在页面中,我们选择单选框状态,如何实现双击取消呢?很简单,设置函数,为奇数选中,为偶数取消即可:
<pre name="code" class="java"> <tr>
<span style="white-space:pre"> </span> <td class="line_l">毒品检验</td>
<span style="white-space:pre"> </span> <td>
<span style="white-space:pre"> </span> <input type="radio" value='0' id="t_dpjy" name="ocapacity.dpjy" οnclick="doSelect()"/>不满意
<span style="white-space:pre"> </span> <input type="radio" value='1' id="t_dpjy" name="ocapacity.dpjy" οnclick="doSelect()"/>基本满意
<span style="white-space:pre"> </span> <input type="radio" value='2' id="t_dpjy" name="ocapacity.dpjy" οnclick="doSelect()"/>满意
<span style="white-space:pre"> </span> </td>
<span style="white-space:pre"> </span> <td class="line_l">微量物证</td>
<span style="white-space:pre"> </span> <td>
<span style="white-space:pre"> </span> <input type="radio" value='0' id="t_wlwz" name="ocapacity.wlwz" οnclick="doSelect()"/>不满意
<span style="white-space:pre"> </span> <input type="radio" value='1' id="t_wlwz" name="ocapacity.wlwz" οnclick="doSelect()"/>基本满意
<span style="white-space:pre"> </span> <input type="radio" value='2' id="t_wlwz" name="ocapacity.wlwz" οnclick="doSelect()"/>满意
<span style="white-space:pre"> </span> </td>
</tr>函数doSelect()如下:
<span style="font-size:18px;">function doSelect() {
var radios = document.getElementsByTagName("input");
for (var i = 0; i < radios.length; i++) {
if (radios[i].type == "radio") {
radios[i].ondblclick = function() {
<span style="white-space:pre"> </span>this.checked = false;
}
}
}
} </span>此时页面上显示的为对应的value值,想要显示对应的是否满意,需要添加字典表:
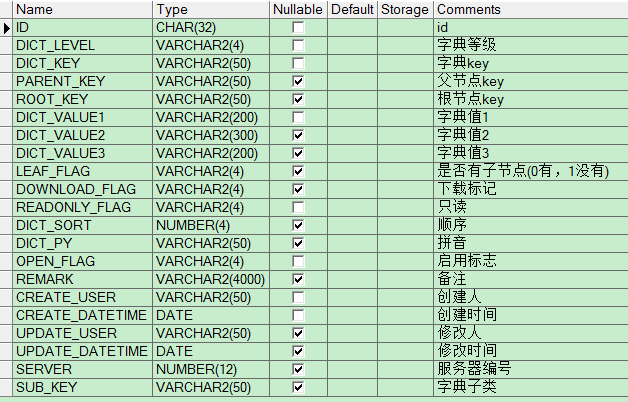
使用PL/SQL,在该数据库中添加表sys_dict,表结构如下:
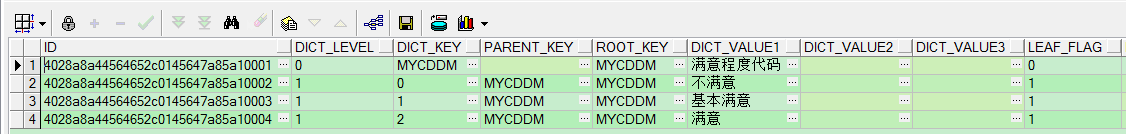
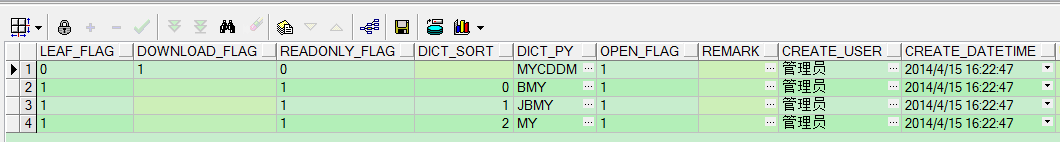
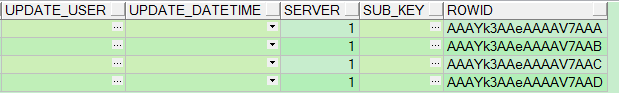
向其中添加记录:
其中ROWID不用填写。
至此,页面上显示为对应的中文,效果如下:



























 3787
3787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








