前言
在日常开发和调试过程中,浏览器控制台(Console)是开发者最常使用的工具之一。通过它,我们可以输出调试信息、错误提示、以及监控 JavaScript 代码的执行。Chrome DevTools Protocol(CDP)通过 Console 域,允许我们以编程的方式来捕获和处理控制台中的日志输出,使我们能够进行更加自动化的调试和监控。
本篇文章将详细介绍 CDP 中 Console 域的功能,演示如何使用它捕获浏览器中的控制台日志,并结合 Python 和 WebSocket 实现控制台日志的自动化监控。
Console 域简介
Console 域是 CDP 中的一个关键域,专注于控制台输出的捕获与处理。通过该域,开发者可以:
- 捕获
console.log、console.warn、console.error等控制台输出。 - 监控 JavaScript 中的错误输出和异常捕获。
- 集中处理所有输出日志,便于自动化分析和调试。
Console 域的常用命令和事件包括:
Console.enable:启用控制台日志捕获。Console.disable:禁用控制台日志捕获。Console.messageAdded:当控制台中有新的消息输出时触发该事件。Console.clearMessages:清除控制台中的所有消息。
Console 域常用操作
1. 启用控制台日志捕获
在开始监听控制台输出之前,我们首先需要启用 Console 域。通过发送 Console.enable 指令,可以让浏览器开始向我们发送控制台日志数据。
{
"id": 1,
"method": "Console.enable"
}代码示例:
import asyncio
import websockets
import json
# Chrome WebSocket 调试 URL
CHROME_DEBUG_URL = 'ws://localhost:9222/devtools/page/8FBD6EACAB138EA9912E13579F0C3FF6'
async def monitor_console():
async with websockets.connect(CHROME_DEBUG_URL) as websocket:
# 启用Console域
await websocket.send(json.dumps({
"id": 1,
"method": "Console.enable"
}))
print("开始监听控制台日志...")
while True:
response = await websocket.recv()
message = json.loads(response)
print(message)
# 启动监听程序
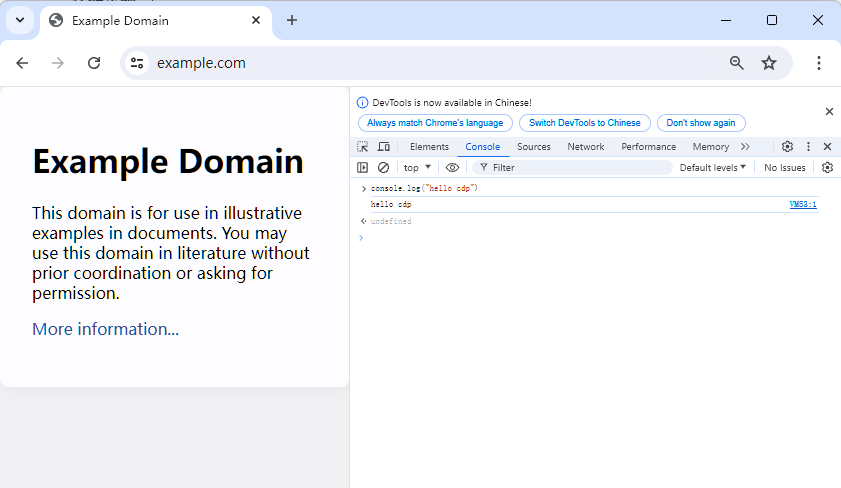
asyncio.get_event_loop().run_until_complete(monitor_console())在浏览器中打开 Console

当我们输入了
console.log("hello cdp")python 程序运行结果:
开始监听控制台日志...
{'id': 1, 'result': {}}
{'method': 'Console.messageAdded', 'params': {'message': {'source': 'console-api', 'level': 'log', 'text': 'hello cdp', 'line': 1, 'column': 9}}}2. 监听控制台输出
当控制台中有新日志产生时,Console.messageAdded 事件会被触发。我们可以监听该事件,捕获日志内容,并根据日志类型(如 log、warn、error)进行分类处理。
Console.messageAdded 事件的结构如下:
{
"method": "Console.messageAdded",
"params": {
"message": {
"source": "console-api",
"level": "log",
"text": "This is a log message",
"url": "https://example.com",
"line": 10,
"column": 15
}
}
}
其中,source 表示消息的来源(如 console-api,表示通过 console.log() 输出的消息),level 表示日志的级别(如 log、warn、error),text 是具体的日志内容,url、line 和 column 则表示输出日志的 JavaScript 文件及其位置。
3. 清空控制台日志
在某些情况下,我们可能希望清空浏览器中的控制台日志。通过 Console.clearMessages 方法,可以清除所有控制台中的消息。
{
"id": 2,
"method": "Console.clearMessages"
}代码示例:
import asyncio
import websockets
import json
# Chrome WebSocket 调试 URL
CHROME_DEBUG_URL = 'ws://localhost:9222/devtools/page/8FBD6EACAB138EA9912E13579F0C3FF6'
async def clear_message():
async with websockets.connect(CHROME_DEBUG_URL) as websocket:
# 启用Console域
await websocket.send(json.dumps({
"id": 2,
"method": "Console.clearMessages"
}))
response = await websocket.recv()
message = json.loads(response)
print(message)
# 启动监听程序
asyncio.get_event_loop().run_until_complete(clear_message())当我们期盼着它能够清空时,但是没有任何反应,直到看到官方文档中的一句话,一切都是正常的。

总结
Chrome DevTools Protocol 的 Console 域为开发者提供了一个非常强大的工具,能够以编程方式监控、捕获和处理浏览器中的控制台日志。通过 Console.enable 和 Console.messageAdded,我们可以实时捕获 JavaScript 代码的调试信息、警告和错误日志,进而进行自动化调试和日志分析。
本教程结合 Python 的 WebSocket 实现,展示了如何监听和处理控制台日志输出。在实际项目中,开发者可以将这一机制应用于自动化测试、日志收集、性能监控等多个场景,使调试和监控工作更加高效。
希望这篇文章能够帮助你深入了解 Console 域的功能及其在实际中的应用!更过相关内容请参考:Chrome DevTools Protocol - Console domain



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










