在创建web项目上我走了很多弯路,现在总结以下,以防忘记,也供大家参考。
0.创建前的准备工作:需要配置好jdk(我用的是jdk17),下载好tomcat(我用的是tomcat9.0.14)。
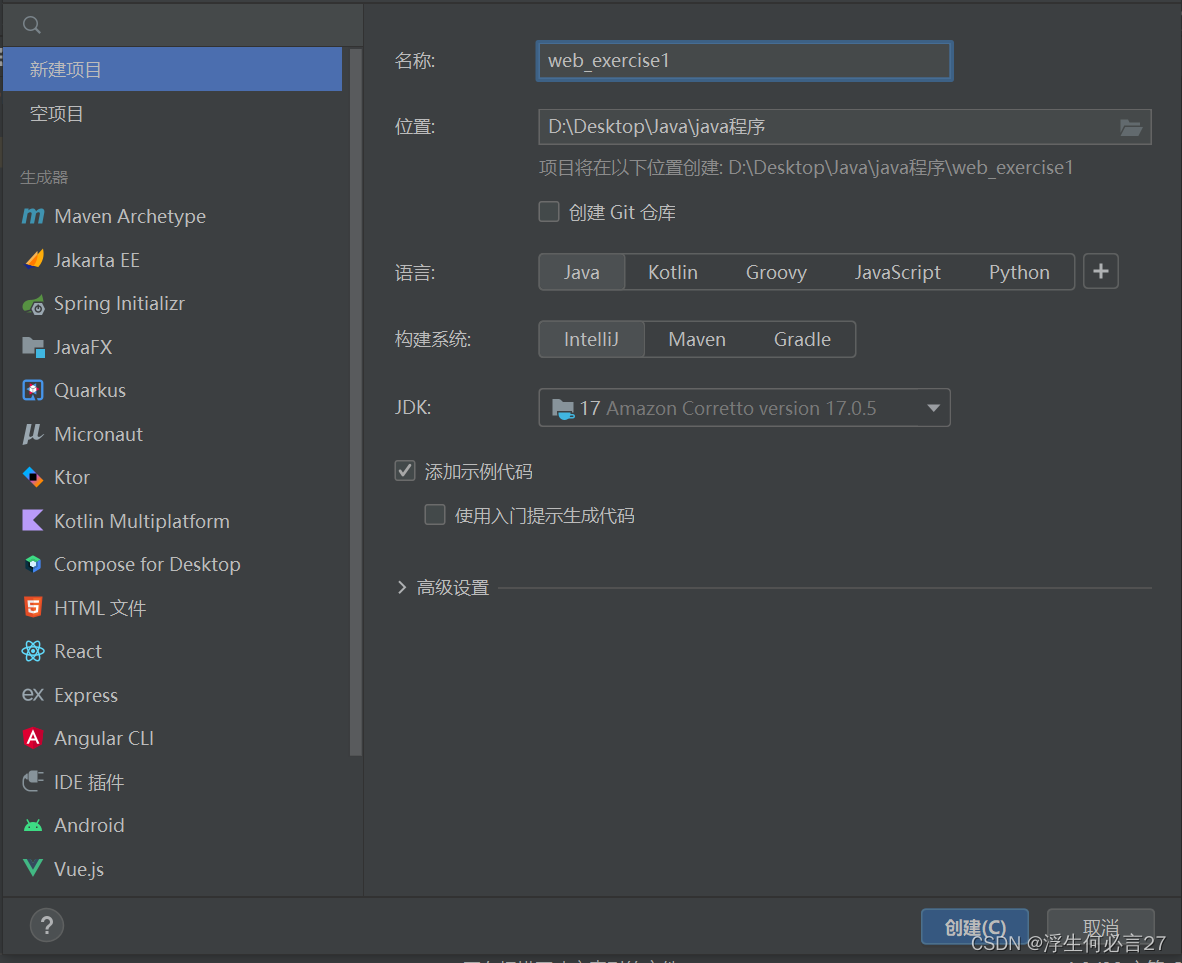
