该方法源自黑马程序员系列教程,仅供自己学习使用。Day03-05. 前端工程化-Vue项目_哔哩哔哩_bilibili
该视频中的镜像源已经过期,建议参考这个文章进行更换
首先打开要创建项目的文件夹,在文件夹上方路径输入cmd,点击回车

在出现的命令行窗口输入vue ui ,然后点击回车

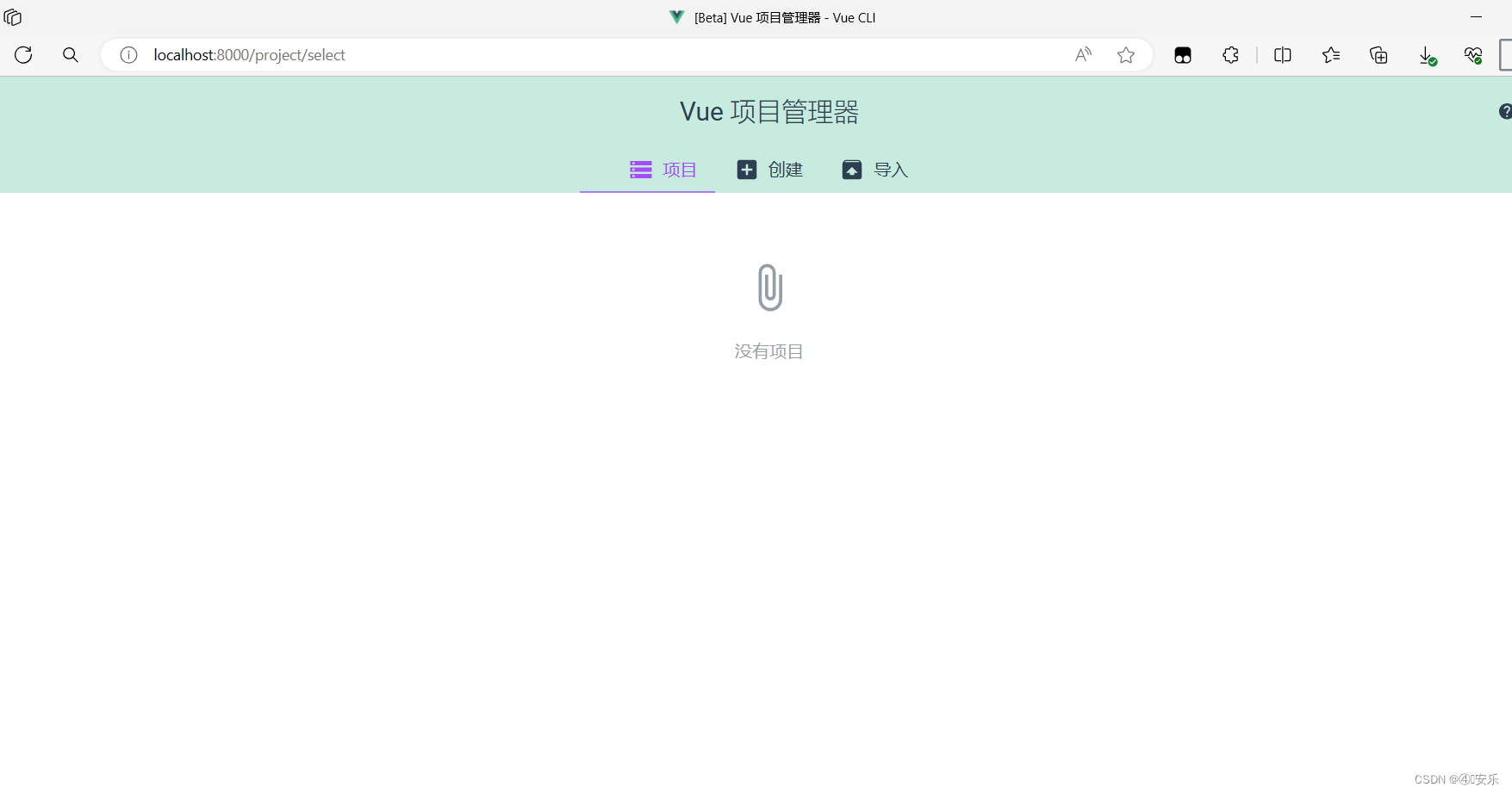
