AngularJS核心特性3---指令系统
指令的本质:类似于taglib
<!DOCTYPE html>
<html ng-app = "MyModule">
<head>
<meta charset="UTF-8">
<title>AngularJS第三特性指令系统</title>
</head>
<body>
<hello></hello>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="js/HelloAngular_Directive.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.directive("hello",function () {
return {
restrict: 'E',
template: '<div>Hi! Everyone!</div>',
replace: true
}
});运行起来后,就会发现,hello已经被替换成了模板,另外的restrict和replace函数,自己可以查一下。运行结果如下:
指令系统的神奇之处就在于,当调用一大堆东西的时候可以先定义指令,再将其封装起来,然后调用起来就会特别爽!其实上述的ng-app就是一个指令,相当于C#中的main,从这个指令开始,内部的所有标签内容就归AngularJS来管了,也就是说AngularJS是从ng-app来启动的,只能出现一次。
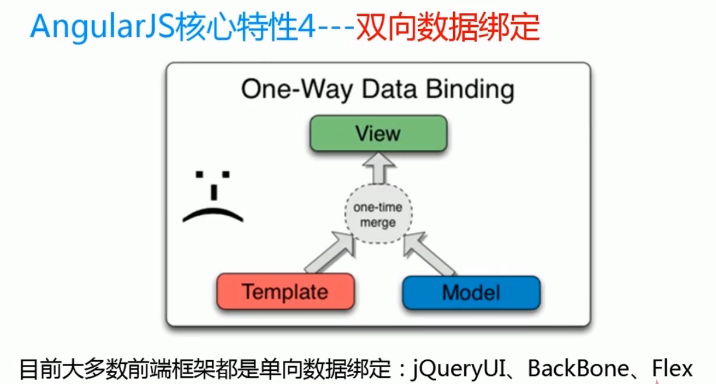
AngularJS核心特性4---双向数据绑定
先简单说一下传统的单向数据绑定的处理流程:把模板写好后,加上数据,这个数据可能从后台服务端读出来的,模板和数据结合在一起,通过数据绑定机制,生成HTML标签,在将该HTML标签插入到文档流中去。
存在的缺点:标签一旦生成就无法变动了,当有新数据进来时,没办法只能重新再来一遍,并整体替换掉。
AngularJS为使过程更优雅进行,采用了双向数据绑定的形式,核心思想是:视图与数据相对应,即视图上数据变化时,数据模型中的数据也响应变化,数据模型变化时,视图会自动更新,可借助一个事件机制来实现。如下:
那么HTML中哪些视图会不断的变化呢?表单!主要用来收集用户输入,很容易变化,通过AngularJS同步到数据模型中去!代码特别简单,不必书写js代码,只需导入相应的js库即可:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>AngularJS核心特性4:数据双向绑定</title>
</head>
<body>
<div>
<input ng-model="greeting.text" />
<p>{{greeting.text}},AngularJS</p>
</div>
</body>
<script type="text/javascript" src="js/angular-1.3.0.js" ></script>
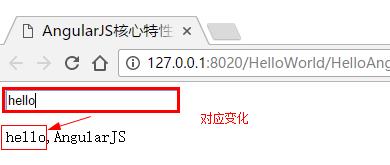
</html>双花括号代表取值,当ng-model变化时,p标签中的内容会自动变化。运行结果:
学习了双向绑定特性后,还请大家思考一下为什么其他前端框架只是单向数据绑定,而不实现双向的?双向数据绑定又有什么潜在的缺点呢?
























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