1.首先创建一个普通的Java程序(注意不要使用其他的构建方式,我就是因为曾经使用maven一直报404.。。。)

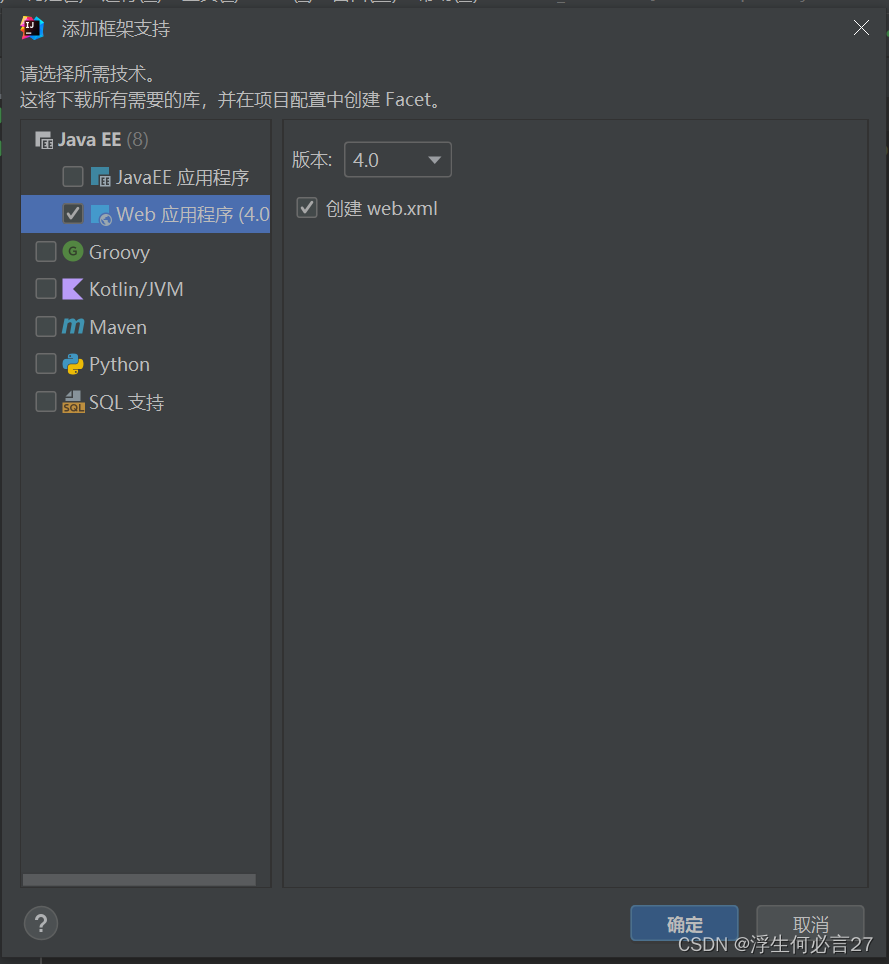
2.右击项目选择添加框架支持(要是找不到可以选中项目后双击shift输入汉字查找),选择web应用程序,社区版没有的(我记得好像是)学生可以用学校邮箱申请一个正版的。

