easy mock本地部署和nuxt项目初始化
一、说明:
easy-mock和nuxt项目创建初始化用到的nodejs版本有差异,前者需要低版本,后者初始化需要高版本;所以需要nvm管理nodejs版本
安装nvm,下载地址https://github.com/coreybutler/nvm-windows/releases下载nvm-setup.zip解压后直接安装
二、安装nodejs
通过 nvm install (版本号) 例如:nvm install v16.14.2,下图为我下载的两个版本

更换版本命令

三、easy-mock部署,node使用低版本8.17.0
1、 MongoDB(>= v3.4)& Redis(>= v4.0)。
MongoDB安装教程:http://www.runoob.com/mongodb/mongodb-window-install.html
Redis安装教程:http://www.runoob.com/redis/redis-install.html
注意:MongoDB使用需要开启相应的服务。
2、安装;在cmd中输入下面命令,我安装在了d:盘
d:
$ git clone https://github.com/easy-mock/easy-mock.git
$ cd easy-mock && npm install
3、修改config中的文件

4 、启动
$ npm run dev
访问 http://127.0.0.1:7300
四、Nuxt项目通用初始化过程,node使用高版本
1、在之前你需要安装yarn
npm install -g yarn
2、然后,执行:
yarn global add create-nuxt-app
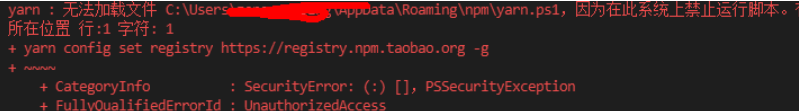
2.1这时你可能,会遇到脚本禁用

解决如下:
首先在windows搜索windows PowerSell,然后以管理员身份运行
输入:set-ExecutionPolicy RemoteSigned;就可以了,如果不能,就重启开发工具
3、创建
npx create-nuxt-app <项目名>

4、等待安装完成
//安装项目所有依赖
npm run install
//服务在热重载状态下运行在localhost:3000
npm run dev





















 3671
3671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








