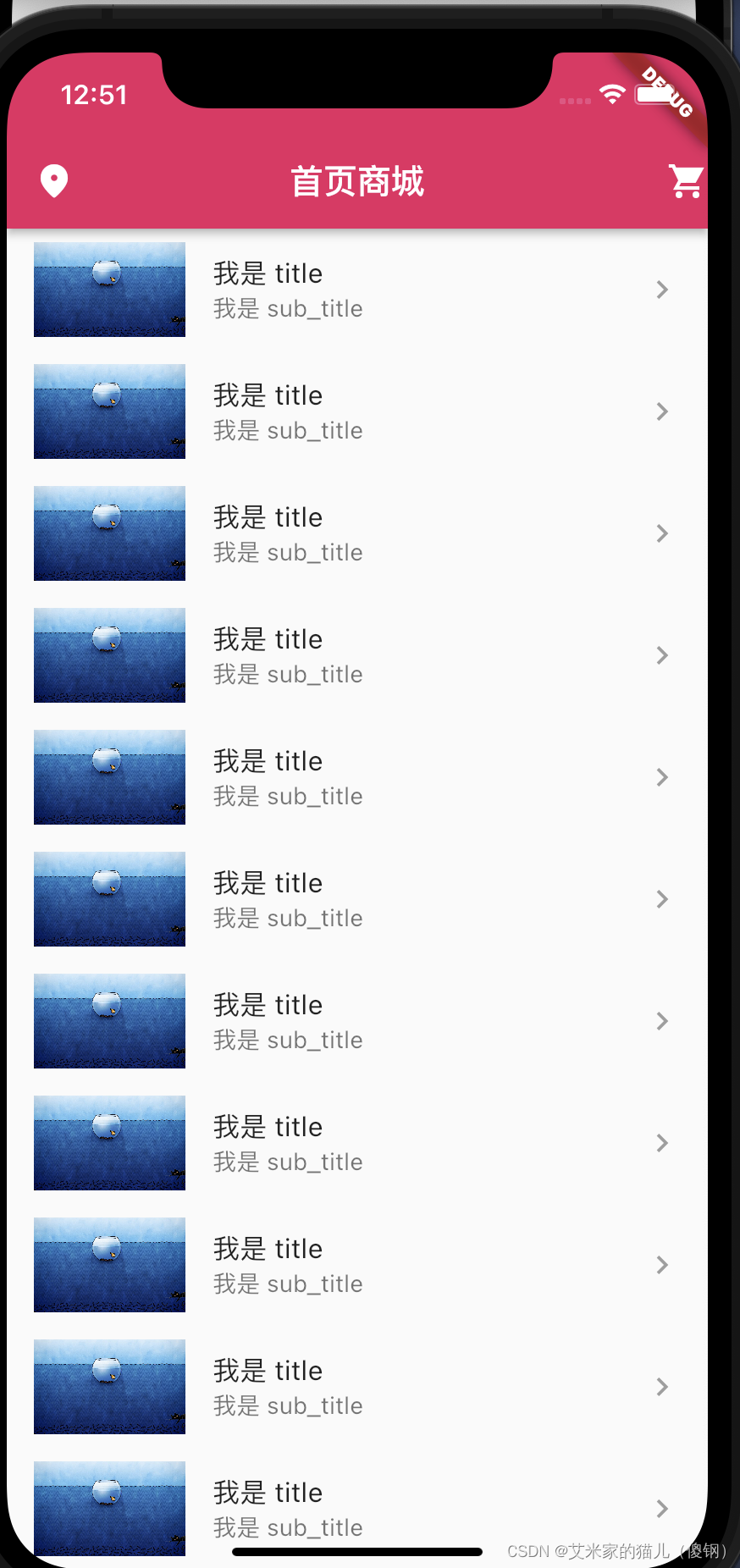
1.ListView 配合ListTile 实现新闻列表样式
ListView(
children: <Widget>[
ListTile(
title: const Text('我是 title'),
subtitle: const Text('我是 sub_title'),
leading: Image.asset(
'images/c.png',
fit: BoxFit.cover,
),
trailing: const Icon(
Icons.chevron_right,
size: 22,
color: Colors.grey,
),
),
],
),
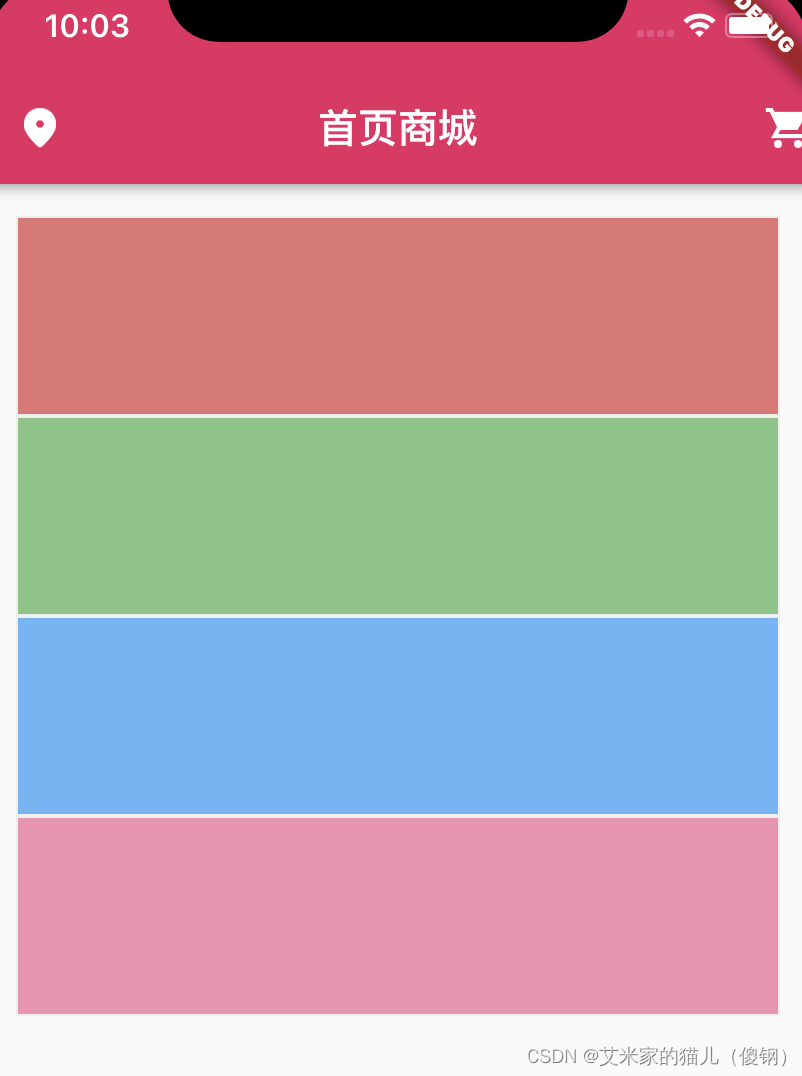
2.ListView垂直列表
ListView(
padding: const EdgeInsets.all(16),
children: <Widget>[
Image.network('https://www.itying.com/images/flutter/1.png'),
Image.network('https://www.itying.com/images/flutter/2.png'),
Image.network('https://www.itying.com/images/flutter/4.png'),
Image.network('https://www.itying.com/images/flutter/3.png'),
Image.network('https://www.itying.com/images/flutter/5.png'),
Image.network('https://www.itying.com/images/flutter/7.png'),
],
),
ListView(
// scrollDirection: Axis.horizontal,
padding: const EdgeInsets.all(16),
children: <Widget>[
Container(
decoration: BoxDecoration(
color: Colors.red.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.green.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.blue.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.pink.shade200,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
],
),
注:ListView的垂直布局中直接加 container ,container 的宽度是自适应宽度的,设置宽度无效!

