Hexo+ GIT+Node.js搭建博客
软件准备工作和之前的 搭建hexo博客——Gitee篇 一样,点击标题即可转接。
正文开始(以下命令都是在git中执行)
在本地建立一个文件夹,这个文件夹就是搭建hexo博客的开始。我的文件夹名字叫(博客),便于理解。
在博客内打开Git,就是Git Bash Here,输入:
hexo init
然后开始一段时间的等待…
加载完成之后,你可以输入
hexo s 查看当前网站(注意:这是在本地4000端口查看的,不是网上能查出来的,是需要部署之后才能查看)
之前说的不能查看GitHub相关的网站,我也在修改DNS中有提到过解决方法。
ok,废话不多说,上干货。
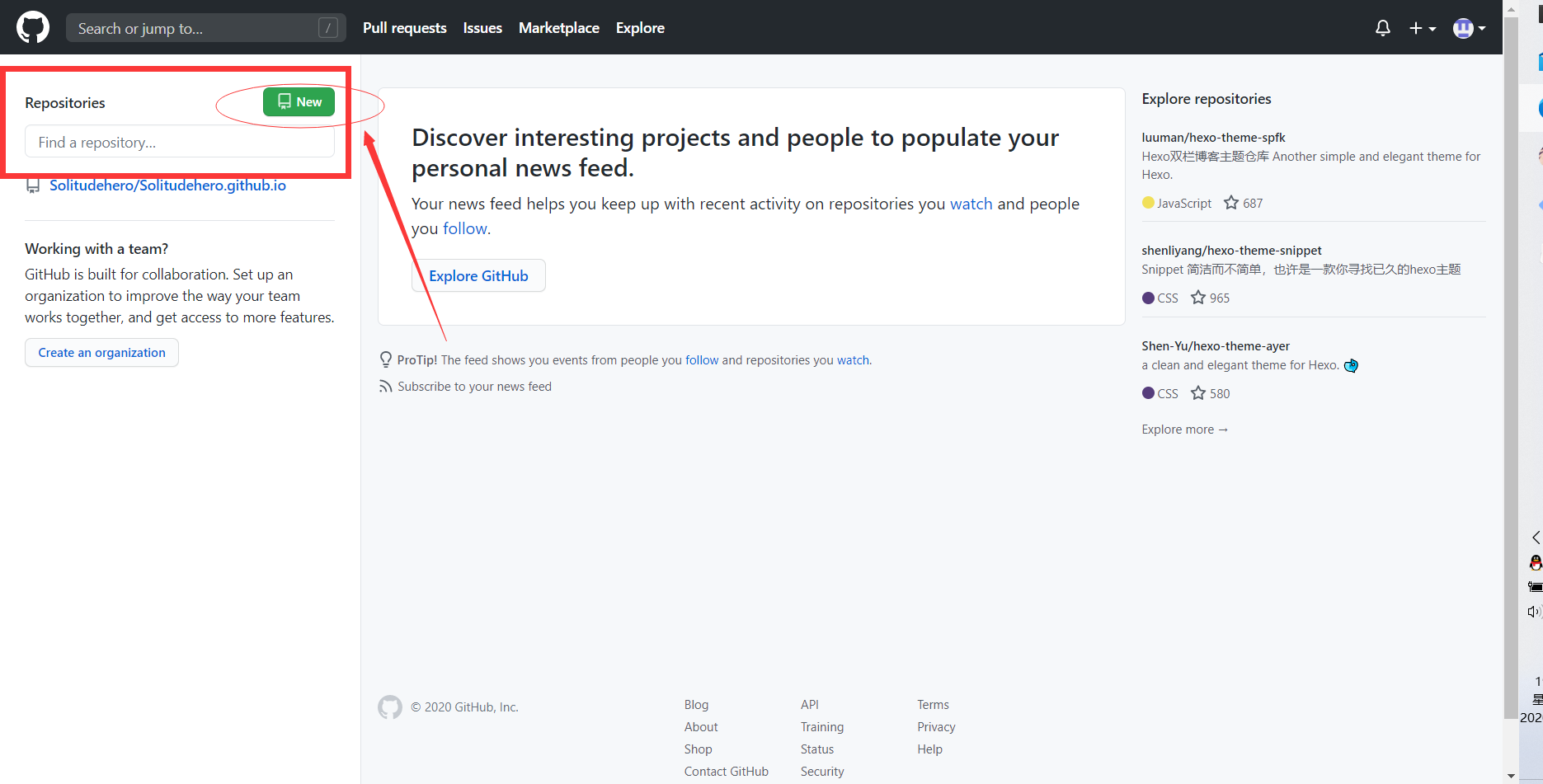
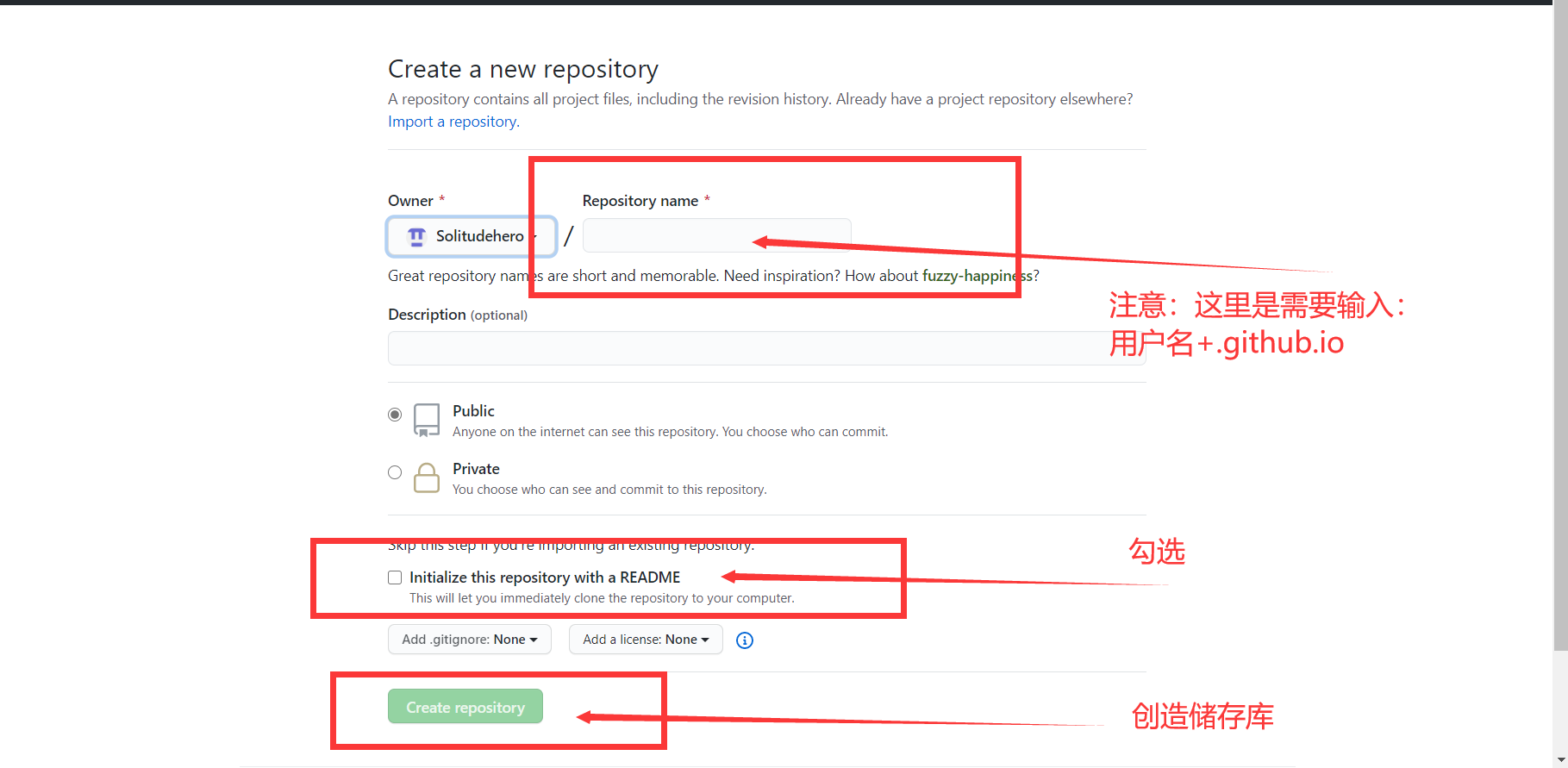
同样的,需要首先去GitHub官网那去创建一个仓库