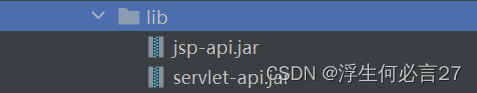
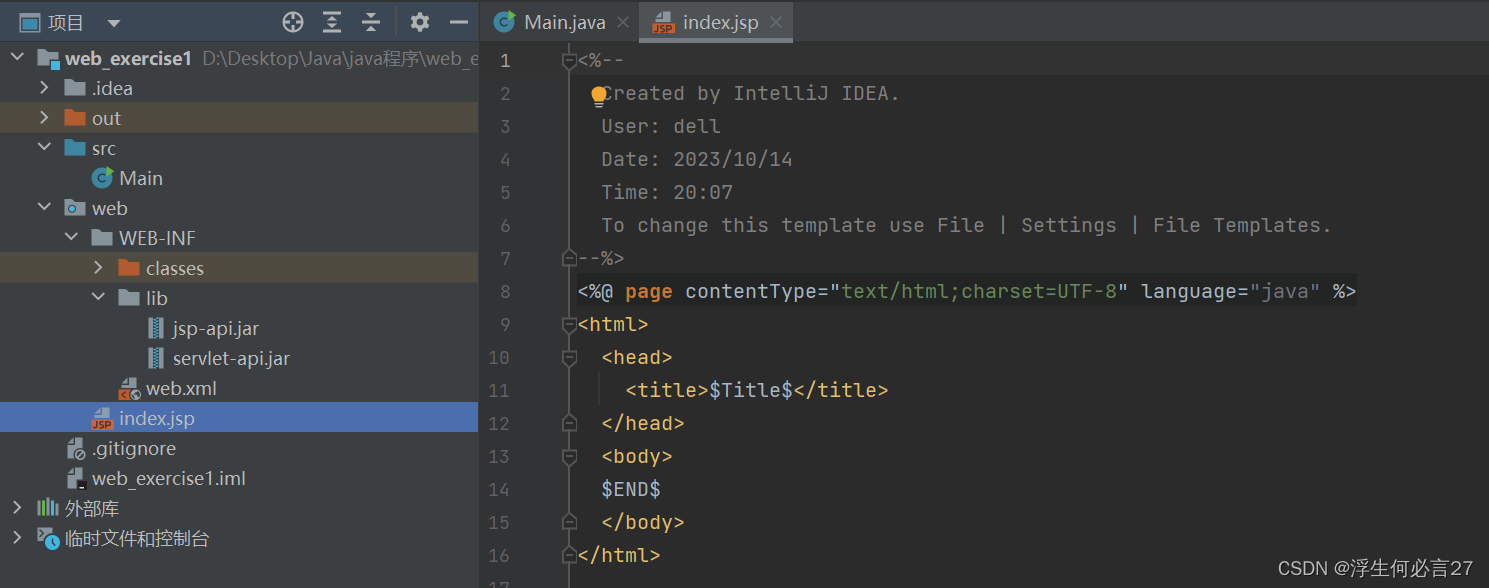
3.在web文件夹下的WEB-INF文件夹再创建两个文件夹:classes和lib。
web文件夹放置的是普通用户接触不到的web资源,classes是用来放置编