当我们在浏览器输入一个网址后,知道网页显示在我们眼前,这一期间是如何发生的,接下来就将详细介绍在这期间发生的过程及使用的协议栈
1、浏览器解析URL并生产HTTP请求消息
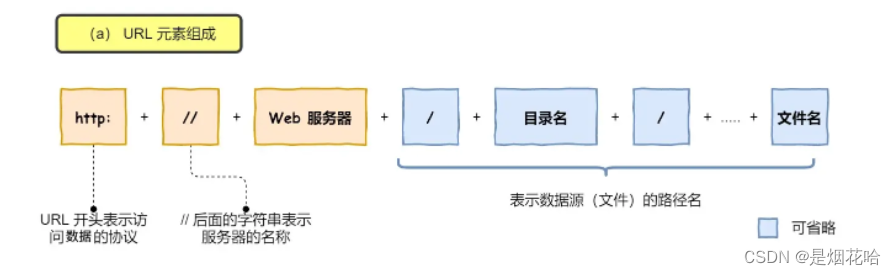
URL是我们输入的网址信息,比如 https://www.taobao.com 此时浏览器对网址进行解析,从而生产发送给web服务器的http请求信息。

2、DNS查询web服务器的IP地址
当浏览器解析完URL和已经生成了HTTP请求消息后,此时就需要向web服务器发送消息。这时候我们就需要知道web服务器的IP地址是啥,就跟我们在日常生活中给别人打电话,需要先知道对方的电话号码。
于是就有了这么一种服务器:DNS服务器,它是专门用来存储web服务器域名与IP地址的对应关系。
详细查找的具体过程如下:
1、当查找web服务器的IP地址时,会优先在浏览器本地的缓存中查询是否存在
2、如果在浏览器本地的缓存中没有找到,就会去操作系统的缓存中查找
3、若在操作系统的缓存中也没有找到,则会去路由器的缓存中查找
4、若还是没有找到,则此时会把查找请求发送给本地DNS服务器查找
5、若在本地DNS服务器中没有找到,则去根域名服务器中去寻找
6、如果到了这里还是找不到域名的对应信息,那只能说明一个问题:这个域名本来就不存在,它没有在网上正式注册过。或者域名过期了。
所以DNS根据域名查询IP地址的过程为:浏览器缓存 --> 操作系统缓存 --> 路由器缓存-->本地(ISP)域名服务器缓存 --> 根域名服务器。
3、建立TCP连接(三次握手)
当找到web服务器的IP地址后,浏览器向服务器发起请求建立连接,通过TCP三次握手来建立连接
4、浏览器发送HTTP请求
浏览器和web服务器建立连接后,浏览器向服务器发送一个http请求,按照HTTP协议标准发送一个索要网页的请求。
5、服务器处理HTTP请求
服务器收到浏览器的请求以后,会解析这个请求,然后生成一个响应头和具体响应内容。接着服务器会传回来一个响应头和一个响应,响应头告诉了浏览器一些必要的信息,例如重要的Status Code,2开头如200表示一切正常,3开头表示重定向,4开头是客户端错误,如404表示请求的资源不存在,5开头表示服务器端错误。响应就是具体的要请求的页面内容。
6、浏览器解析HTML并渲染页面
当浏览器接收到服务器发过来的响应时,浏览器会读取这个响应的响应头信息,然后开始解析这个响应并在浏览器的页面展示
浏览器打开一个网址的时候会慢慢加载这个页面,一部分一部分的显示,直到完全显示,知道最后的旋转进度条停止。因此在浏览器没有完整接受全部HTML文档时,它就已经开始显示这个页面了。
7、断开TCP连接(四次挥手)
当浏览器全部解析完服务器发过来的响应后,浏览器的解析数据页面就全部加载完成,此时浏览器就可以与服务器断开连接,通过TCP的四次挥手来断开连接。






















 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