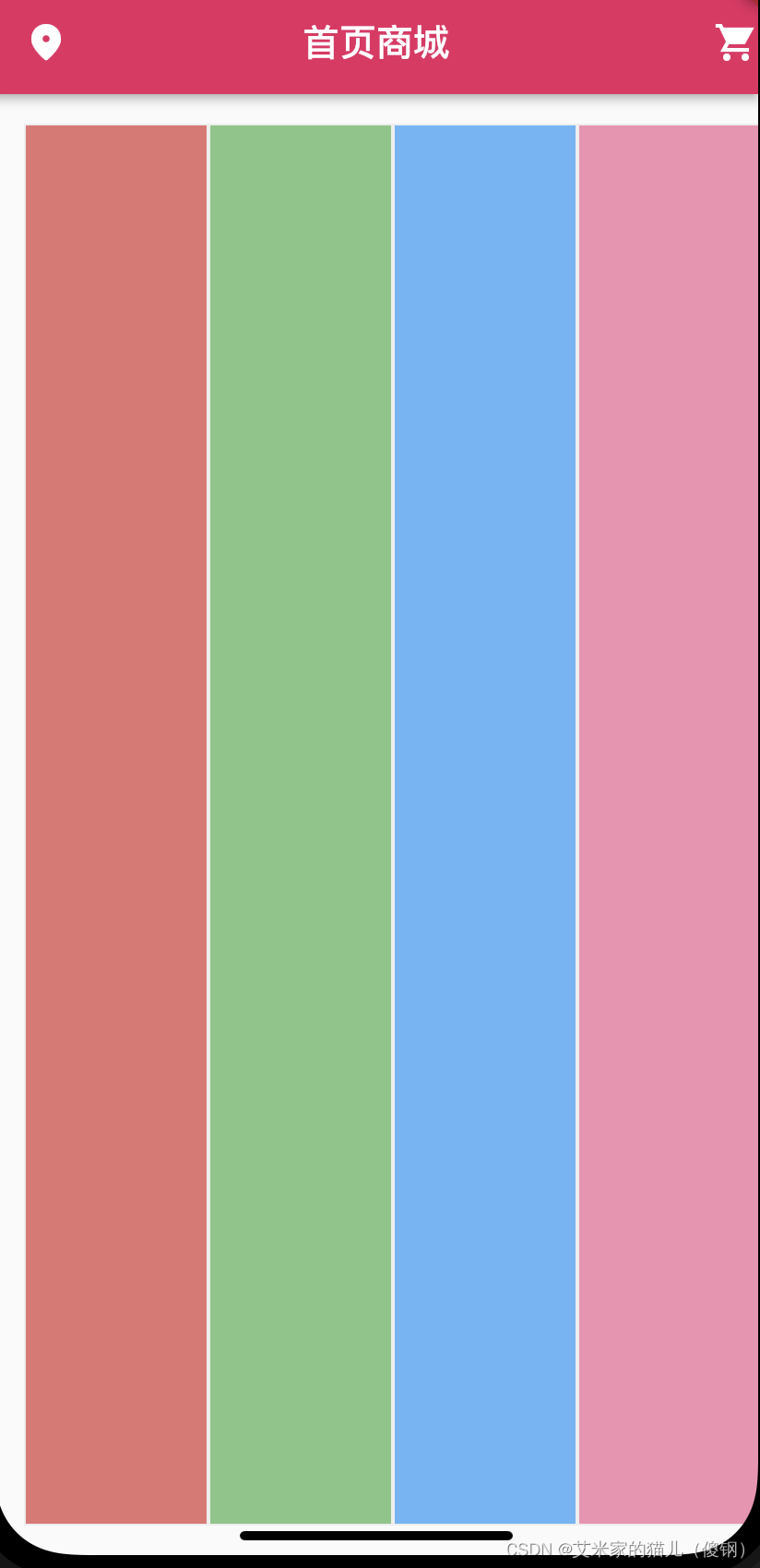
3.ListView 水平列表 scrollDirection: Axis.horizontal,
ListView(
scrollDirection: Axis.horizontal,
padding: const EdgeInsets.all(16),
children: <Widget>[
Container(
decoration: BoxDecoration(
color: Colors.red.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.green.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.blue.shade300,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
Container(
decoration: BoxDecoration(
color: Colors.pink.shade200,
border: Border.all(color: Colors.grey.shade200),
),
height: 100,
width: 200,
),
],
),
注:ListView水平布局中直接加 container ,container 的高度是自适应宽度的,设置高度无效!