加载一段时间后会在浏览器上打开创建vue项目的图形化界面

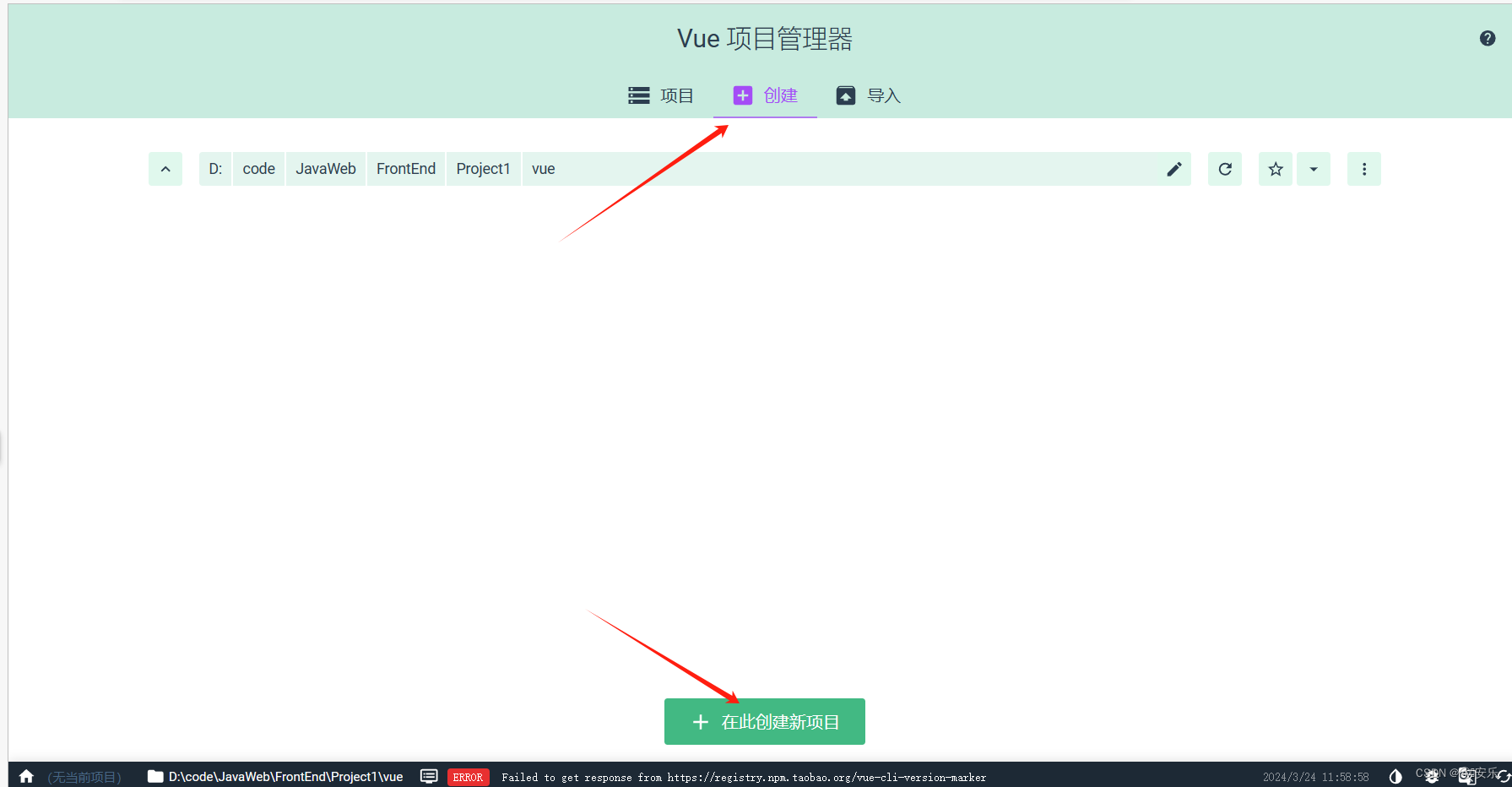
在图形化界面点击创建,然后点击在此创建新项目

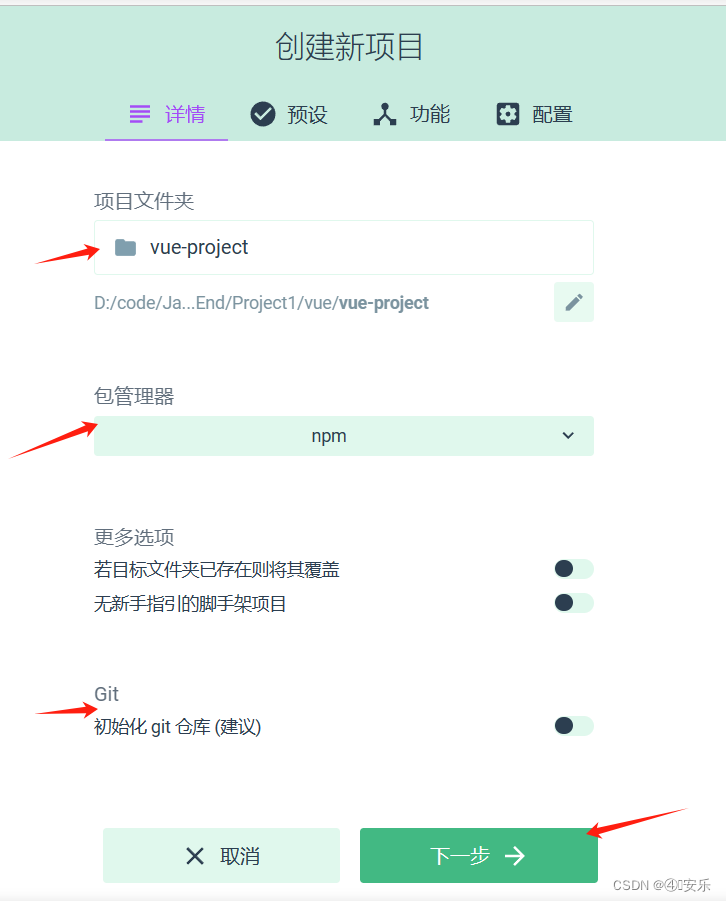
在新页面选择项目文件夹,包管理器选择npm,取消初始化git仓库,然后点击下一步

