相关内容来自黑马程序员系列教程:Day03-07. Element-快速入门_哔哩哔哩_bilibili
在创建好Vue项目后,用vscode打开创建项目的文件夹

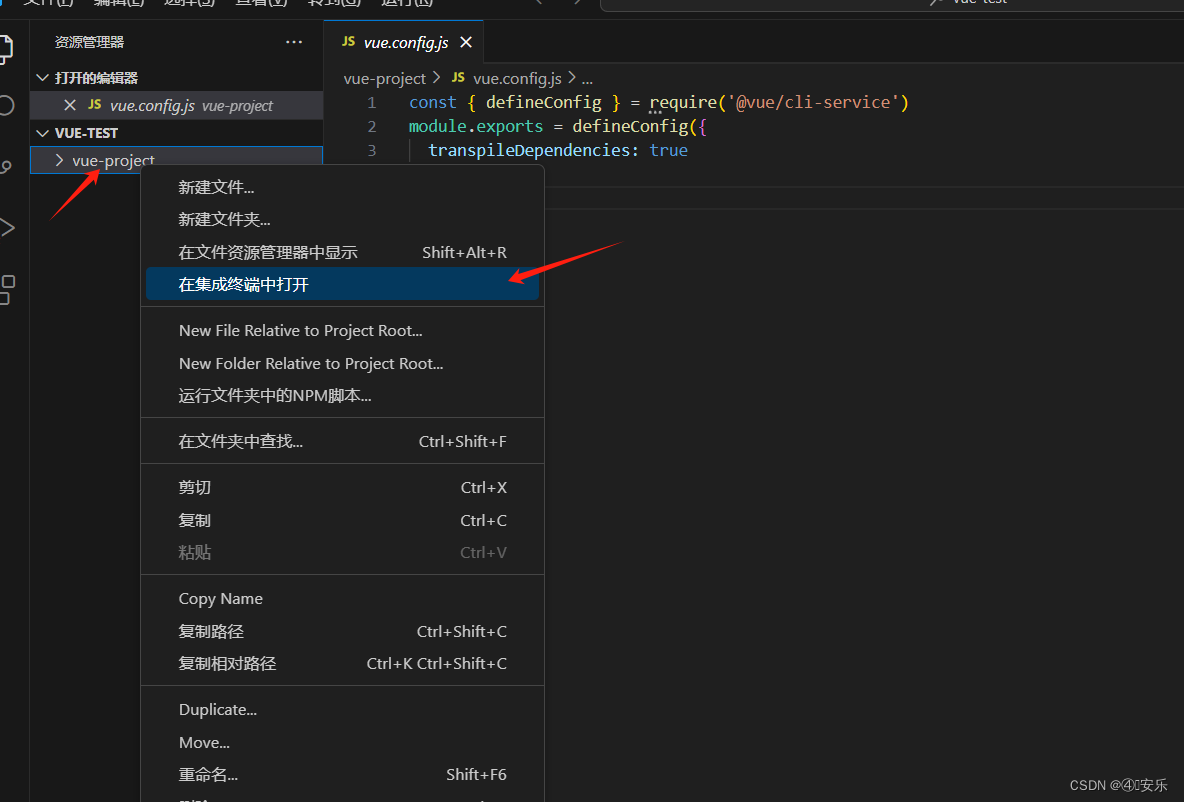
然后在当前项目下打开终端

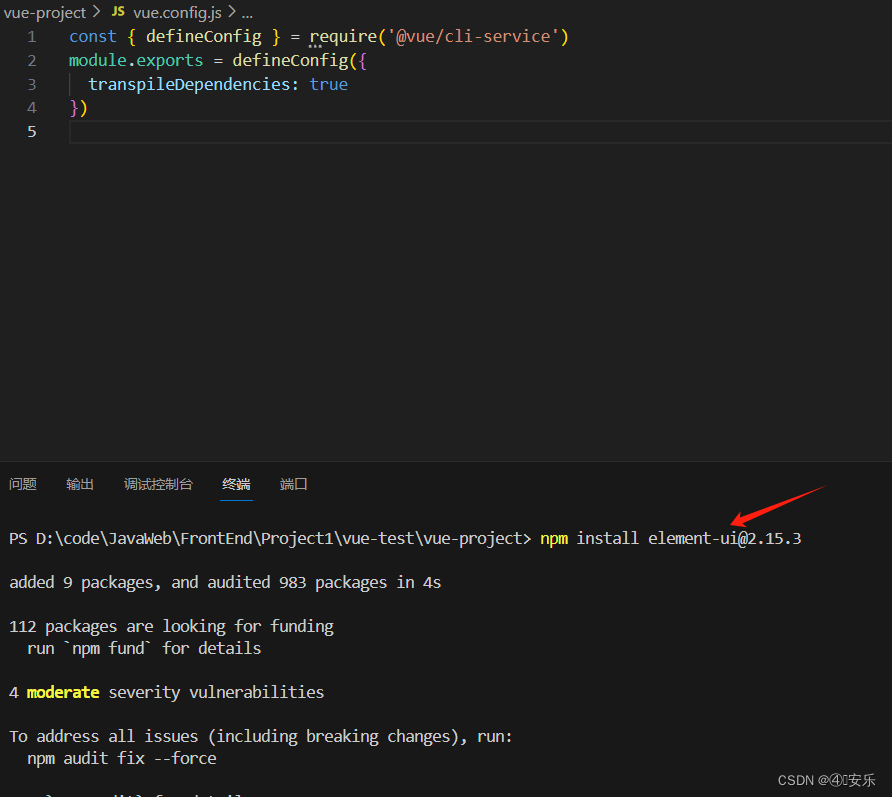
在终端输入 npm install element-ui@2.15.3 , 然后回车等待下载

