实现环境:
IntelliJ IDEA 2018 & jdk1.8.0_152
Tomcat 8.5.371
SpringMVC 4.3.21.RELEASE
Spring 4.3.22.RELEASE
步骤
- 创建Maven项目,并引入所需的依赖
- 配置springmvc.xml文件
- 配置web.xml文件
- 编写相应的控制器controller与视图upload.jsp
下载路径:https://download.csdn.net/download/qty4505861/10967556
项目结构:

要求:在jsp页面上输入相应姓名,年龄,与一张头像图片,上传至服务器保存图片,用Mysql数据库保存相应的姓名,年龄与图片路径
UploadController为控制器,对应表现层,FileDao中实现向数据库中插入数据的功能,对应持久层,service包下对应业务逻辑层
先附上spingmvc.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<bean id="dataSource" class="com.zaxxer.hikari.HikariDataSource">
<property name="driverClassName" value="com.mysql.jdbc.Driver"/>
<property name="jdbcUrl" value="jdbc:mysql://localhost:3306/test?useSSL=false"/>
<property name="username" value="root"/>
<property name="password" value="root"/>
<property name="maximumPoolSize" value="10"/>
<property name="minimumIdle" value="2"/>
</bean>
<!-- 开启mvc注解 -->
<mvc:annotation-driven />
<!-- 扫描控制器类 -->
<context:component-scan base-package="controller"/>
<context:component-scan base-package="service"/>
<!-- 扫描接口 -->
<bean id="mapperScanner" class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="dao"/>
</bean>
<!-- 配置 sqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 配置视图解析器-->
<mvc:view-resolvers>
<mvc:jsp prefix="/" suffix=".jsp" />
</mvc:view-resolvers>
<!-- 配置上传文件表单解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 限制上传文件的总大小,单位是字节-->
<!--<property name="maxUploadSize" value="20000"></property>-->
</bean>
</beans>
附上Uploadcontroller代码:
package controller;
import domain.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import service.FileService;
import java.io.File;
import java.io.IOException;
@Controller
public class UploadController {
//注入业务层接口依赖
@Autowired
private FileService fileService;
@RequestMapping("/upload")
public String upload(String name, Integer age, MultipartFile image) throws IOException {
System.out.println("上传文件的原始名称:" + image.getOriginalFilename());
System.out.println("上传文件的类型:" + image.getContentType());
//单位是字节
System.out.println("获取上传文件大小:" + image.getSize()+ "字节");
//设置对象
User user = new User();
user.setName(name);
user.setAge(age);
user.setImagepath("d:\\" + image.getOriginalFilename());
//存入数据库
fileService.insert(user);
System.out.println("姓名:"+name);
System.out.println("年龄:"+age);
System.out.println("图片路径:"+"d:\\" + image.getOriginalFilename());
// 生成了临时文件, 当请求结束, 此临时文件会被删除
//因此将它存储在磁盘上,命名方式为d盘符下原始文件名
image.transferTo(new File("d:\\" + image.getOriginalFilename()));
return "finish";
}
}
附上jsp页面主要代码:
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="text" name="name" />
<input type="text" name="age"/>
<!-- 文件选择框 -->
<input type="file" name="image" id="image" onchange="preview()" accept=".jpg,.png,.bmp">
<input type="submit" value="提交">
</form>
<img src="" id="preview"/>
<script>
function preview() {
// 获取图片选择框中图片的二进制信息
var image = document.getElementById("image");
var file = image.files[0]; // 拿到数组中第一个图片文件
// 读取文件内容
var read = new FileReader();
// 定义事件
read.onload = function() {
// 获取结果
document.getElementById("preview").src = this.result;
};
// 开始读取
read.readAsDataURL(file);
}
</script>
jsp页面如图:

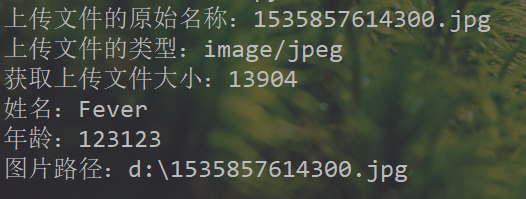
提交后,java控制台:

数据库信息:

在最后,附上FileDao的代码:
import domain.User;
import org.apache.ibatis.annotations.Insert;
public interface FileDao {
@Insert("insert into user(name,age,imagepath)values(#{name},#{age},#{imagepath})")
public void insert(User user);
}
Service包下接口的代码:
package service;
import domain.User;
public interface FileService {
User insert(User user);
}
以及其实现类的代码:
package service.serviceimpl;
import dao.FileDao;
import domain.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import service.FileService;
/*
* @author F3ver1
* @date 2019/2/20 21:42
*/
@Service
public class FileServiceimpl implements FileService {
@Autowired
private FileDao fileDao;
@Override
public User insert(User user) {
fileDao.insert(user);
return user;
}
}






















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