SizedBox(
height: 160,
child: ListView(
scrollDirection: Axis.horizontal,
padding: const EdgeInsets.all(16),
children: <Widget>[
Container(
height: 160,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
margin: const EdgeInsets.only(right: 8),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
Container(
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
margin: const EdgeInsets.only(right: 8),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
Container(
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
margin: const EdgeInsets.only(right: 8),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
Container(
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
margin: const EdgeInsets.only(right: 8),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
Container(
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
margin: const EdgeInsets.only(right: 8),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
Container(
height: 150,
margin: const EdgeInsets.only(right: 8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4),
),
child: Column(
children: [
SizedBox(
height: 100,
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
width: 100,
fit: BoxFit.cover),
),
const SizedBox(height: 5),
const Text('灯塔')
],
),
),
],
),
),

4.ListView 动态数据处理
class _MyHomePageState extends State<MyHomePage> {
// 自定义方法方法用于遍历动态组件
List<Widget> _initListData() {
List<Widget> list = [];
for (var i = 0; i < 20; i++) {
list.add(ListTile(
title: const Text('我是 title'),
subtitle: const Text('我是 sub_title'),
leading: Image.asset(
'images/c.png',
fit: BoxFit.cover,
),
trailing: const Icon(
Icons.chevron_right,
size: 22,
color: Colors.grey,
),
));
}
return list;
}
Widget build(BuildContext context) {
return ListView(
// 调用方法
children: _initListData(),
);
}
}

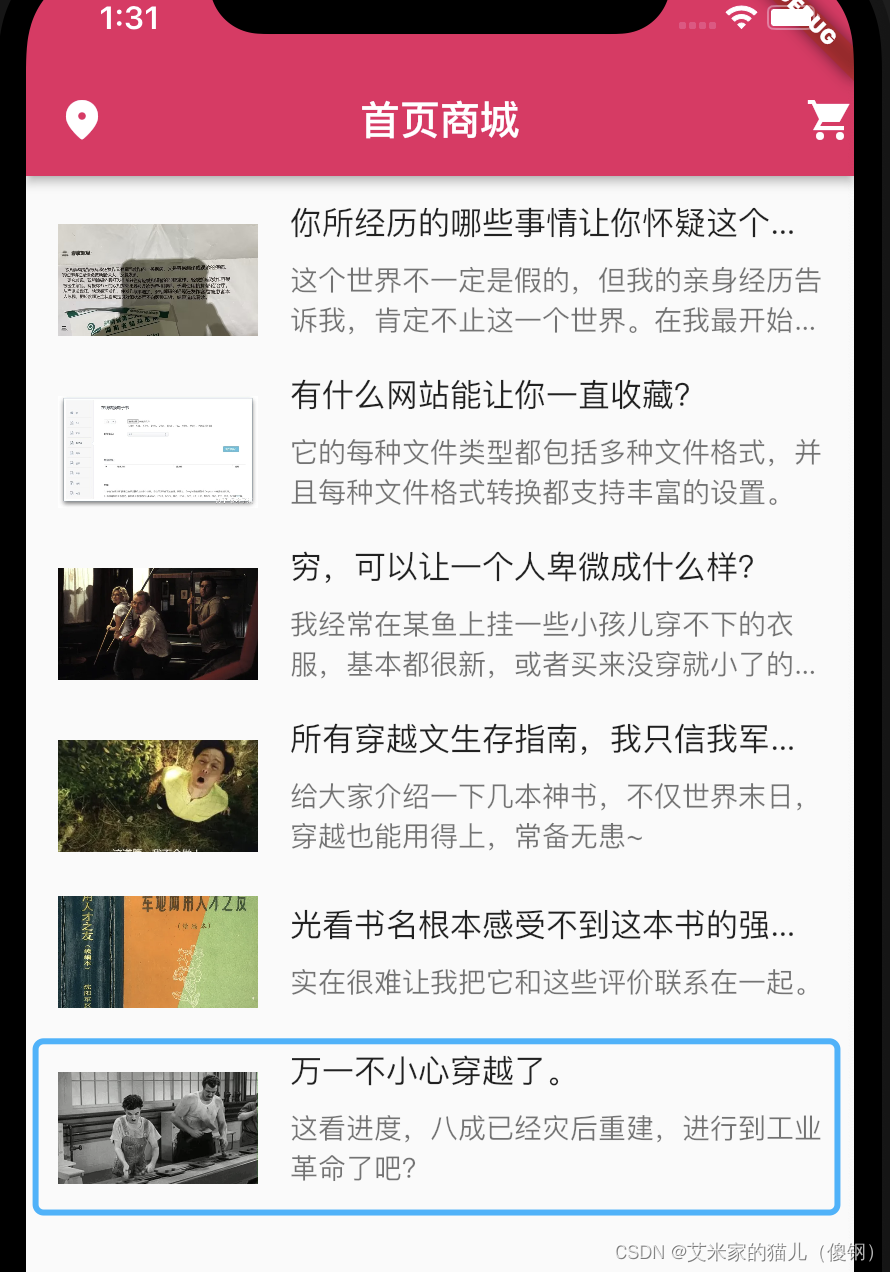
5.Listview 的外部动态数组 for 的使用方法
// news.dart
List newsList = [
{
'title': '你所经历的哪些事情让你怀疑这个世界是假的/有 bug 的?',
'sub_title':
'这个世界不一定是假的,但我的亲身经历告诉我,肯定不止这一个世界。在我最开始来的那个时空,2019年5月17日已经世界末日了!这个世界不一定是假的,但我的亲身经历告诉我,肯定不止这一个世界。在我最开始来的那个时空,2019年5月17日已经世界末日了!这个世界不一定是假的,但我的亲身经历告诉我,肯定不止这一个世界。',
'cover': 'https://pica.zhimg.com/v2-a657e5713d0536ad01f301cd47bc4e7c_b.jpg',
},
{
'title': '有什么网站能让你一直收藏?',
'sub_title':
'它的每种文件类型都包括多种文件格式,并且每种文件格式转换都支持丰富的设置。它的每种文件类型都包括多种文件格式,并且每种文件格式转换都支持丰富的设置。它的每种文件类型都包括多种文件格式,并且每种文件格式转换都支持丰富的设置。它的每种文件类型都包括多种文件格式,并且每种文件格式转换都支持丰富的设置。它的每种文件类型都包括多种文件格式,并且每种文件格式转换都支持丰富的设置。',
'cover': 'https://pic4.zhimg.com/v2-16c9bca2a43ca7b55de9ec41a6afa833_b.jpg',
},
{
'title': '穷,可以让一个人卑微成什么样?',
'sub_title': '我经常在某鱼上挂一些小孩儿穿不下的衣服,基本都很新,或者买来没穿就小了的那种。',
'cover':