(下载完成后,可以查看官方文档引入Element组件 组件 | Element)
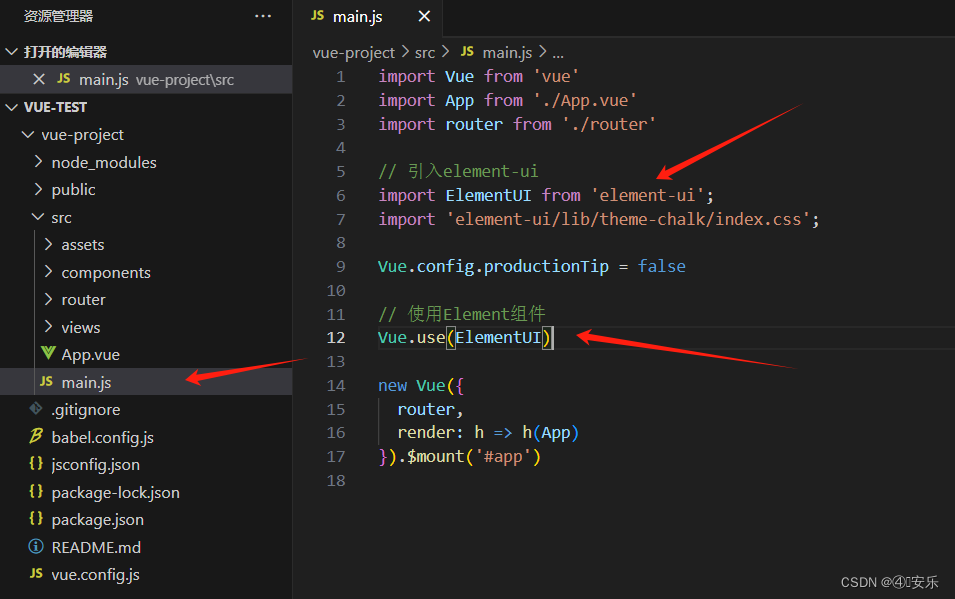
打开项目下的main.js文件,引入Element组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

