1. 前言
在现代Web开发中,浏览器已经不仅仅是一个用于浏览网页的工具,它们也为开发者提供了强大的调试和分析工具。Chrome DevTools 是其中最为广泛使用的一款,提供了全面的开发和调试功能,帮助开发者在构建和优化Web应用时事半功倍。
在 Chrome DevTools 中,Application 面板是一个专门用于管理和调试Web应用的强大工具。它涵盖了存储、缓存、安全和服务工作者等多个方面,帮助开发者深入了解和控制应用的数据和行为。
欢迎您开启这段学习之旅,探索 Chrome DevTools 的强大功能和无穷潜力。
2. 应用(Application )面板概述
Application 面板是 Chrome DevTools 中一个非常重要的部分,它主要用于管理和调试Web应用的数据和资源。通过 Application 面板,开发者可以查看和操作各种存储机制、缓存数据、服务工作者以及应用安全设置等。

主要功能包括:
- 存储 (Storage):管理 LocalStorage、SessionStorage、IndexedDB、Web SQL 和 Cookies 等存储机制。
- 缓存 (Cache):查看和管理 Cache Storage 和 Application Cache。
- 服务工作者 (Service Workers):注册、激活和调试 Service Workers。
- 后台同步 (Background Sync) 和 推送通知 (Push Notifications):管理和调试后台任务和推送服务。
- 清单 (Manifest):调试和验证 Web 应用清单文件。
- 安全性 (Security):查看和调试 HTTPS 状态和内容安全策略 (CSP)。
这里我们主要讲解最常用的存储相关操作。
3. 存储 (Storage)
3.1 LocalStorage
LocalStorage 是一种在浏览器中保存键值对数据的机制,数据没有过期时间,可以长期保存在用户的浏览器中。使用 LocalStorage,开发者可以在客户端保存一些持久化的数据,如用户设置、应用状态等。
3.1.1 查看数据
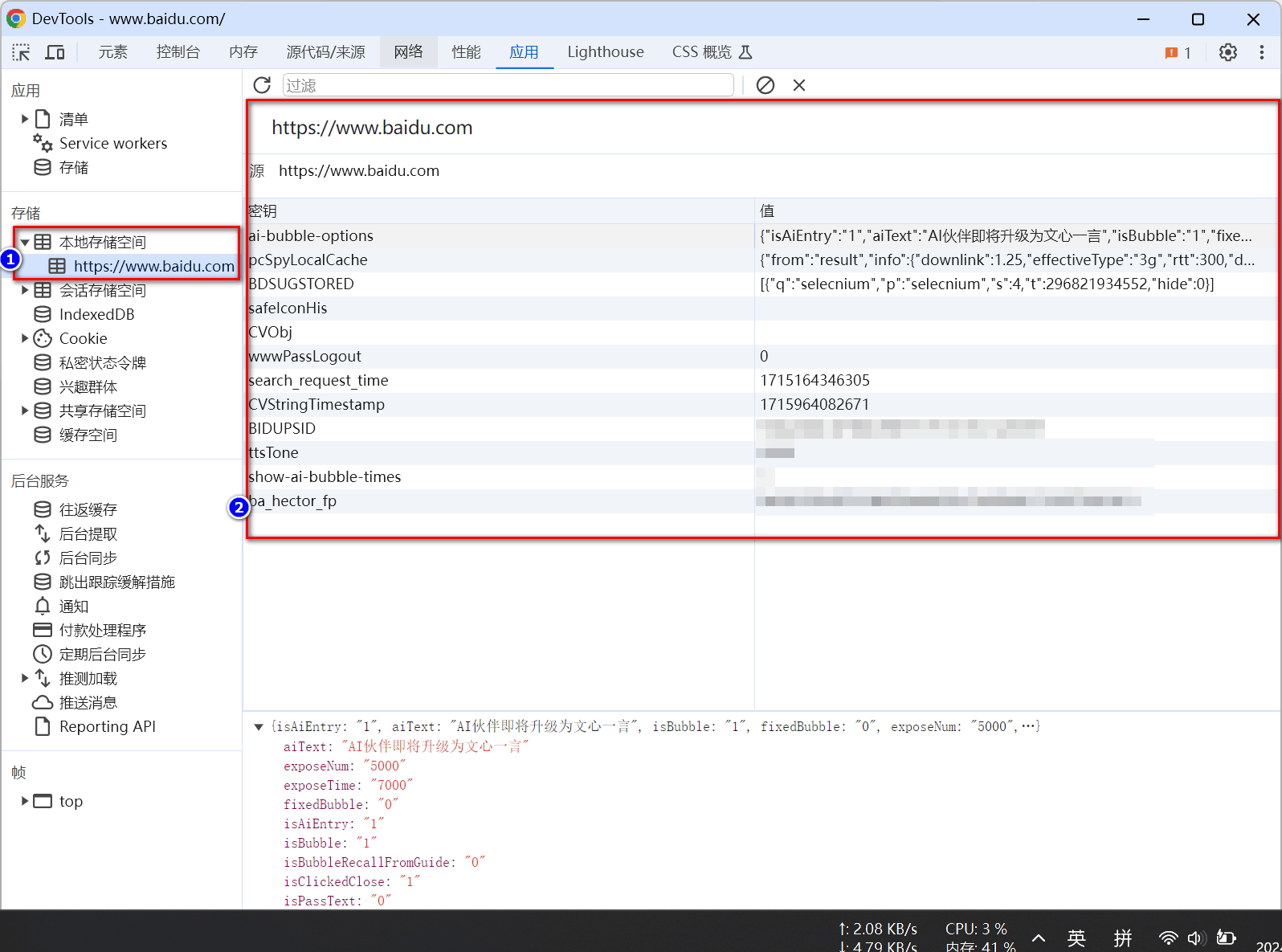
在 Application 面板中选择 LocalStorage,可以看到当前域下所有的存储数据。