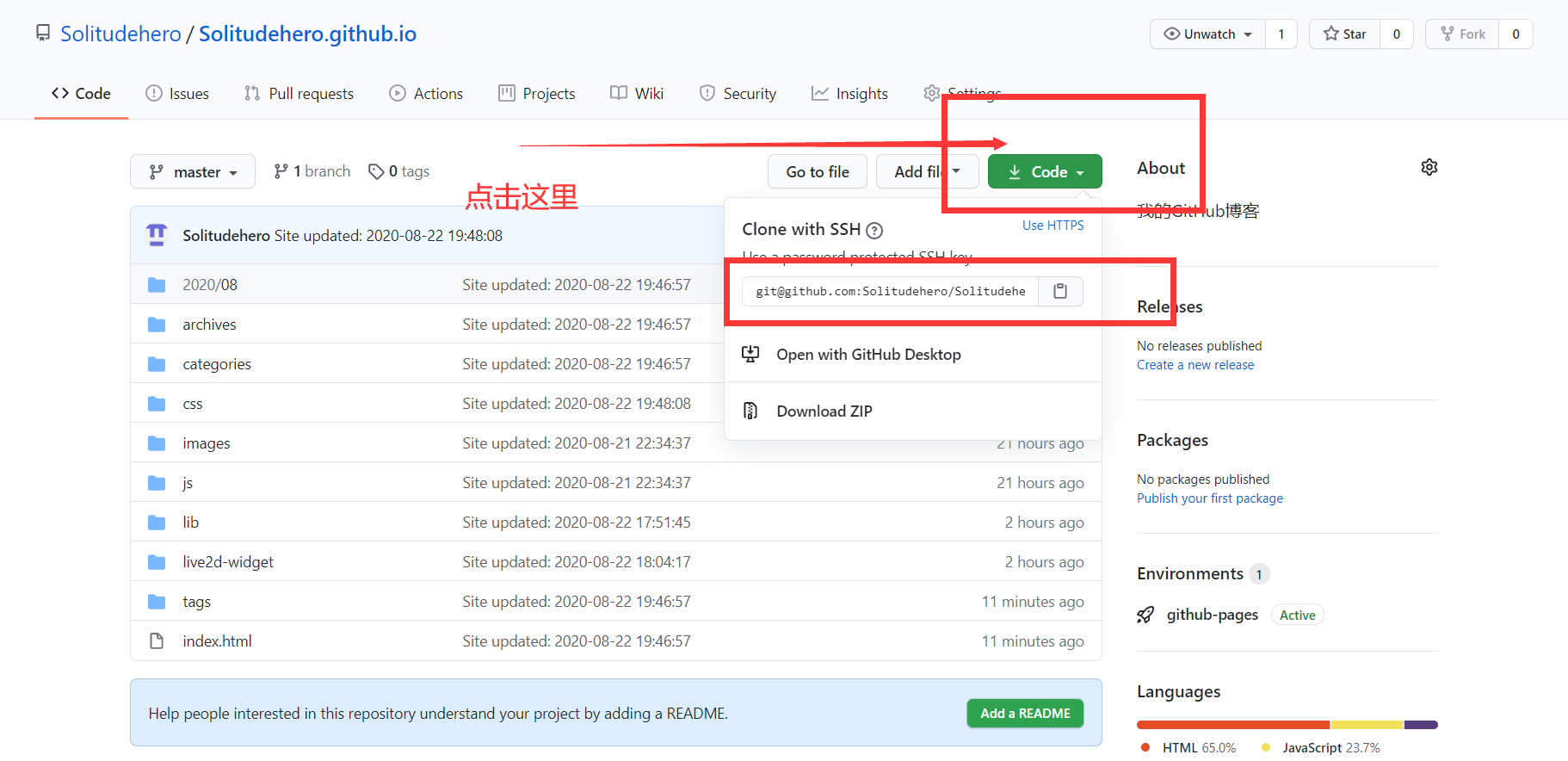
一般情况下,完成后,会返回你一个仓库地址值,如果没有返回也不要着急,在这也可以找到

在 Blog 目录下安装一个 hexo 部署插件
cnpm install --save hexo-deployer-git
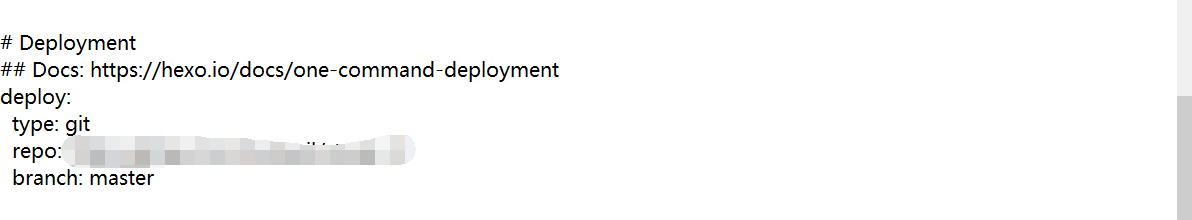
找到 Blog 文件中的 _config.yml 