'https://pic1.zhimg.com/80/v2-b4f760689645df9004219b65b0df8bb8_1440w.webp?source=1940ef5c',
},
{
'title': '所有穿越文生存指南,我只信我军这几本',
'sub_title': '给大家介绍一下几本神书,不仅世界末日,穿越也能用得上,常备无患~',
'cover':
'https://picx.zhimg.com/80/v2-a928de8f3e617dec43e2c561c3a8511a_1440w.webp?source=1940ef5c',
},
{
'title': '光看书名根本感受不到这本书的强大。',
'sub_title': '实在很难让我把它和这些评价联系在一起。',
'cover':
'https://picx.zhimg.com/80/v2-90f3f78f298edbb36f1e7b036c797778_1440w.webp?source=1940ef5c',
},
{
'title': '万一不小心穿越了。',
'sub_title': '这看进度,八成已经灾后重建,进行到工业革命了吧?',
'cover':
'https://picx.zhimg.com/80/v2-8d4a34f102858dc1d77543ae94652014_1440w.webp?source=1940ef5c',
},
];
引入data 数据,并动态处理数组;
import './res/news.dart';
class _MyHomePageState extends State<MyHomePage> {
// 自定义方法 方法用于遍历动态组件
List<Widget> _initListData() {
List<Widget> list = [];
for (var item in newsList) {
list.add(
Padding(
padding: const EdgeInsets.only(top: 8),
child: ListTile(
leading: Image.network(
item['cover'],
fit: BoxFit.cover,
width: 100,
),
title: Text(
item['title'] ?? '--',
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: const TextStyle(
color: Colors.black87,
fontSize: 16,
),
),
subtitle: Padding(
padding: const EdgeInsets.only(top: 8),
child: Text(
item['sub_title'] ?? '--',
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: const TextStyle(
color: Colors.black54,
fontSize: 14,
),
),
),
),
),
);
}
return list;
}
Widget build(BuildContext context) {
return ListView(
// 调用方法
children: _initListData(),
);
}
}

6.Listview 的外部动态数组 map 的使用方法
class _MyHomePageState extends State<MyHomePage> {
// 自定义方法 方法用于遍历动态组件(一层一层写法)
List<Widget> _initListData() {
var list = newsList.map((item) {
return ListTile(
title: Text(item['title']),
leading: Image.network(
item['cover'],
width: 100,
fit: BoxFit.cover,
),
);
}); // 返回值是 (1,2,3)这种各类型的
return list.toList();
}
// 自定义方法 方法用于遍历动态组件(合并写法)
List<Widget> _initListData() {
return newsList.map((item) {
return ListTile(
title: Text(item['title']),
leading: Image.network(
item['cover'],
width: 100,
fit: BoxFit.cover,
),
);
}).toList();
}
Widget build(BuildContext context) {
return ListView(
// 调用方法 可以this.也可直接去掉不用!
children: _initListData(),
);
}
}
7.Listview.builder 的使用。
class _MyHomePageState extends State<MyHomePage> {
// 自定义方法 方法用于遍历动态组件
Widget build(BuildContext context) {
return ListView.builder(
itemCount: newsList.length, // 遍历总数量
itemBuilder: (context, index) { // 方法参数是 context 和index 两个参数
return ListTile(
leading: Image.network(
newsList[index]['cover'],
width: 100,
fit: BoxFit.cover,
),
title: Text(newsList[index]['title']),
);
},
);
}
}























 2117
2117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








