注:这里使用的是HBuilderX编辑器
1.安装 unplugin-vue-components和 unplugin-element-plus和unplugin-auto-import
cnpm i unplugin-vue-components unplugin-element-plus unplugin-auto-import -D2.根目录新建 vite.config.js文件,并写入如下内容
import { defineConfig } from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [uni(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
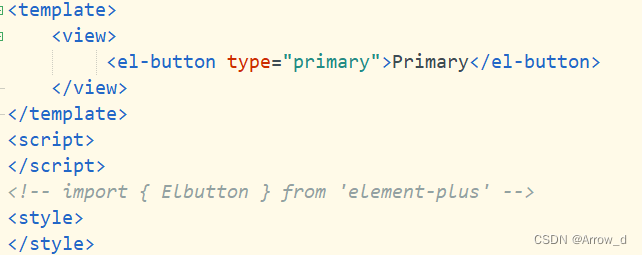
});3.如果之前是完整引入需要将 main.js的部分代码注释(可直接删除)

运行结果:


补充:
设置自动导包前要整合element-plus,如下所示:
1.安装
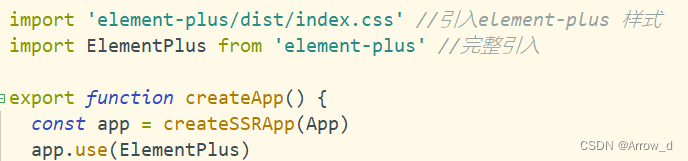
cnpm install element-plus --save2.在 main.js文件下导入element-plus 组件样式
import 'element-plus/dist/index.css' //引入element-plus 样式
import ElementPlus from 'element-plus' //完整引入
app.use(ElementPlus)
如果出现如下报错:

这是由于无法解析到 @vue/reactivity 这个包导致的
解决方案:安装 @vue/reactivity 包
cnpm install @vue/reactivity --save
参考文章:





















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