文件,使用工具打开,如果不是很熟练,建议使用Visual Studio Code 打开,当然,如果觉得麻烦,也可以笔记本打开,但是容易出现错误。

找到这行代码repo后输入接上刚刚让你复制的仓库地址。
然后进行保存。
在博客目录下打开的git里面输入hexo d
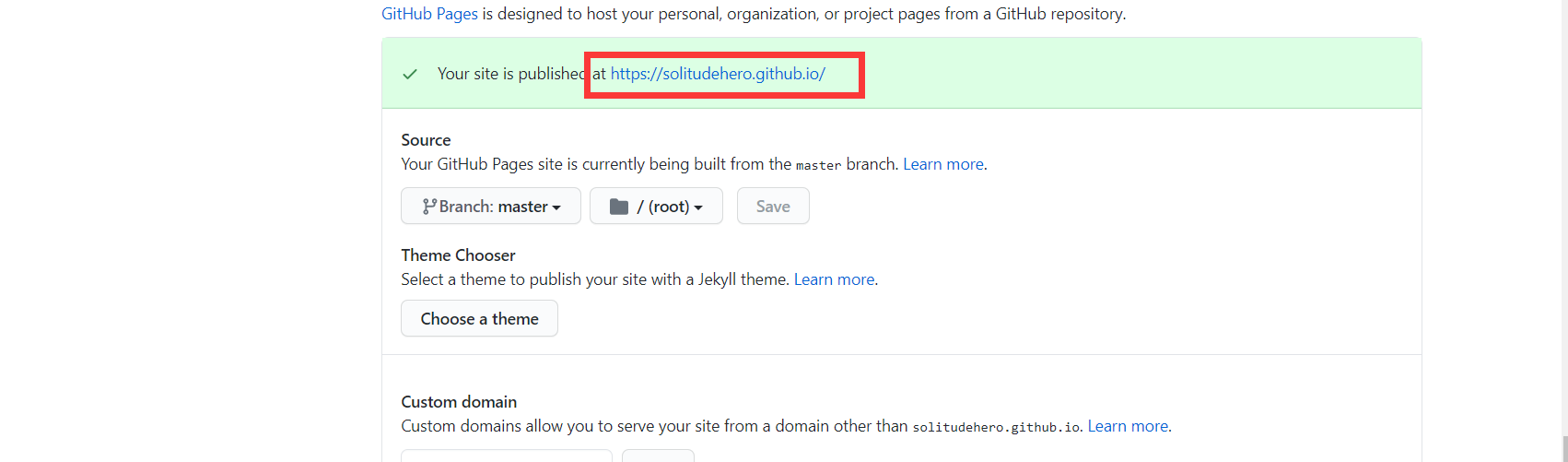
然后,你就可以直接打开自己的网址了,不需要再去Github上面部署了。
等等…什么?你不知道网址?
