在这个万物vue的年代,网页设计越来越框架化。
上网搜个资料学习学习吧,咵咵咵,“游泳健身,vue了解一下”
我只是想简单地学个html,js啊!怎么就这么复杂!
曾几何时,在网上找个网页模板,纯纯的html不带一点儿复杂的东西,最多加点儿jquery。我上面加个头就能当jsp的课后作业了。虽然这种东西已经过时。但是只是想做个作业而已。。。
或者,买个服务器,上面装个NGINX,或者tomcat,直接把模板往里一扔,我就直接有了一个小小的网站,不用配置什么后台。
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
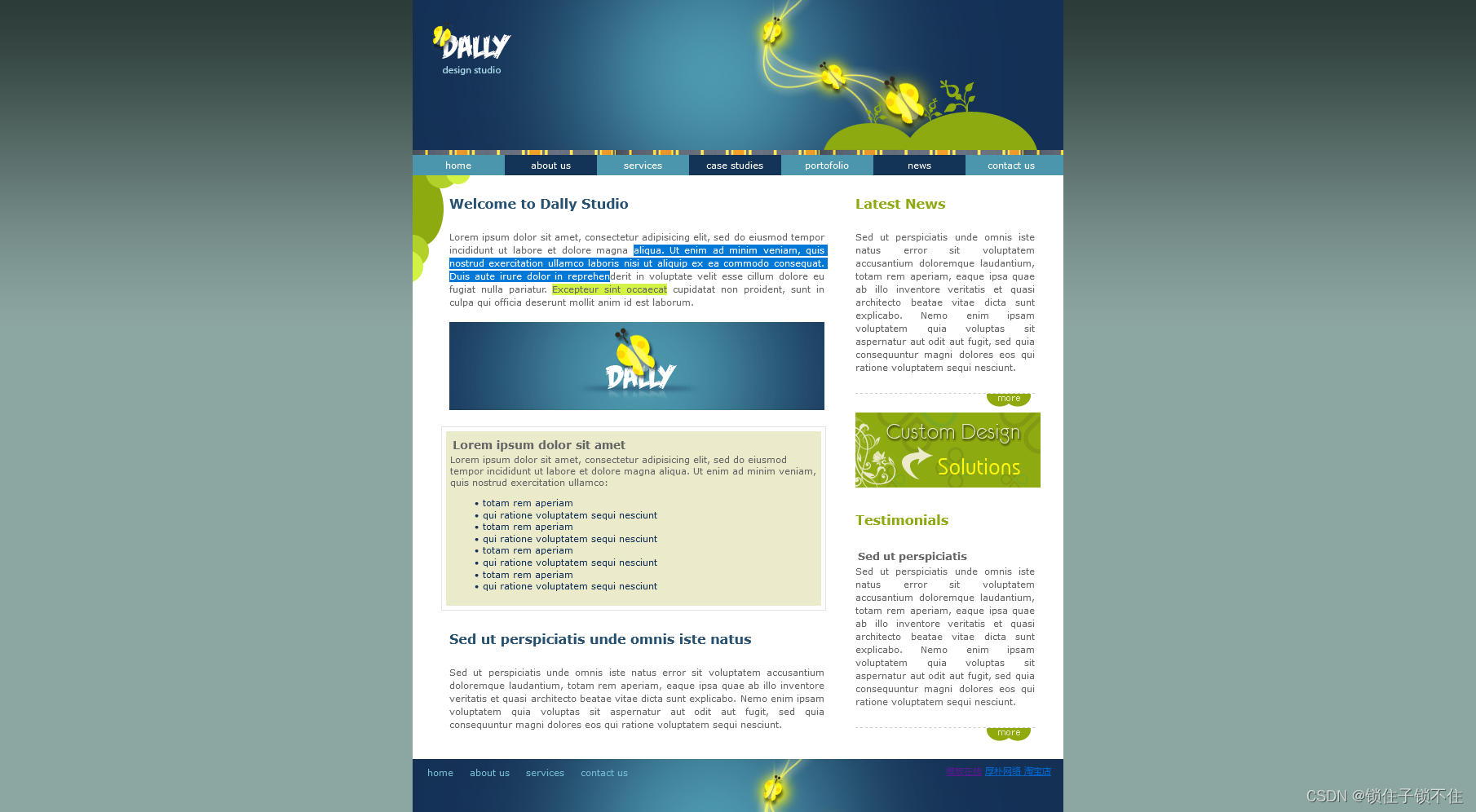
那么,看看这个怎么样?