3.1.2 添加/修改数据
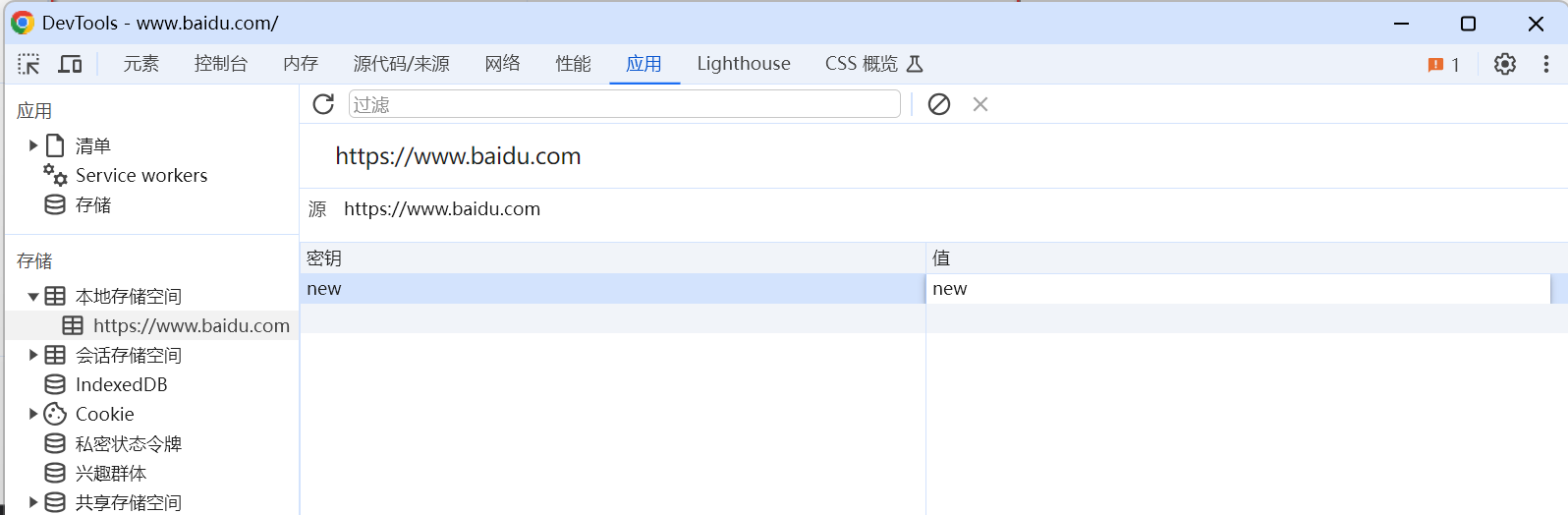
可以直接在面板中添加新的键值对,或修改现有的数据。

3.1.3 删除数据
选中要删除的键值对,右键选择删除,或使用删除键。

3.2 SessionStorage
SessionStorage 与 LocalStorage 类似,但它的数据只在当前会话有效,一旦关闭页面或浏览器,数据就会被清除。