译后的文件,lib是项目额外的库(jar包)。

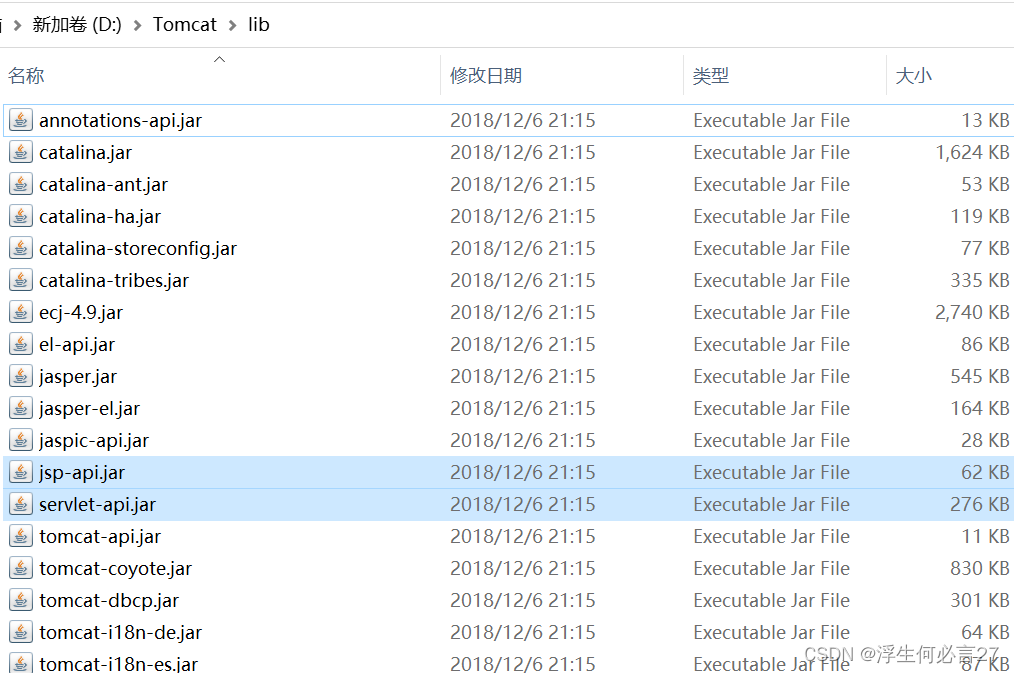
4.去tomcat/lib文件夹里找到图中选中的俩个jar包粘贴到刚刚创建的lib文件夹里。


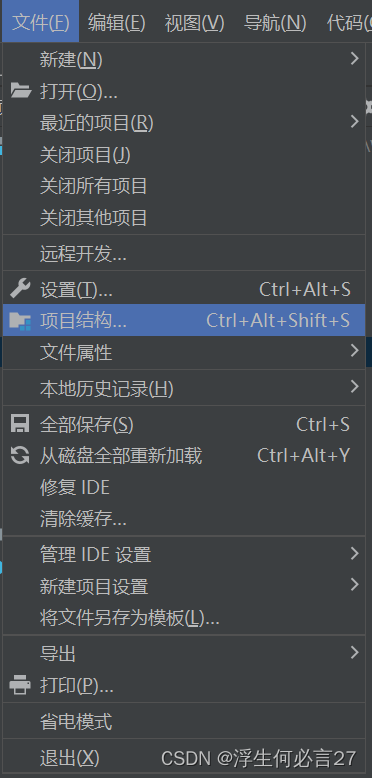