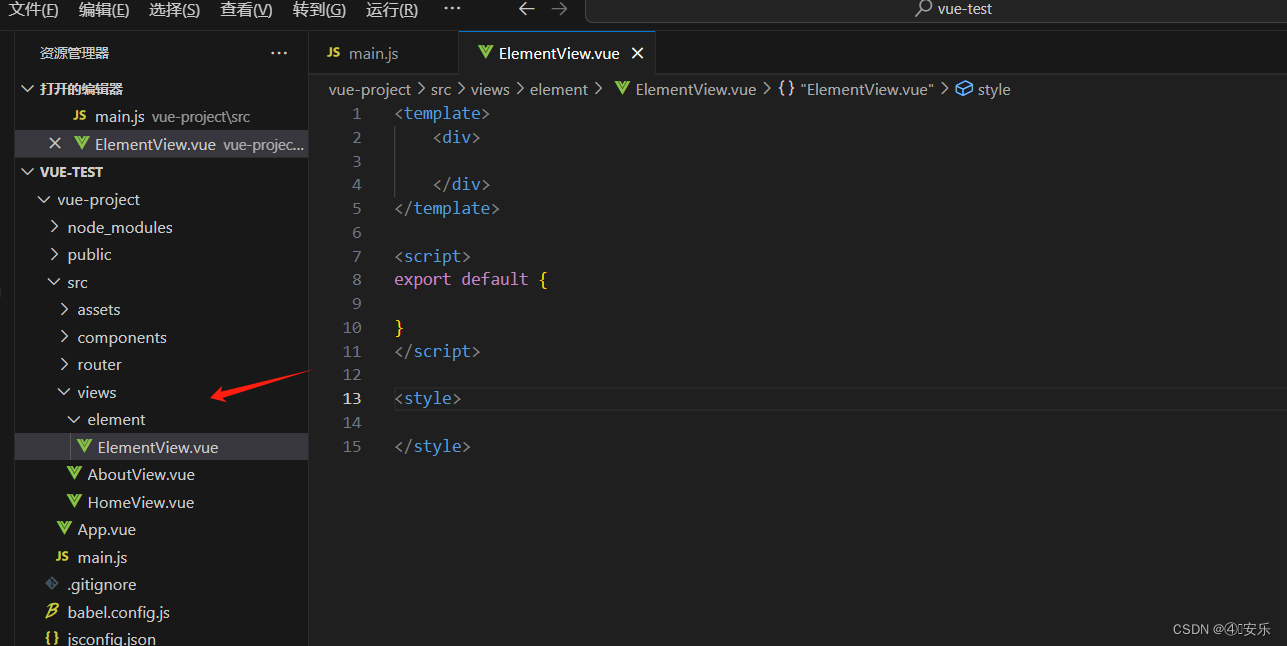
然后在项目的view目录下创建一个文件夹用来存放自己的vue文件

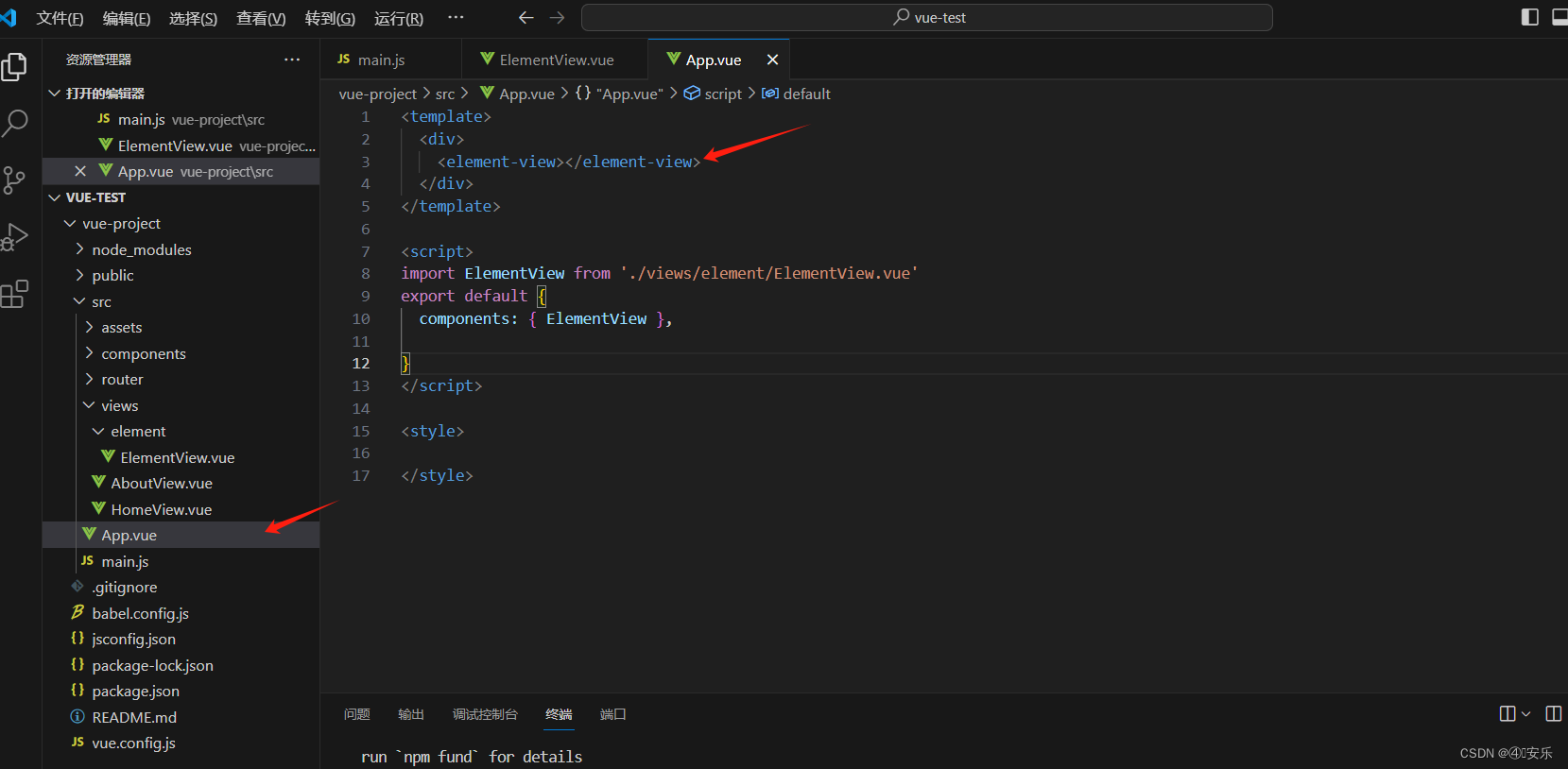
要想在自己的vue文件中编辑网页内容,需要在App.vue文件中进行引用。
这里删了创建项目时自动加载的页面内容代码,然后引入自己的vue文件。
如果安装了vscode element helper组件,就可以直接在div标签下输入 <Element , 然后vscode就会弹出提示,点击后就完成了引入