高端!
大气!
上档次!
关键还很简单!
它只有首页一个页面,做一个小小的宣传站绰绰有余,稍作修改,添加些后台,做个个人博客也是美美哒。
有时候,也可以找到对应的位置,每个页面对应一个html网页,把它扒下来,学习学习人家是怎么写的,也是美滋滋。
就比如说咱导航什么的。直接定位,十几行代码,哦,原来是这样。了解了基础原理再看vue那些精美的封装好的组件,就会有一种豁然开朗的感觉有木有!
来看看一个完整的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dally Design Studio</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="main_content">
<div id="top_banner">
<div id="left_logo"><a href="index.html"><img src="images/logo.gif" border="0" alt="logo" /></a></div>
</div>
<div id="page_content">
<div>
<ul class="menu">
<li><a href="#" class="nav">home </a></li>
<li><a href="#" class="nav_even">about us</a></li>
<li><a href="#" class="nav">services</a></li>
<li><a href="#" class="nav_even">case studies</a></li>
<li><a href="#" class="nav">portofolio</a></li>
<li><a href="#" class="nav_even">news</a></li>
<li><a href="#" class="nav">contact us</a></li>
</ul>
</div>
<div id="left_section">
<div class="title">Welcome to Dally Studio</div>
<div class="text_content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco <a href="#">laboris nisi ut aliquip</a> ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. <a href="#">Excepteur sint occaecat</a> cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.<br /><br />
<img src="images/middle_banner.gif" alt="" title="" />
</div>
<div id="gray_box_border">
<div id="gray_box_content">
<h3>Lorem ipsum dolor sit amet</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco:
<div id="sublist">
<ul>
<li>totam rem aperiam</li>
<li>qui ratione voluptatem sequi nesciunt</li>
<li>totam rem aperiam</li>
<li>qui ratione voluptatem sequi nesciunt</li>
<li>totam rem aperiam</li>
<li>qui ratione voluptatem sequi nesciunt</li>
<li>totam rem aperiam</li>
<li>qui ratione voluptatem sequi nesciunt</li>
</ul>
</div>
</div>
</div>
<div class="title">Sed ut perspiciatis unde omnis iste natus</div>
<div class="text_content">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</div>
</div>
<div id="right_section">
<div class="title2">Latest News</div>
<div class="text_content2">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</div>
<div class="read_more_box">
<a href="#"><img src="images/read_more.gif" width="59" height="16" border="0" alt="more" class="more" /></a>
</div>
<div id="custom">
<a href="#"><img src="images/custom.gif" width="227" height="92" border="0" alt="more" class="more" /></a>
</div>
<div class="title2">Testimonials</div>
<div class="text_content2">
<h2>Sed ut perspiciatis</h2>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
</div>
<div class="read_more_box">
<a href="#"><img src="images/read_more.gif" width="59" height="16" border="0" alt="more" class="more" /></a>
</div>
</div>
<div class="clear"></div>
</div>
<div id="footer">
<div class="footer_links">
<a href="#" title="">home </a>
<a href="#" title="">about us </a>
<a href="#" title="">services</a>
<a href="#" title="">contact us</a>
</div>
<div class="copyright">
<a href="http://www.xxxxx.com">xxxxx</a> <a href="http://xxxxx.com" target="_blank">xxxxx</a>
</div>
</div>
</div>
</body>
</html>这是css文件:
body
{
background:url(images/bg.gif) repeat-x top #8ca6a2;
margin:auto;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:11px;
color:#333333;
}