5.点击文件,再点击项目结构。

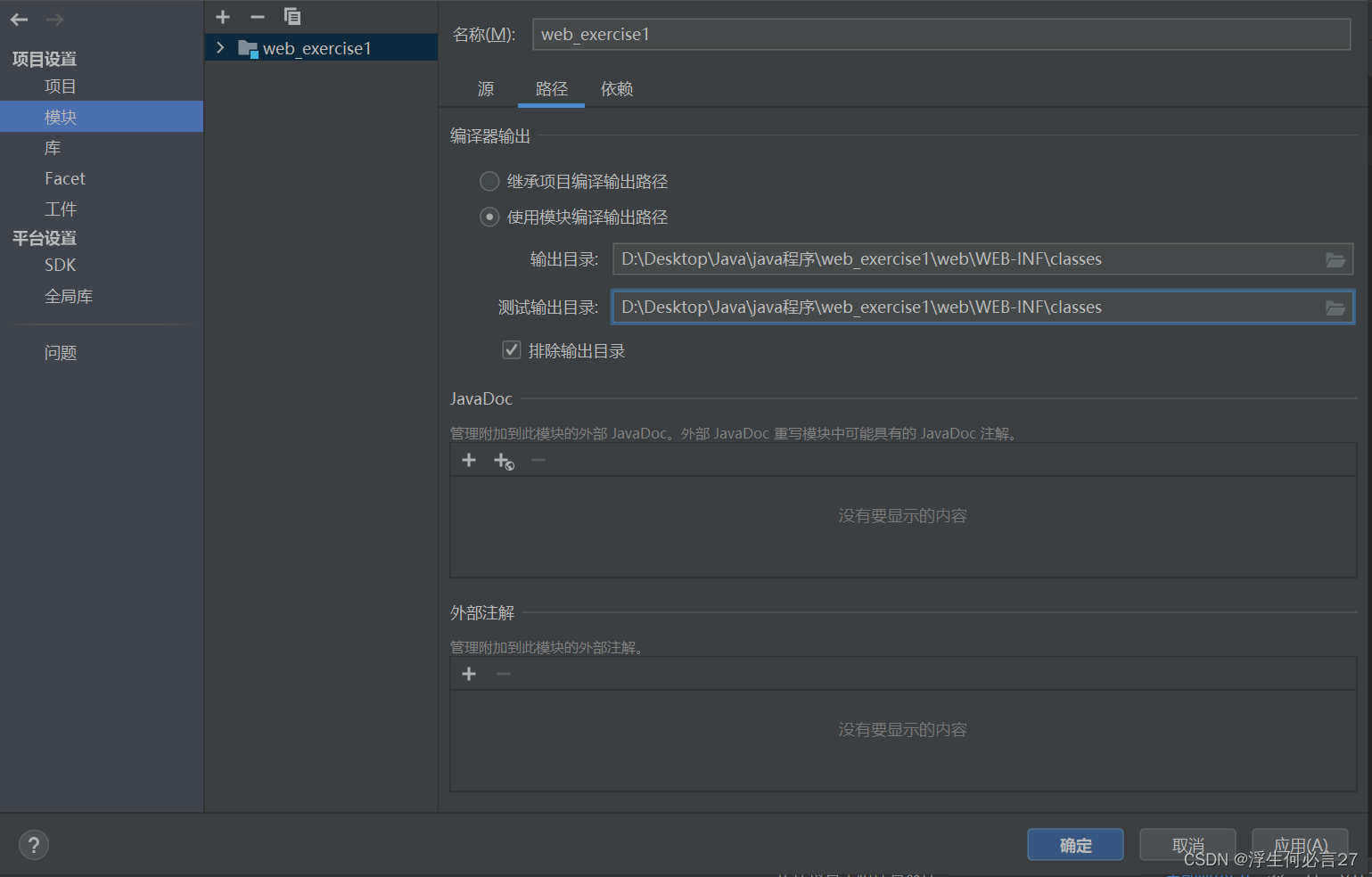
6.依次点击 模块-路径-使用模块编译输出路径。将之前创建的classes文件夹的路径拷贝到下方的输出目录和测试输出目录后。

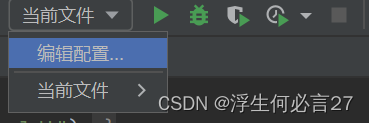
