在实际开发中,一个JSP页面应尽可能的实现多次利用,对于不同情况下的显示可能显示项也不同,此时就需要JSP页面选择显示。在JSP页面中通过传过来的参数不同,选择显示哪部分的内容。
//说明:<ww> <ec:column> <jdf:> 为自定义的控件
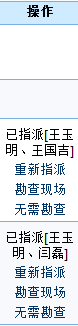
//对于操作栏,根据值不同,对应的显示不同值
<ec:column property="edit" title="操作" width="5%" sortable="false" style="text-align: center">
<span style="white-space:pre"> </span><script>
<span style="white-space:pre"> </span>if(${alarm.taskAssignStatus=='1' && alarm.taskFeedbackStatus=='0' && alarmAssginLevel=='q'}){<span style="white-space:pre"> </span>document.write('<jdf:hasPermission res="SIGN_ASSIGN"><a href="##" οnclick="assignAlarmInfo(\'${alarm.id}\')" >签收</a><br></jdf:hasPermission>');}<span style="white-space:pre"> </span>else if(${alarmAssginLevel=='p' && (alarm.taskFeedbackStatus=='3' || alarm.taskFeedbackStatus=='4')}){<span style="white-space:pre"> </span>document.write('<jdf:hasPermission res="SIGN_ASSIGN"><a href="##" οnclick="feedBackAlarmInfo(\'${alarm.id}\')" >回访记录</a><br></jdf:hasPermission>');}<span style="white-space:pre"> </span>else if(${alarm.taskAssignStatus=='1' && alarm.taskFeedbackStatus=='1' && alarmAssginLevel=='q'}){<span style="white-space:pre"> </span>document.write('<a>已指派[${alarm.taskExecutorName}]</a><br><a href="##" οnclick="assignAlarmInfo(\'${alarm.id}\')" >重新指派</a><br>');}<span style="white-space:pre"> </span>else if(${alarm.taskAssignStatus=='0' && alarmAssginLevel=='p'}){
<span style="white-space:pre"> </span>document.write('<jdf:hasPermission res="EXECUTE_ASSIGN"><a href="##" οnclick="assignAlarmInfo(\'${alarm.id}\')" >指派</a><br></jdf:hasPermission>');}
if(${alarm.invest=='1'}){
document.write('<a href="##" οnclick="investAlarmInfo(\'${alarm.id}\')" >勘查现场</a><br>');
document.write('<a href="##" οnclick="refuseAlarmInfo(\'${alarm.id}\')" >无需勘查</a><br>');}
if(${alarm.taskAssignStatus=='0' && alarmAssginLevel=='p'}){
document.write('<a href="##" οnclick="intoEditPage(\'${alarm.id}\')" >修改</a><br>');
document.write('<a href="##" οnclick="deleteAlarmInfo(\'${alarm.id}\')" >删除</a><br>');
}
<span style="white-space:pre"> </span></script>
</ec:column>结果 如下所示:
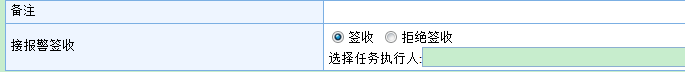
对于页面,根据不同值,显示不同效果:
<td class=form_content>
<span style="white-space:pre"> </span><ww:if test = "${alarmAssginLevel=='q' && alarmInfo.taskFeedbackStatus == '0'}">
<input type="radio" οnclick="showDiv('1')" value="1" checked="checked" name="isAssgin"></input>签收
<span style="white-space:pre"> </span><input type="radio" οnclick="showDiv('0')" value="0" name="isAssgin"></input>拒绝签收
</ww:if>
<div id="div1">
<span style="white-space:pre"> </span>选择任务执行人:<jdf:selectTechnician showAll="true" singleSelect="false" theName="alarmInfo.taskExecutorName" cssClass="shortfield" technicianName="alarmInfo.taskExecutorId" id="taskExecutorName" readonly="true"/>
<span style="white-space:pre"> </span></div>
<div id="div2" style="display: none">
拒绝签收原因: <ww:textfield cssClass="shortfield" id="taskRefusedReason" name="alarmInfo.taskRefusedReason" cssStyle="width:50%"></ww:textfield>
<span style="white-space:pre"> </span></div>
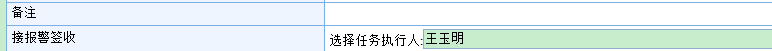
</td>于是页面显示分别为:

























 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