SessionStorage 适用于存储一些临时数据,如表单状态、用户操作记录等。
3.2.1查看数据
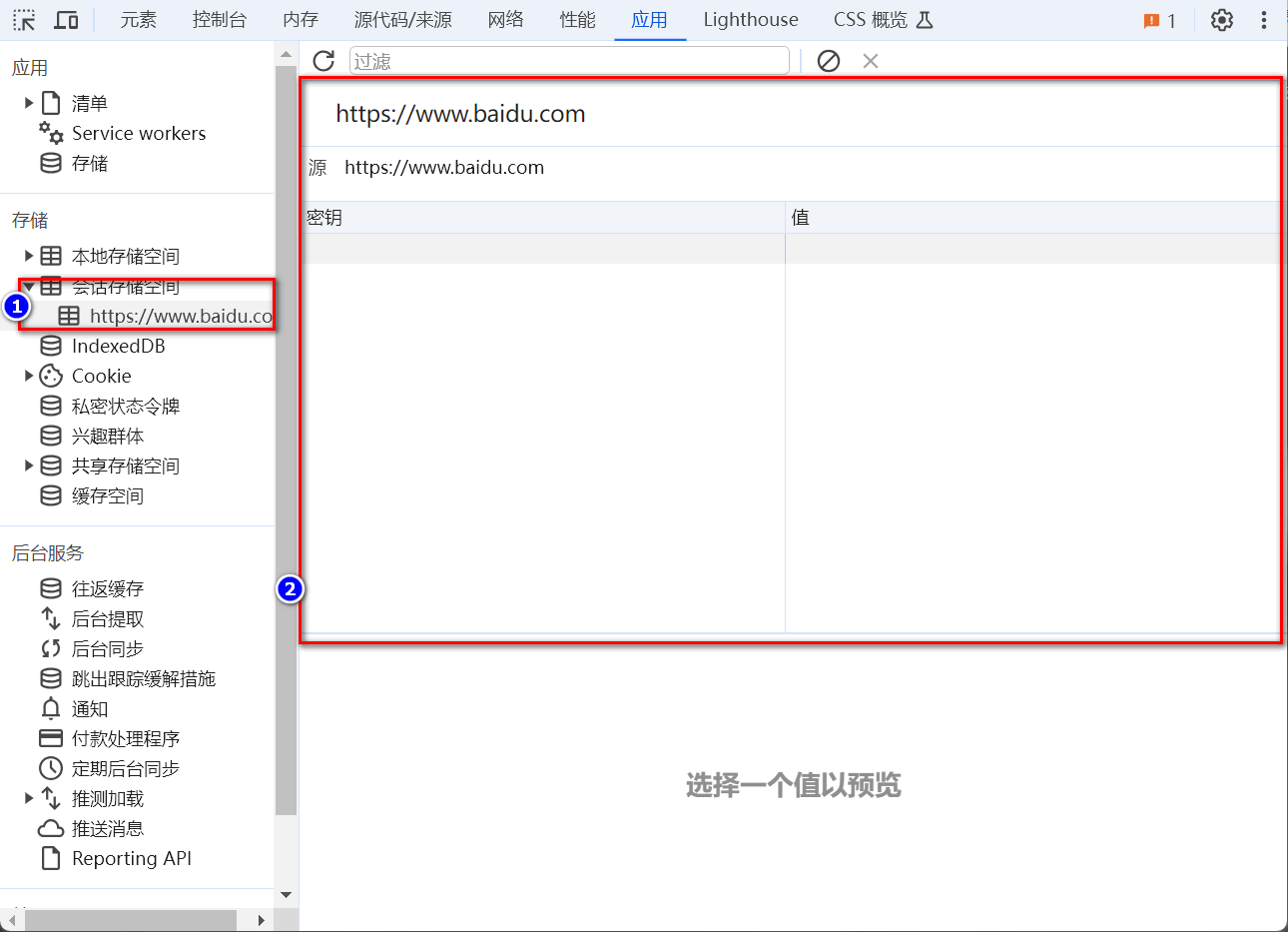
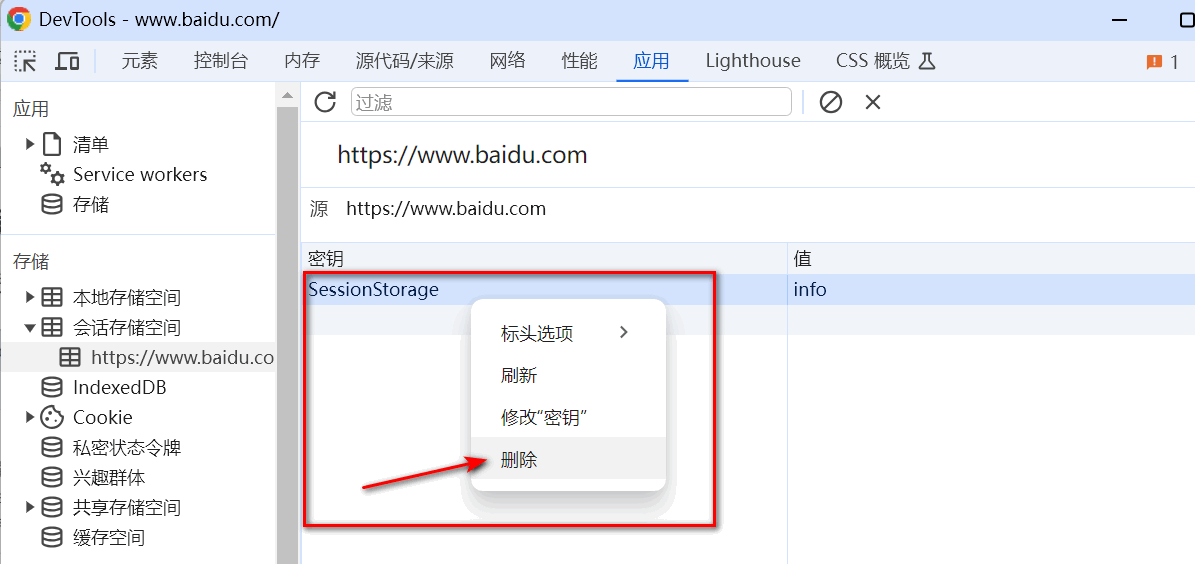
在 Application 面板中选择 SessionStorage,可以看到当前域下所有的会话存储数据。