.clear{
clear:both;
}
h2{
font-size:13px;
color:#666666;
margin:0px;
padding:3px;
}
h3{
font-size:14px;
color:#666666;
margin:0px;
padding:3px;
}
#main_content{
width:798px;
height:auto;
margin:auto;
background-color:#FFFFFF;
}
#top_banner{
width:798px;
height:190px;
background:url(images/top_banner.jpg) no-repeat center;
}
#left_logo{
width:280px;
height:55px;
float:left;
padding:28px 0 0 22px;
}
/*------------MENU---------*/
ul.menu {
list-style-type:none; float:left; display:block; width:798px; height:25px;
clear:both; margin:0; padding:0; background-color:#4B96AD;}
ul.menu li {
display:inline;}
a.nav:link, a.nav:visited {
display:block; float:left; padding:0 7px 0 6px; margin:0;width:100px; height:25px; text-align:center; line-height:25px;
text-decoration:none; background-color:#4B96AD; color:#FFFFFF;}
a.nav_even:link, a.nav_even:visited {
display:block; float:left; padding:0 7px 0 6px; margin:0;width:100px; height:25px; text-align:center; line-height:25px;
text-decoration:none; background-color:#133457; color:#FFFFFF;}
a.nav:hover, a.nav_even:hover{
display:block; float:left; padding:0 7px 0 6px; margin:0;width:100px; height:25px; text-align:center; line-height:25px;
text-decoration:none; background-color:#000000; color:#FFFFFF;}
/*-------------left_section-----------------*/
#page_content{
padding:0 0 20px 0;
}
#left_section{
width:518px;
height:auto;
float:left;
background:url(images/top_left_corner.gif) no-repeat top left;
}
.title{
font-size:16px;
font-weight:bold;
padding-left:5px;
padding:25px 0 0 45px;
color:#265171;
}
.text_content{
width:460px;
color:#666666;
margin:23px 0 0 45px;
line-height:16px;
text-align:justify;
}
.text_content a{
text-decoration:none;
color:#666666;
background-color:#D2F344;
}
.text_content a:hover{
text-decoration:none;
color:#000000;
background-color:#D2F344;
}
#gray_box_border{
width:470px;
height:auto;
background-color:#FFFFFF;
border:1px #E4E4E4 solid;
margin:20px 0 0 35px;
}
#gray_box_content{
width:450px;
color:#666666;
margin:5px;
background-color: #ebeaca;
padding:5px;
}
#gray_box_content a{
text-decoration:none;
color:#993300;
}
#sublist li{
color:#143258;
}
/*-------------right_section-----------------*/
#right_section{
width:260px;
height:auto;
float:left;
margin-left:20px;
}
.title2{
font-size:16px;
padding-left:5px;
padding:25px 0 0 5px;
font-weight:bold;
color:#8DAA10;
}
.text_content2{
width:220px;
color:#666666;
margin:23px 0 0 5px;
line-height:16px;
text-align:justify;
}
.read_more_box{
width:220px;
height:18px;
margin:23px 0 0 5px;
border-top:1px #CCCCCC dashed;
}
a img.more{
float:right;
}
#read_more_box_left{
width:460px;
height:18px;
margin:23px 0 0 45px;
border-top:1px #CCCCCC dashed;
}
#custom{
width:227px;
height:92px;
margin:5px;
}
/*---------------footer-----*/
#footer{
width:798px;
height:65px;
clear:both;
background:url(images/footer_bg.jpg) no-repeat left;
}
.footer_links{
float:left;
padding:10px;
}
.footer_links a{
text-decoration:none;
padding:0 8px 0 8px;
color:#74BBCF;
}
.footer_links a:hover{
text-decoration:underline;
}
.copyright{
float:right;
padding-right:15px;
padding-top:7px;
}
是不是很适合学习!!!
真是绝绝子
有需要的亲们可以直接下载:
安排!!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










