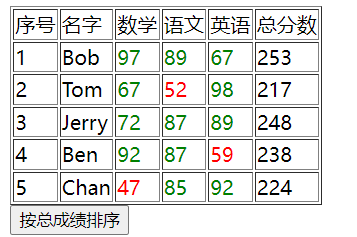
利用Vue中指令获取几门学科成绩单,其中及格的分数和不及格的分数颜色不同,并且可以点击按钮可以根据他们的总成绩排序。效果如下:

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
<template id="root">
<div>
<table border="1">
<tr>
<td>序号</td>
<td>名字</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>总分数</td>
</tr>
<tr v-for="(item,index) in students">
<td>{{index+1}}</td>
<td v-for="(value,key,index) in item">
<template v-if="key=='math'||key=='chinese'||key=='english'">
<span style="color: green" v-if="value>60">
{{value}}
</span>
<span style="color: red" v-else-if="value<60">
{{value}}
</span>
</template>
<template v-else>
{{value}}
</template>
</td>
</tr>
</table>
<button @click="mysort()">按总成绩排序</button>
</div>
</template>
</body>
</html>js代码
<script>
const app=Vue.createApp({
template:"#root",
data(){
return{
students: [
{ name: 'Bob', math: 97, chinese: 89, english: 67 },
{ name: 'Tom', math: 67, chinese: 52, english: 98 },
{ name: 'Jerry', math: 72, chinese: 87, english: 89 },
{ name: 'Ben', math: 92, chinese: 87, english: 59 },
{ name: 'Chan', math: 47, chinese: 85, english: 92 },
]
}
},
mounted(){
this.students.forEach(e => {
e.total=e.math+e.chinese+e.english
});
},
methods:{
mysort(){
this.students.sort((a,b)=>{
if(a.total>b.total){
return 1
}else{
return -1
}
})
}
}
})
app.mount("#app")
</script>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








