Hexo+Git+Node.js搭建博客
经过了三天过程中的十几次搭建,最终对一些优化放弃了继续的挣扎,next的版本高,一些东西不会操作,导致重新开始,也算是小有心得,写下来当做第一篇博客!
软件准备
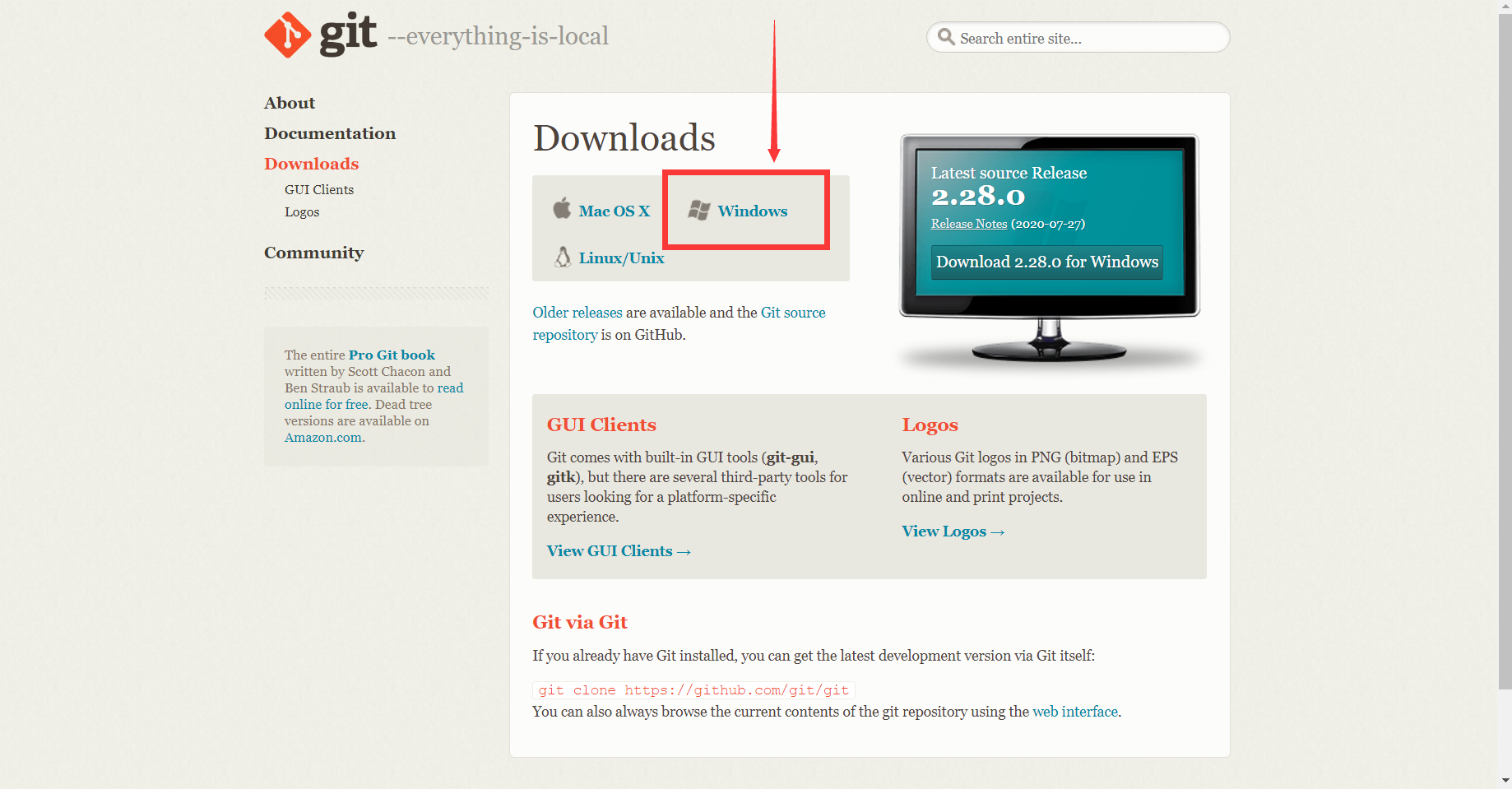
(1) Git下载:


Git配置(我是看网上的)
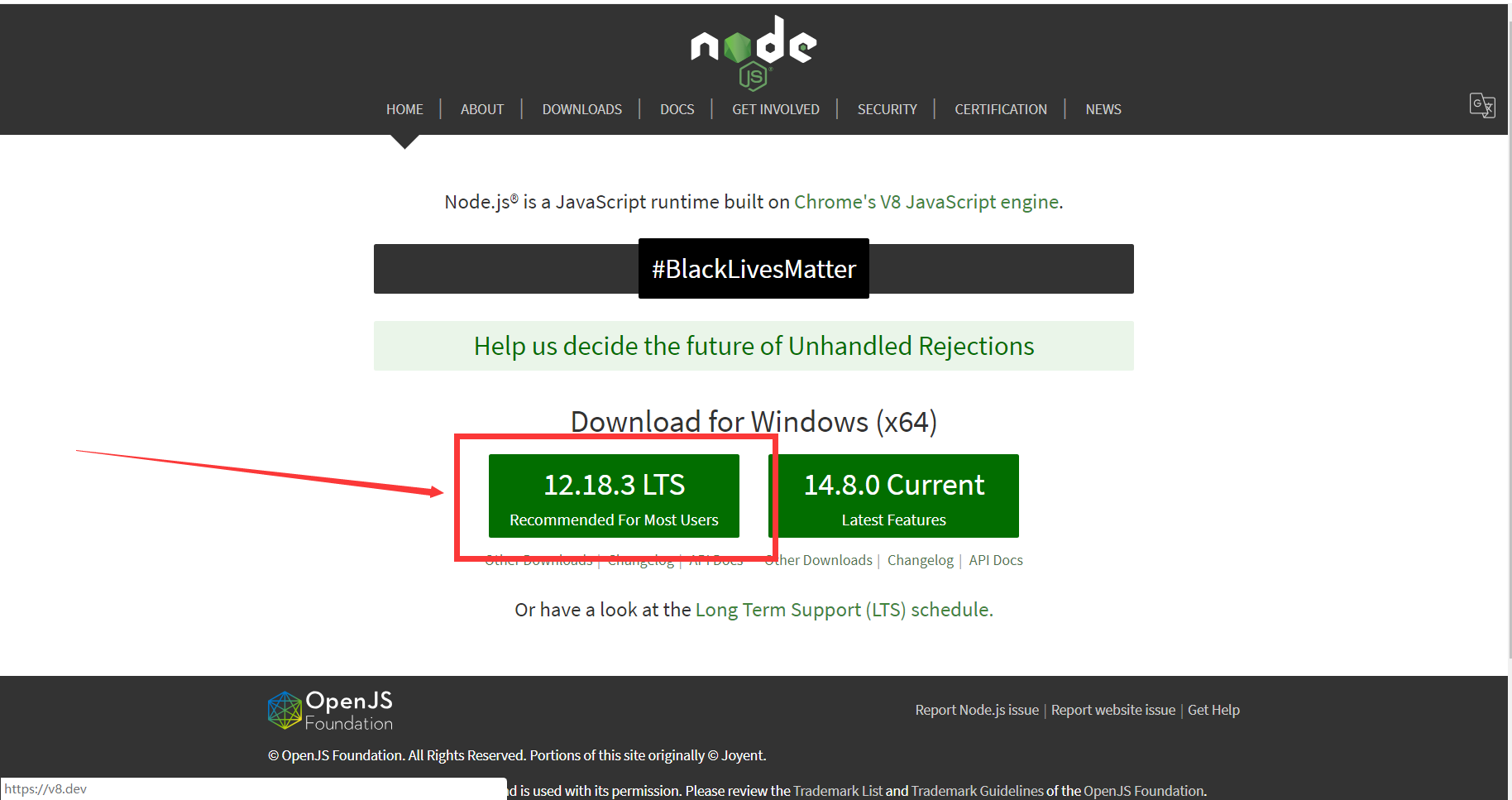
(2)Node.js安装

傻瓜式安装即可!