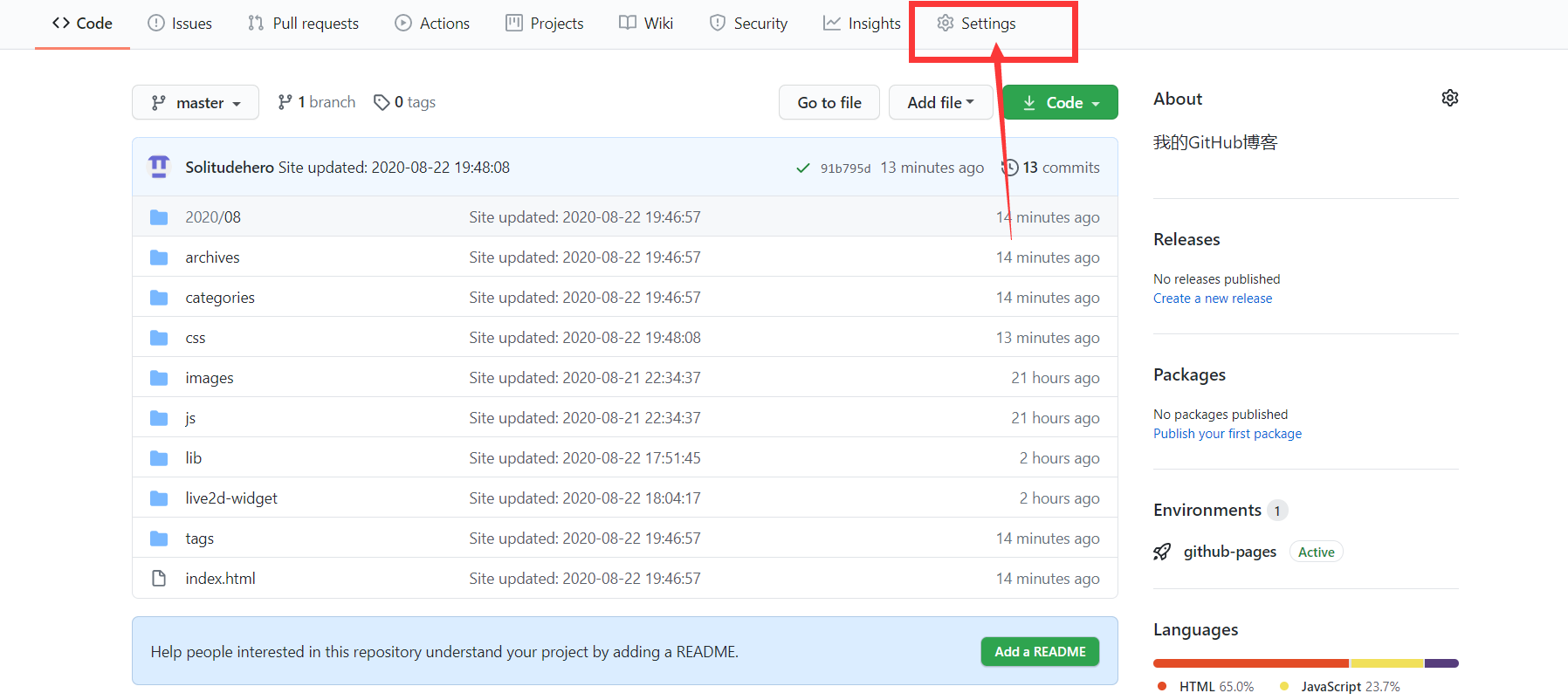
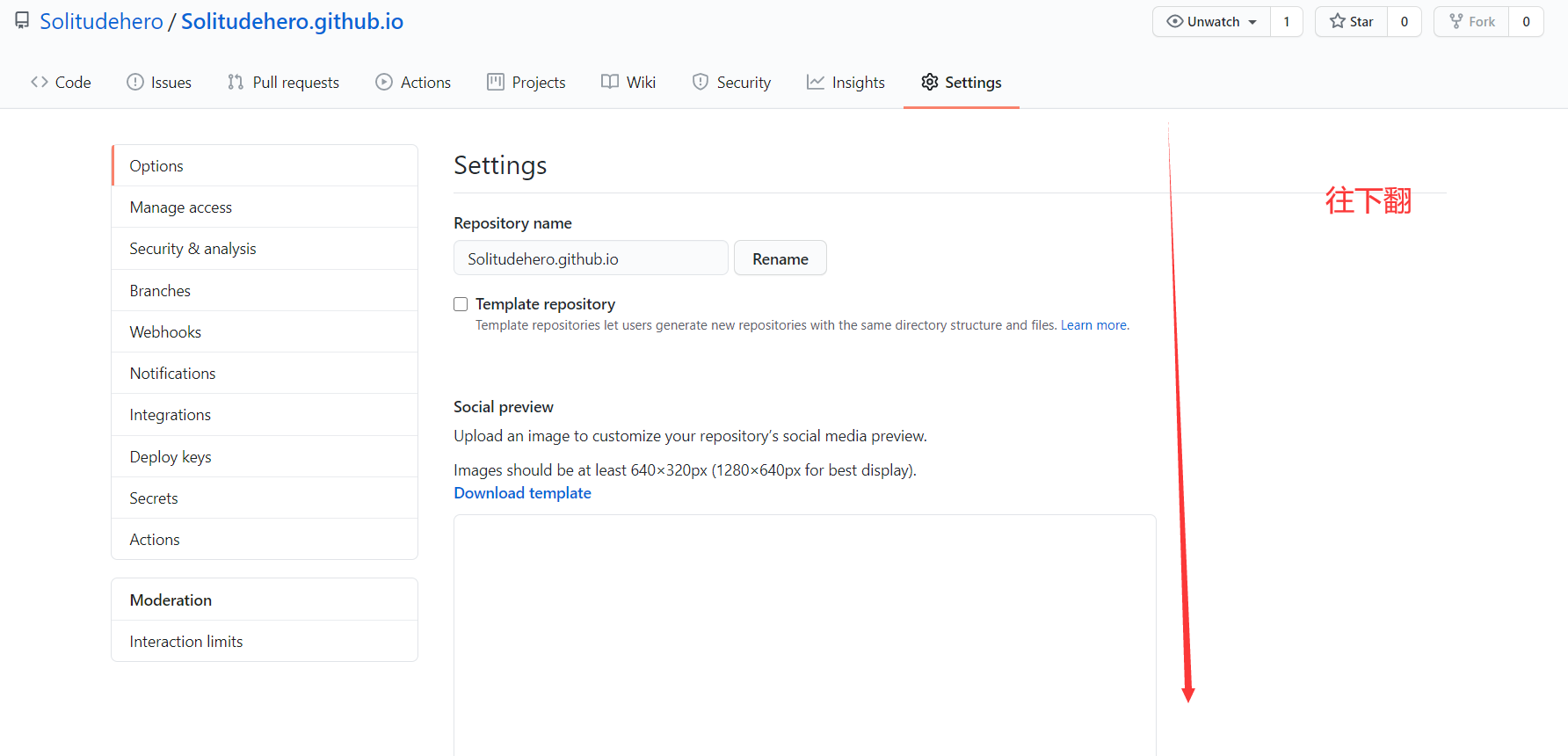
在这里


如果你第一次勾选了那个README(就是创建仓库的时候),你们会自动生成,如果没有勾选,按照我的这个设置之后,按save即可获取























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