3.2.2添加/修改数据
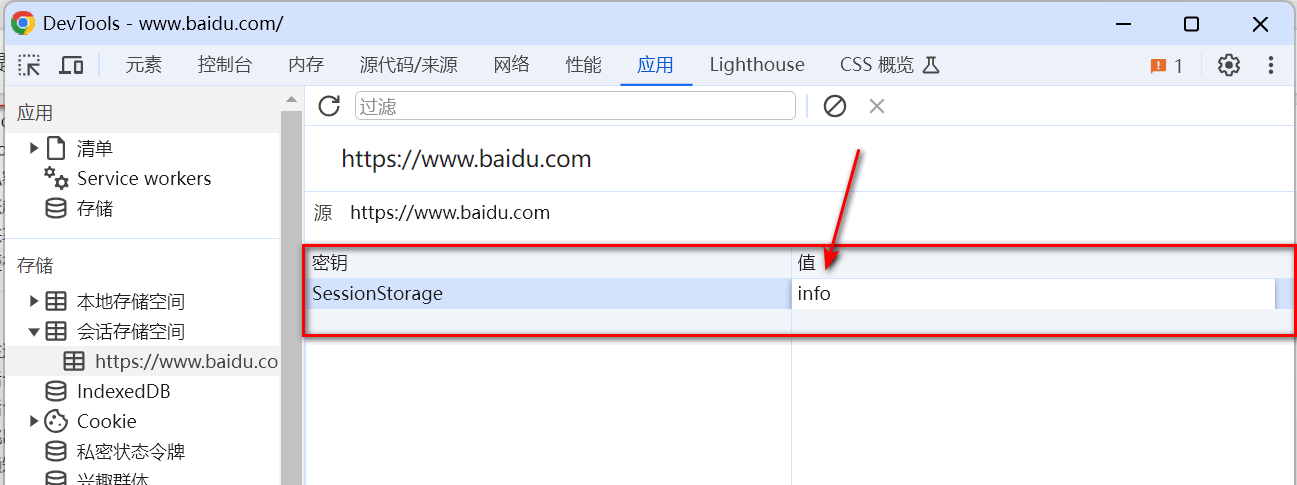
可以直接在面板中添加新的键值对,或修改现有的数据。

3.2.3删除数据
选中要删除的键值对,右键选择删除,或使用删除键。

3.3 Cookies
Cookies 是 Web 开发中最早的存储机制之一,用于在客户端保存小块数据。Cookies 通常用于会话管理、个性化设置以及跟踪用户行为等。
3.3.1查看 Cookies
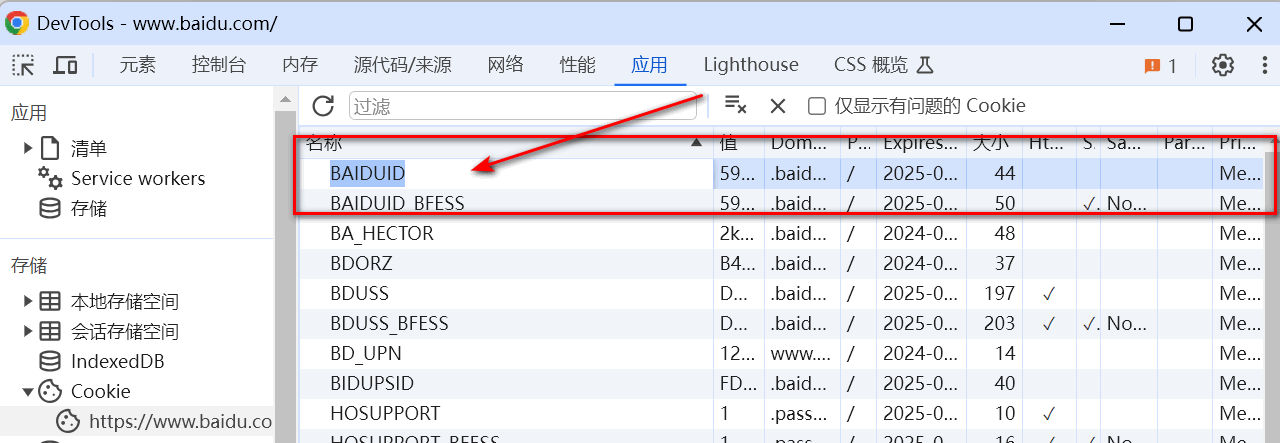
在 Application 面板中选择 Cookies,可以看到当前域下所有的 Cookies。

3.3.2添加/修改 Cookies
可以直接在面板中添加新的 Cookies,或修改现有的 Cookies。

3.3.3删除 Cookies
选中要删除的 Cookies,右键选择删除,或使用删除键。

4. 总结
通过对 LocalStorage、SessionStorage 和 Cookies 的详细介绍,相信您已经对 Chrome DevTools Application 面板有了更深入的了解。掌握这些存储机制的使用方法和调试技巧,可以帮助您更好地管理和优化 Web 应用的数据,提高开发效率和用户体验。
这些工具和技术的结合,能够帮助您更全面地控制和优化 Web 应用,提升用户体验和应用性能。希望本指南能成为您开发过程中一份有价值的参考资料,助您在 Web 开发的道路上不断前行。
继续探索 Chrome DevTools 的其他功能,充分利用这些强大的工具,您将能够打造出更加高效、可靠和用户友好的 Web 应用。






















 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