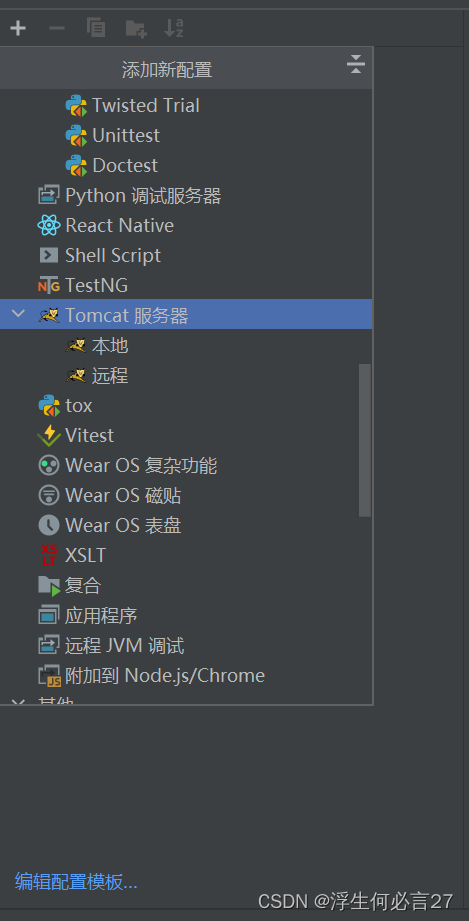
7.点击当前文件-编辑配置(也可以点击idea上方的“运行”再点击“编辑配置”)。

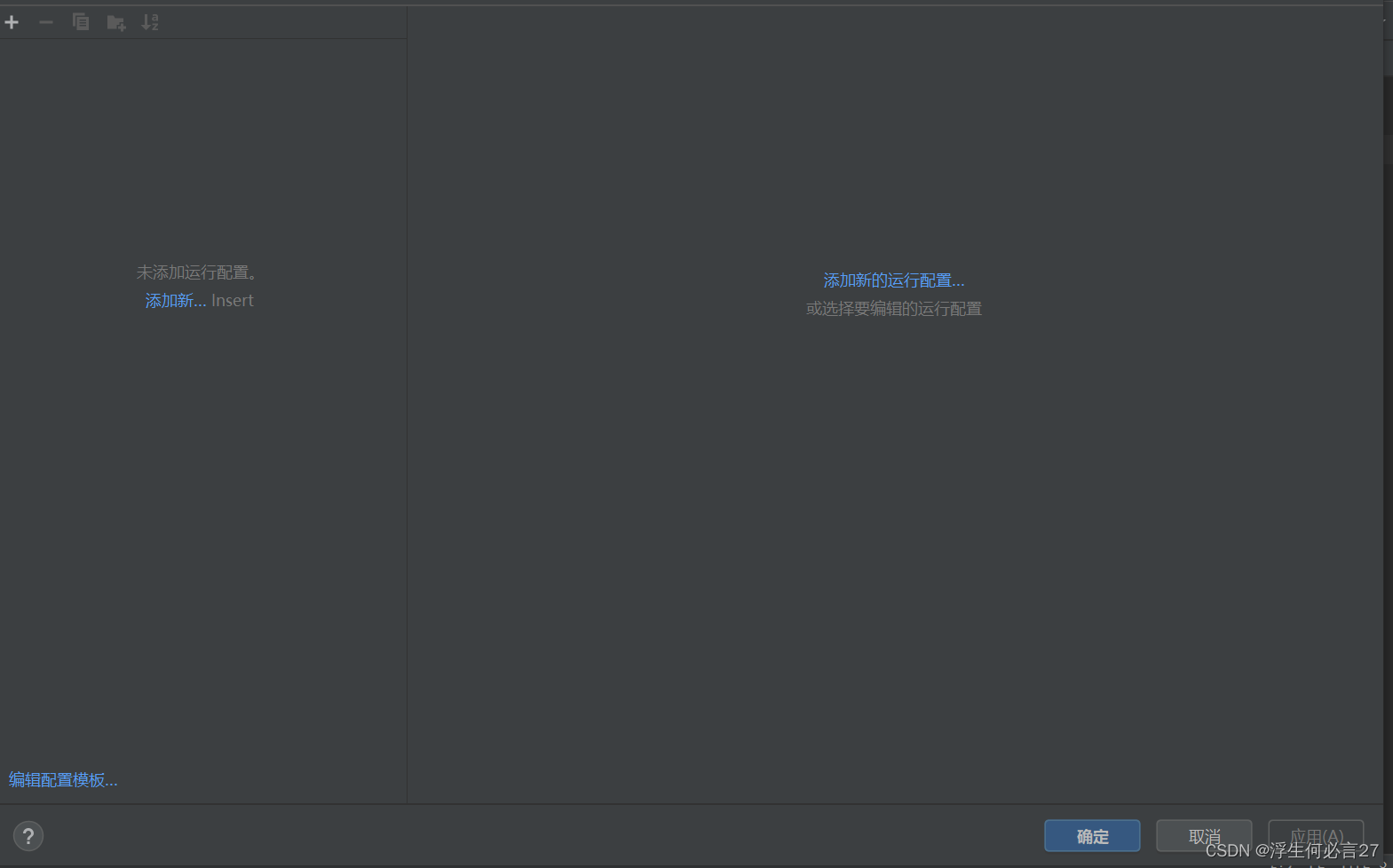
8.这是点击后的,再点击右上角的+号。

9.选择本地的tomcat服务器。