(3)安装Hexo
打开Git Bash Here
检测node是否安装成功
node -v (返回版本号)
npm -v (返回版本号)
安装淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
检测
cnpm (返回 cnpm 的信息)
cnpm -v (返回 cnpm 的版本信息)
安装hexo
cnpm install -g hexo-cli
hexo -v (返回hexo的版本信息)
正文开始(以下命令都是在git中执行)
在本地建立一个文件夹,这个文件夹就是搭建hexo博客的开始。我的文件夹名字叫(博客),便于理解。
在博客内打开Git,就是Git Bash Here,输入:
hexo init
然后开始一段时间的等待…
加载完成之后,你可以输入
hexo s 查看当前网站(注意:这是在本地4000端口查看的,不是网上能查出来的,是需要部署之后才能查看)
因为我的电脑不知道什么情况不能查看GitHub相关的网站,所以我用的是Gitee部署的,Gitee是国内版的GitHub,速度相对于GitHub比较快,但是部署时会较GitHub麻烦一点,需要去码云那里更新一次,不然显示不出来更新效果。
到gitee那里注册一个账号,然后创建一个仓库即可。不会的可以查看链接。
复制一下仓库URL(就是仓库地址的网址)
在 Blog 目录下安装一个 hexo 部署插件
cnpm install --save hexo-deployer-git
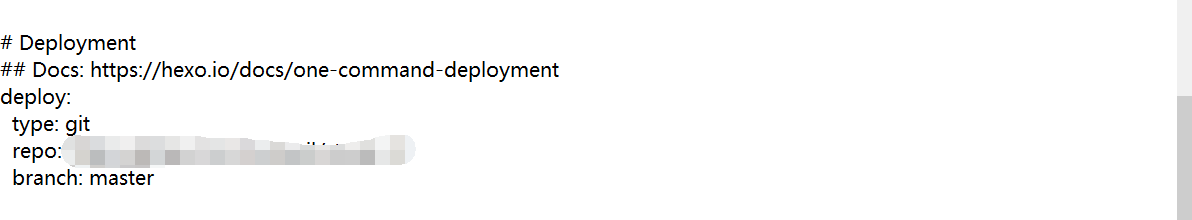
找到 Blog 文件中的 _config.yml 文件,使用工具打开,如果不是很熟练,建议使用Visual Studio Code 打开,当然,如果觉得麻烦,也可以笔记本打开,但是容易出现错误。

找到这行代码repo后输入接上刚刚让你复制的仓库地址。
然后进行保存。
在博客目录下打开的git里面输入hexo d
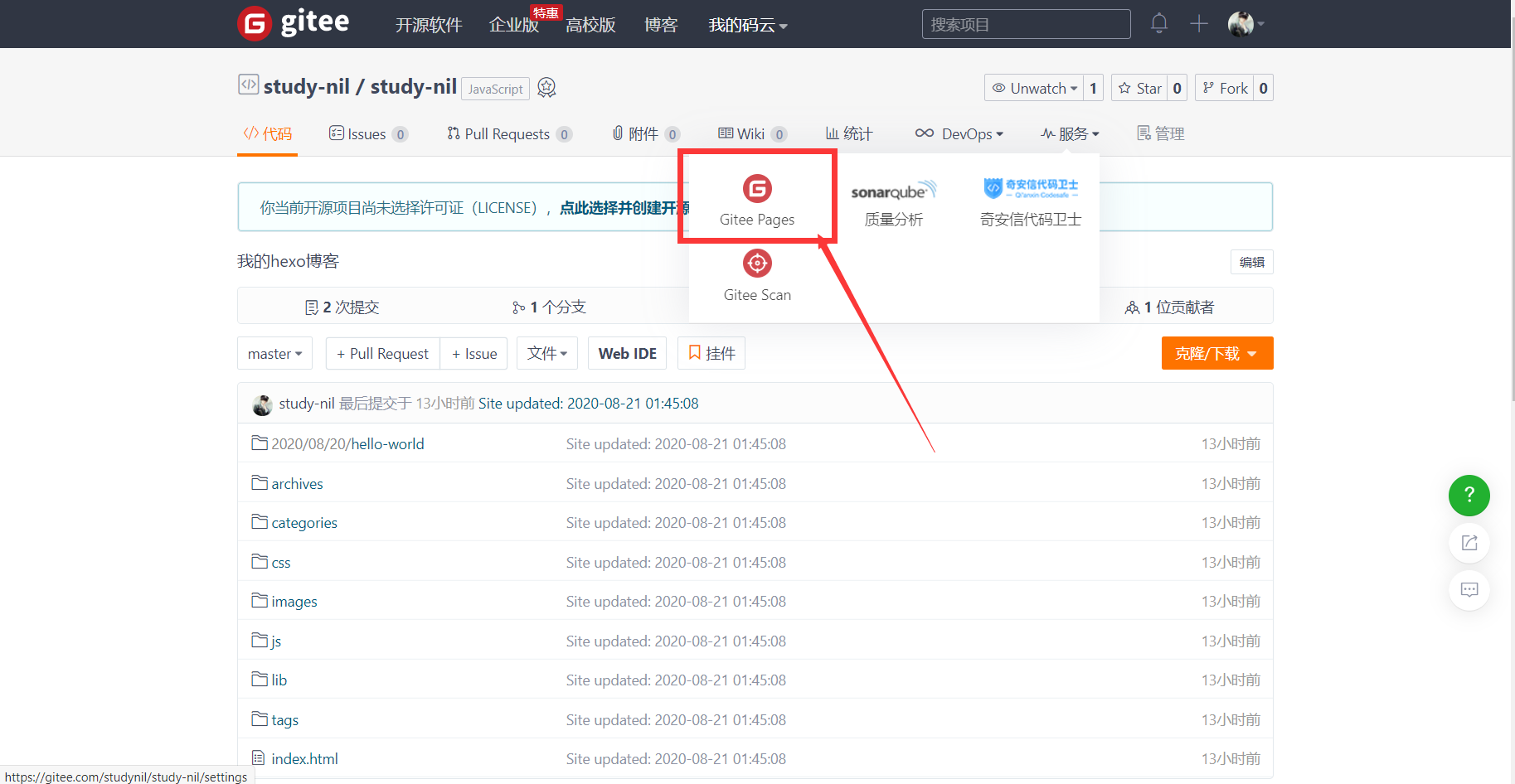
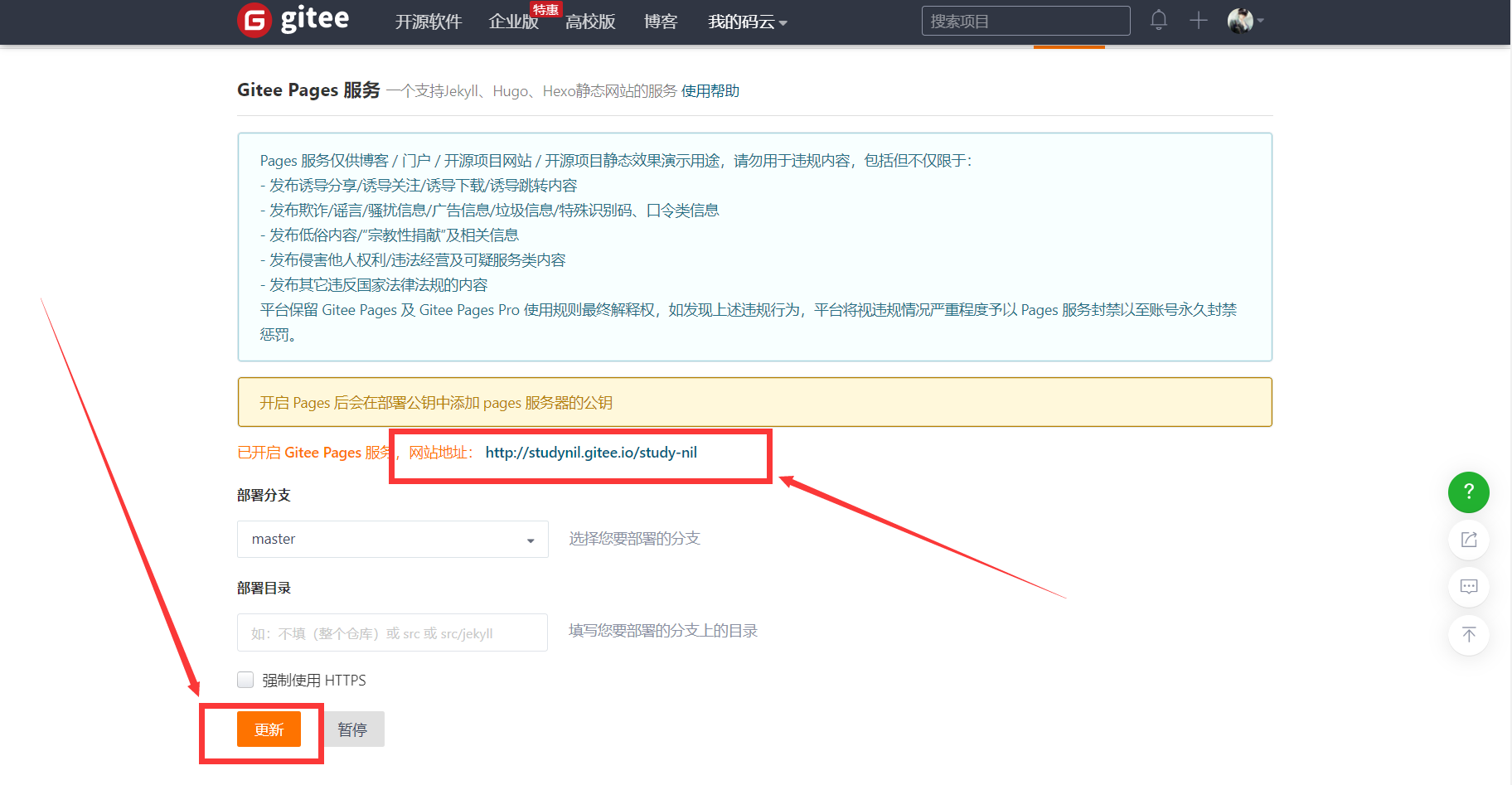
然后再在码云仓库里


然后那个网站地址就是你部署的,别人也可以通过搜那个网站进入你的博客了。




















 2098
2098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








