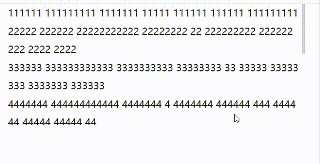
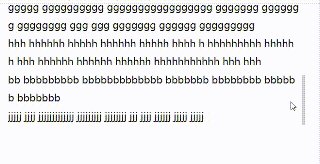
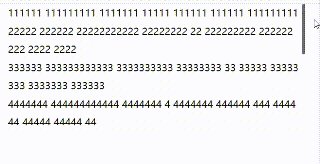
当页面一个板块的内容过多时,可以使用滚动条放入全部内容,且不会占用更多的板块。实现的效果如下,只需要用到HTML和css就可以实现。

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>滚动条效果</title>
<link rel="stylesheet" type="text/css" href="scroll.css"/>
</head>
<body>
<div class="work_left">
<ul>
<li>111111 111111111 1111111 11111 111111 111111 111111111</li>
<li>22222 222222 22222222222 22222222 22 222222222 222222 222 2222 2222</li>
<li>333333 333333333333 3333333333 33333333 33 33333 33333333 3333333 333333</li>
<li>4444444 444444444444 4444444 4 4444444 444444 444 444444 44444 44444 44</li>
<li>aaaaa aaaaa aaaaaaaaaaa aaaaaa aaa aa aaaaaa aaaaaaaaaa aaaaaaaaa aaaaaa aaaa</li>
<li>ggggg gggggggggg ggggggggggggggggg ggggggg ggggggg gggggggg ggg ggg ggggggg gggggg ggggggggg</li>
<li>hhh hhhhhh hhhhh hhhhhh hhhhh hhhh h hhhhhhhhh hhhhhh hhh hhhhhh hhhhhh hhhhhh hhhhhhhhhhh hhh hhh</li>
<li>bb bbbbbbbbb bbbbbbbbbbbbb bbbbbbb bbbbbbbb bbbbbb bbbbbbb</li>
<li>jjjjj jjjj jjjjjjjjjjjjj jjjjjjjjj jjjjjjjj jjj jjjj jjjjjj jjjjj jjjjj</li>
</ul>
</div>
</body>
</html>
li标签里面写相关的内容
css代码
@charset "utf-8";
*{
margin:auto;
padding:0px;
}
.work_left{
width:500px;
height:200px;
font-size:16px;
color:666;
font-family:"微软雅黑";
}
.work_left>ul{
width:490px;
height:200px;
overflow:hidden;
}
.work_left>ul>li{
line-height:30px;
margin-right:10px;
word-break:break-all;
}
.work_left>ul:hover{
overflow-y:scroll;
}
.work_left>ul:hover>li{
margin-right:5px;
word-break:break-all;
}
/*滚动条总宽度,高度可以不写*/
.work_left>ul::-webkit-scrollbar {
width:5px;
height:5px;
}
/*外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果*/
.work_left>ul::-webkit-scrollbar-track {
width:5px;
display:none;
background-color:#0d1b20;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
}
/*滚动条的设置*/
.work_left>ul::-webkit-scrollbar-thumb {
background-color:#CCC;
background-clip:padding-box;
min-height:28px;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
transition:0.5s;
}
/*滚动条激活状态*/
.work_left>ul::-webkit-scrollbar-thumb:active{
background-color:#666;
}大致就是这样的,我也是从老师那学的






















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