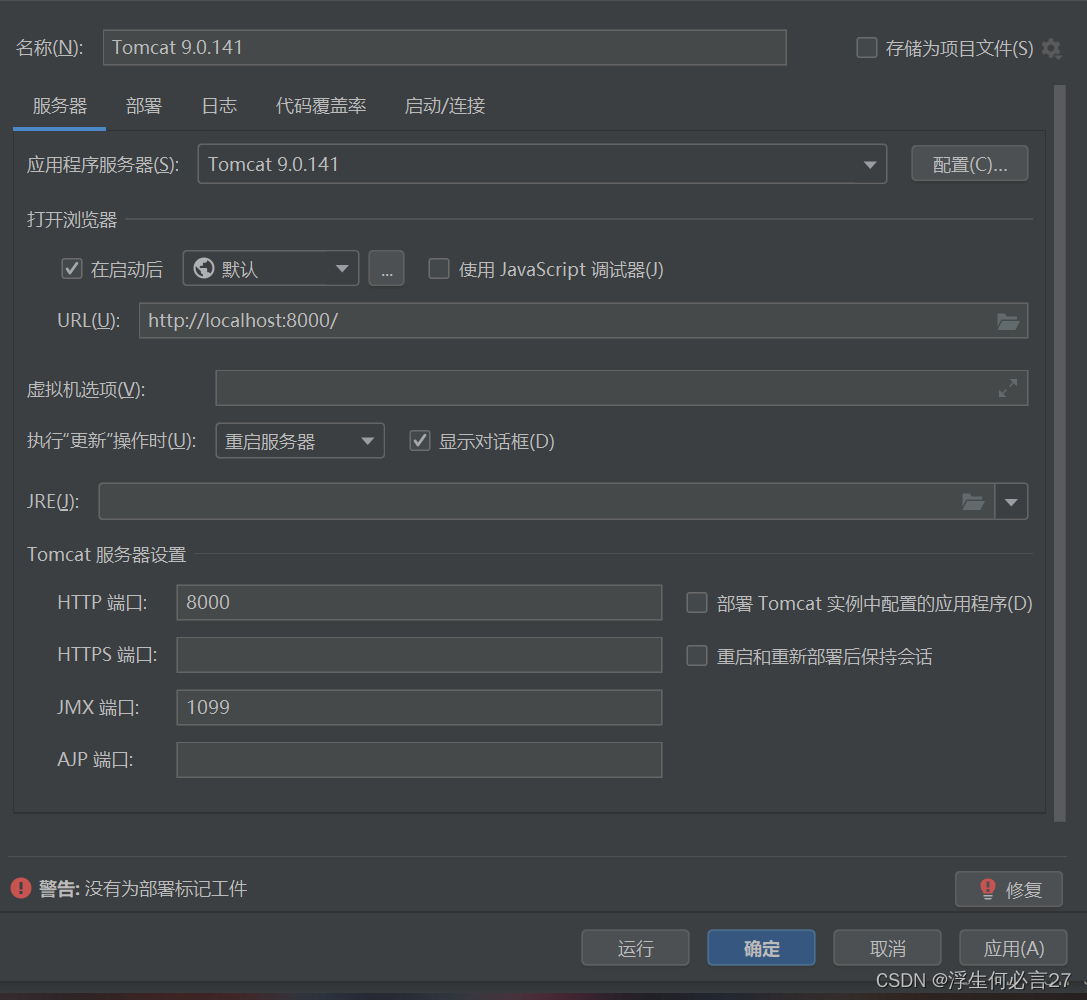
10.第一次配置时没有提示信息,点击配置选择tomcat在本机的位置即可。
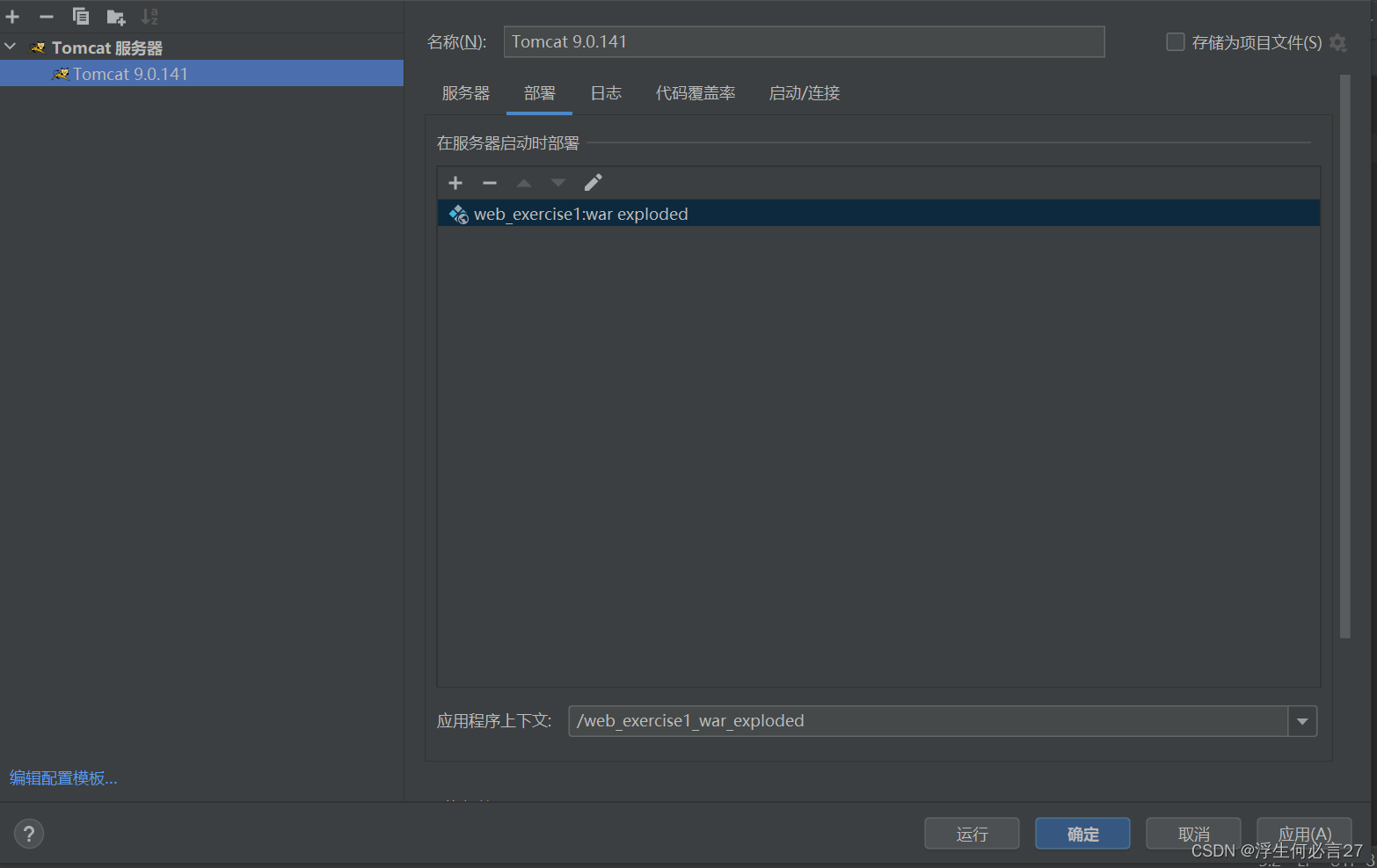
注意到下方会报一个警告:没有为部署标记工件。点击其右边的“修复”。

11.直接应用即可

12.好了到此为止就已经配置成功了,点击运行试试。浏览器出现以下画面即表示成功。

13.后续需要修饰网页可在web-index.jsp文件里修改。






















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