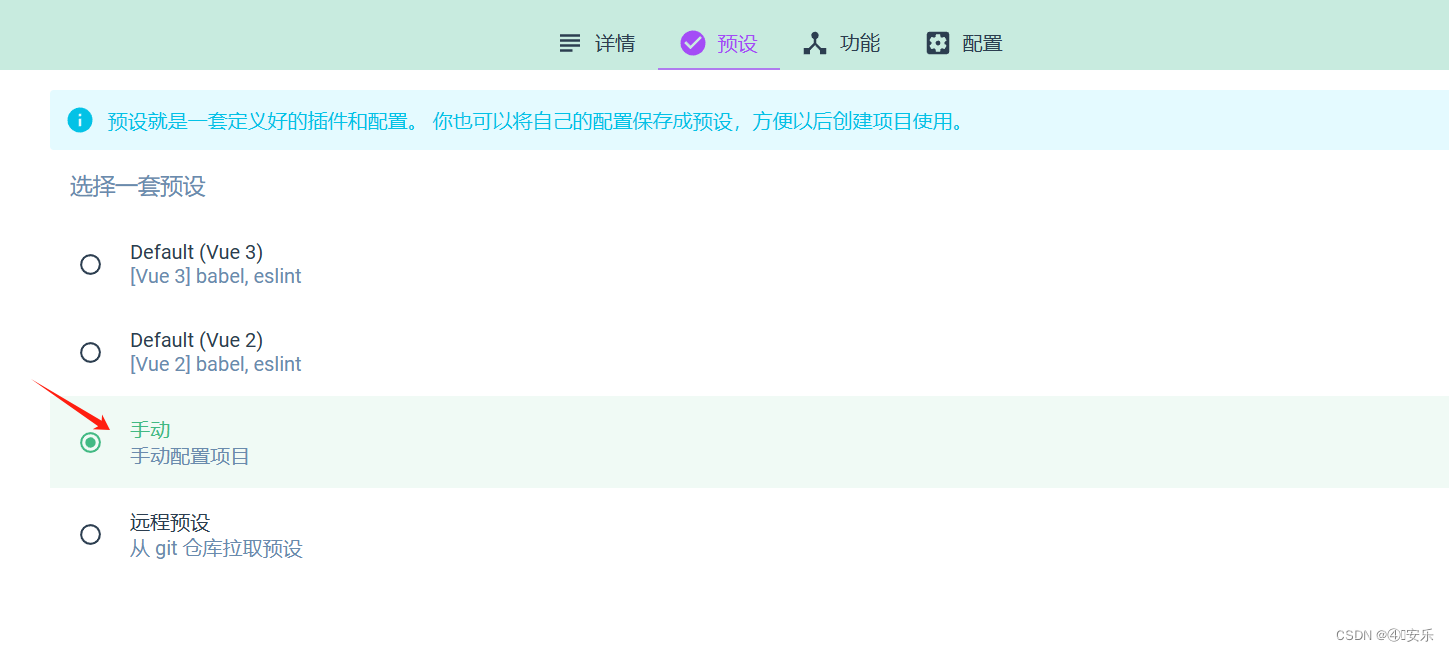
接着模板选择手动,然后点击下一步

在新界面再选择一项Router,其余的不用管,然后下一步

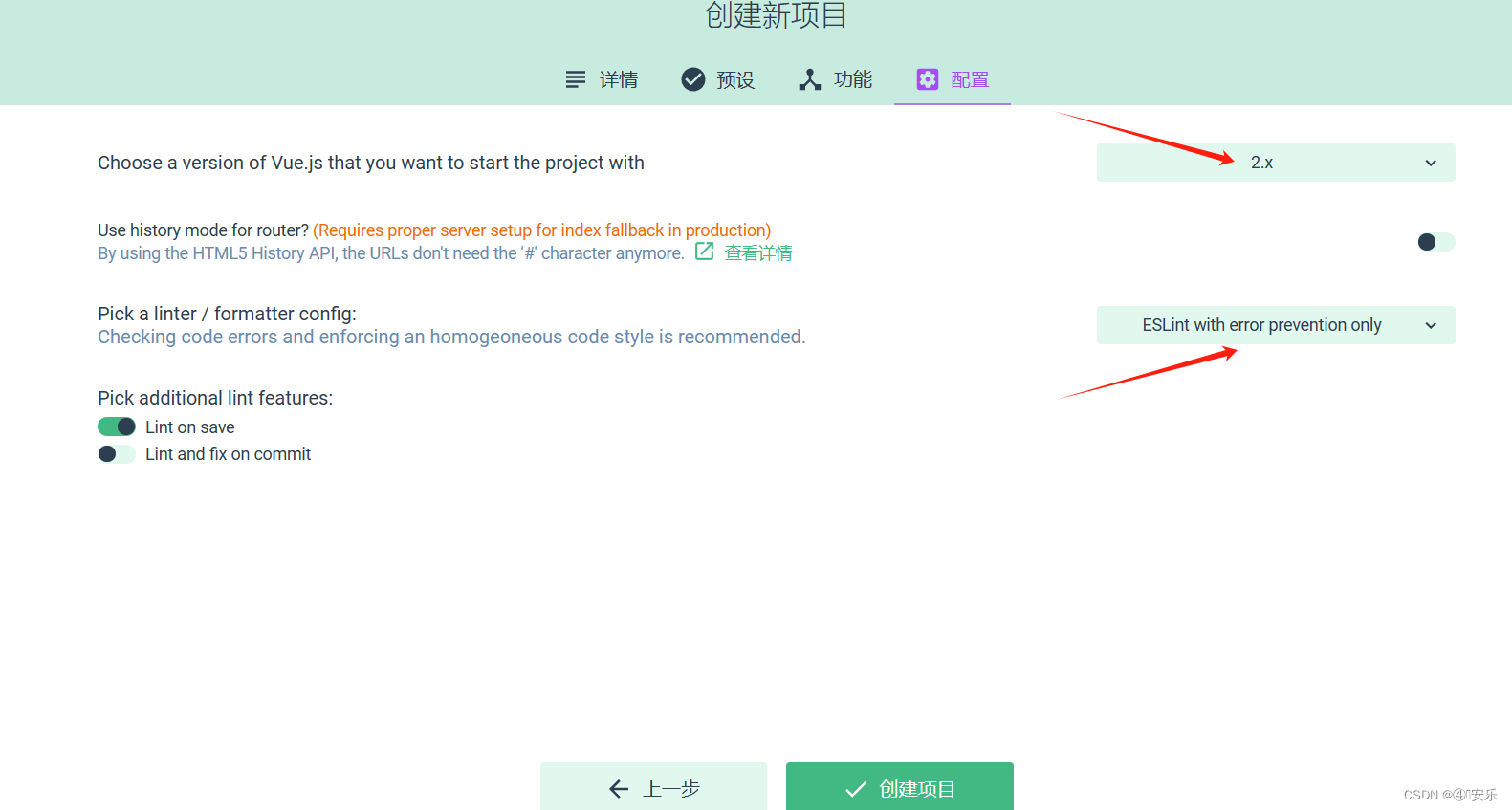
接着在新界面版本选择2.x,语法规范选择第一个。然后在下面选择创建项目。

在弹出的窗口点击创建项目,不保存预设。

然后就创建完成了,可以关闭vue的界面了。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