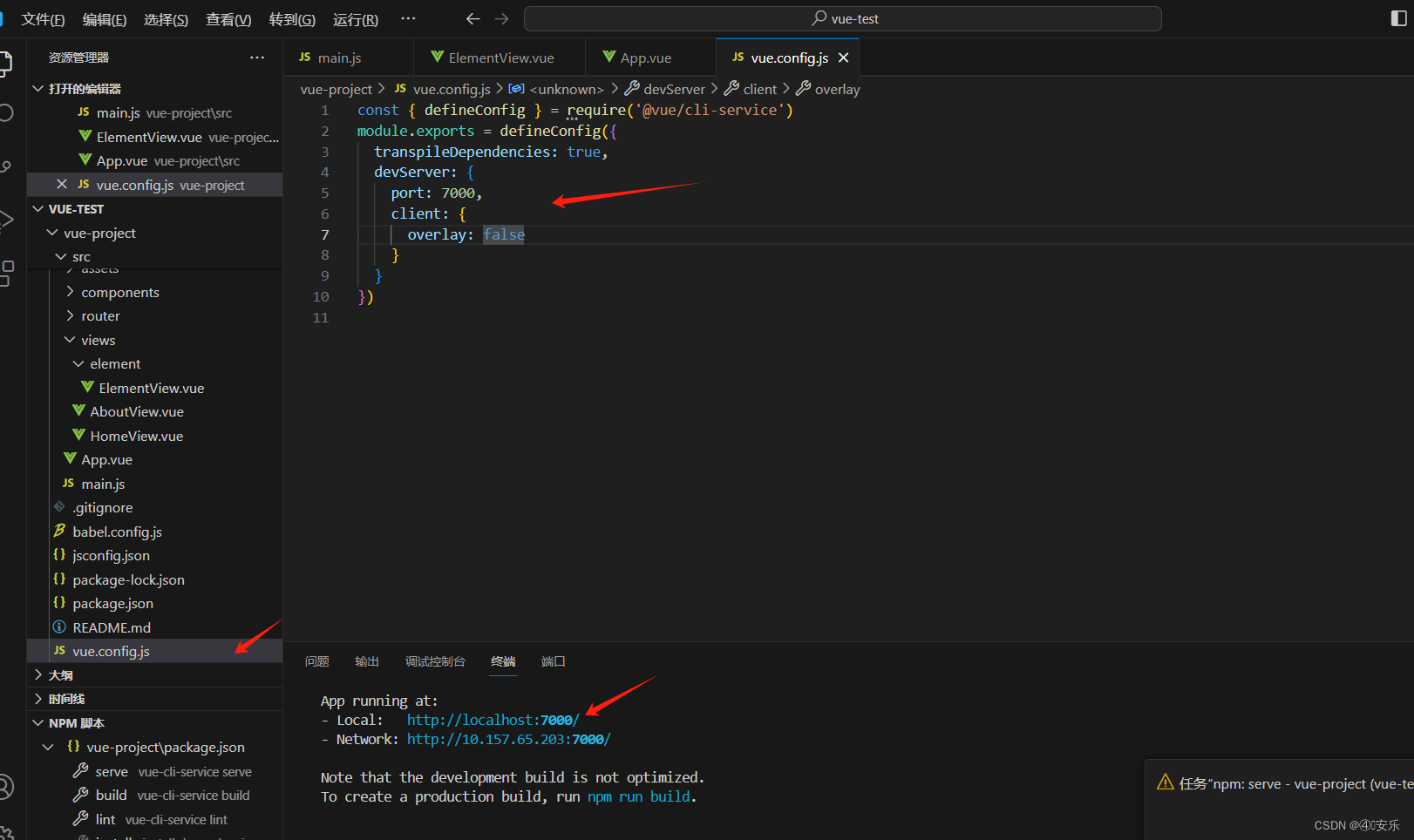
如果要设置部署的端口并且禁止报错信息在网页上出现,可以在 vue.config.js 文件下添加如下代码:
devServer: {
port: 7000,
client: {
overlay: false
}
}

然后就可以使用element组件编辑自己的页面了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








