首先创建copy.js文件
import Vue from 'vue'
Vue.directive('copy',{
bind(el,clickType){
if(clickType.modifiers.dblclick){
el.addEventListener('dblclick', ()=>handleClick(el.innerText))
}else{
el.addEventListener('click',()=>handleClick(el.innerText))
}
}
})
async function handleClick(text){
try{
await navigator.clipboard.writeText(text);
console.log('复制成功');
}catch(err){
console.warn('复制失败',err)
}
}让后在main.js中引入
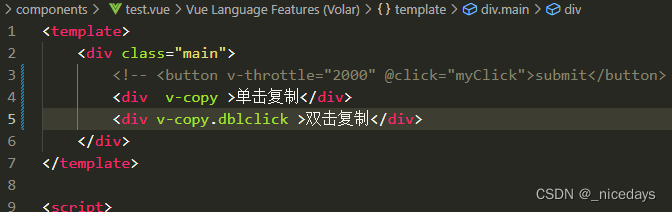
import "@/directive/copy.js"让后就可以在页面中使用了

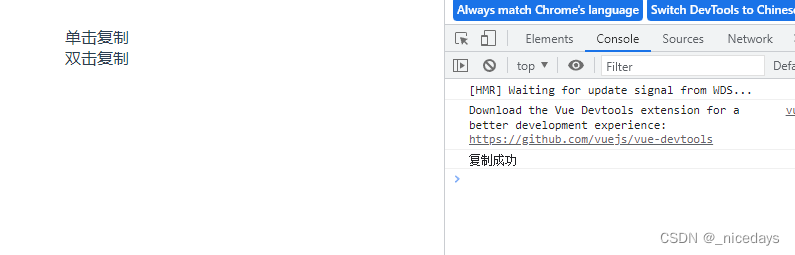
效果


























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








