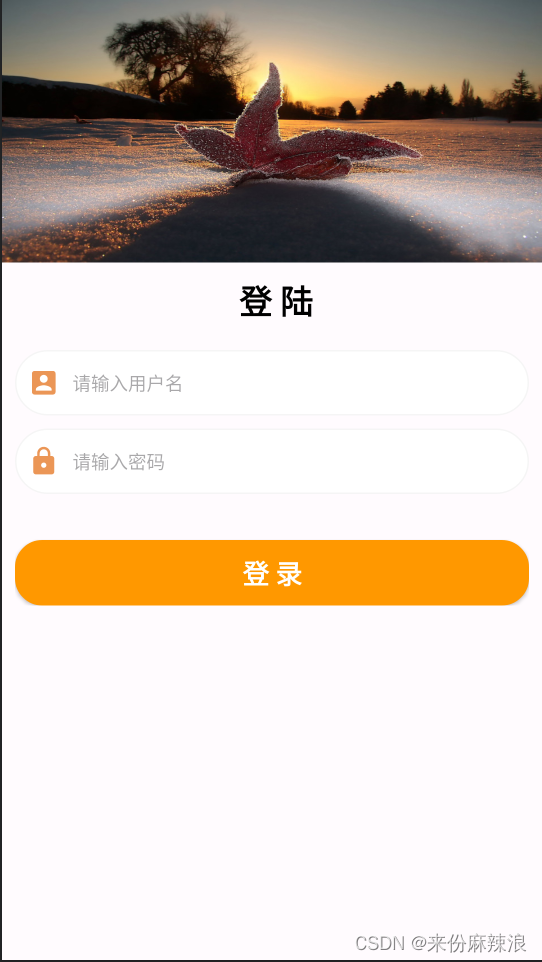
页面效果预览

布局使用的是相对布局包裹线性布局,头部是一个ImageView图片
登录布局文件 activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_login"
android:layout_width="match_parent"
android:scaleType="fitXY"
android:layout_height="200dp"
android:src="@drawable/bg01"
/>
<TextView
android:id="@+id/tv_login"
android:layout_below="@+id/img_login"
android:layout_margin="10dp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="25sp"
android:textColor="#000"
android:text="@string/login_test"
/>
<LinearLayout
android:id="@+id/data_layout"
android:layout_below="@+id/tv_login"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<!-- 账号 -->
<LinearLayout
android:background="@drawable/login_et_bg"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingStart="10dp"
android:paddingEnd="10dp"
>
<ImageView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_account_box_24"/>
<EditText
android:id="@+id/et_acount"
android:textCursorDrawable="@drawable/shape_edit_text_guangbiao"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:background="@null"
android:textSize="14sp"
android:hint="请输入用户名"
/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<!-- 密码 -->
<LinearLayout
android:background="@drawable/login_et_bg"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingStart="10dp"
android:paddingEnd="10dp"
>
<ImageView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_lock_24"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_pwd"
android:textCursorDrawable="@drawable/shape_edit_text_guangbiao"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:background="@null"
android:textSize="14sp"
android:inputType="textPassword"
android:hint="请输入密码"
/>
</RelativeLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dp"/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_login"
android:layout_marginTop="25dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/login_btn"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/white"
android:text="登 录"
/>
</LinearLayout>
</RelativeLayout>
EditText控件的光标样式 shape_edit_text_guangbiao.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="#2196F3"/>
<size android:width="2dp"
android:height="5dp"
/>
</shape>线性布局样式 login_et_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 背景颜色-->
<solid android:color="@color/white" />
<!-- 圆角(上下左右)-->
<corners android:radius="25dp" />
<!-- 边框颜色和宽度-->
<stroke
android:width="1dp"
android:color="#f5f5f5" />
</shape>按钮样式 login_btn.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FF9800" />
<corners android:radius="20dp" />
<stroke android:color="#FF9800" android:width="1dp"/>
</shape>所用到的图标可以去阿里巴巴矢量图库下载导入使用,也可以使用Android自带的图标库






















 622
622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








