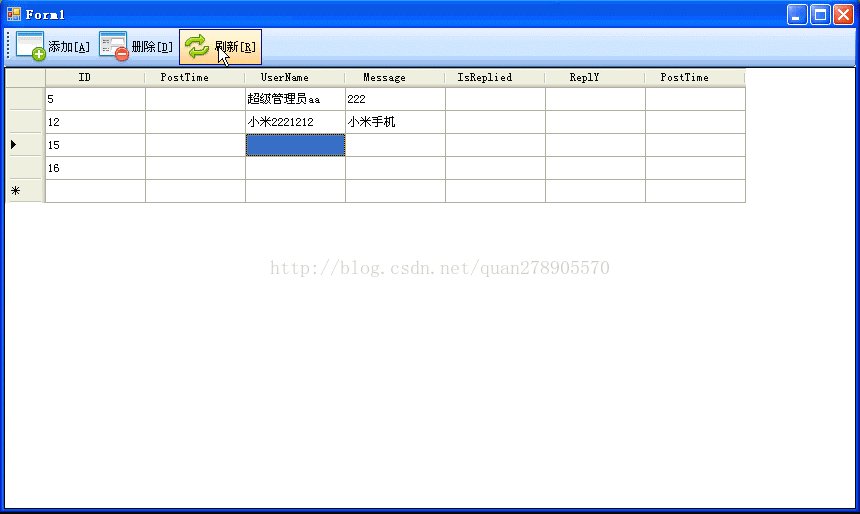
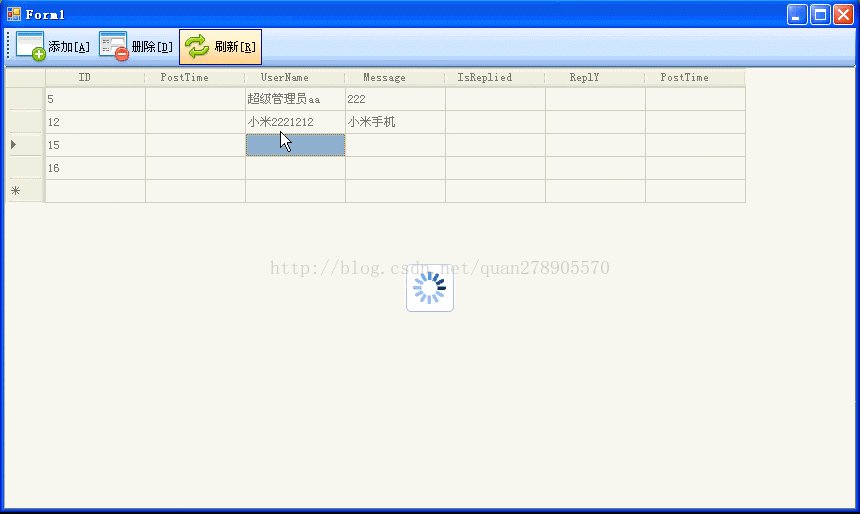
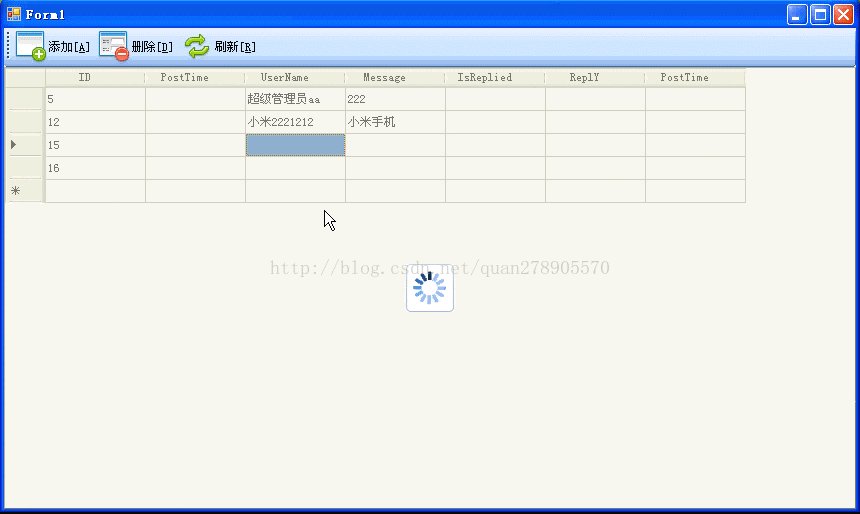
先贴运行效果图,源码点击这里下载
1.新建自定义控件
2.实现功能
namespace UserControlLib
{
[ToolboxBitmap(typeof(ZhLoading))]
public partial class ZhLoading : Control
{
private bool _isTransparent = true;//是否透明
[Category("XX控件"), Description("是否使用透明,默认为True")]
public bool IsTransparent
{
get { return _isTransparent; }
set { _isTransparent = value; }
}
private int _alpha = 125;//设置透明度
[Category("XX控件"), Description("设置透明度")]
public int Alpha
{
get { return _alpha; }
set { _alpha = value; }
}
private Control _byControl;
[Category("XX控件"), Description("要绑定的控件")]
public Control ByControl
{
get { return _byControl; }
set {
_byControl = value;
if (_byControl != null)
{
_byControl.Controls.Add(this);
}
}
}
public ZhLoading():this(125,true)
{
InitializeComponent();
}
/// <summary>
/// 初始化加载控件
/// </summary>
/// <param name="Alpha"透明度</param>
/// <param name="IsShowLoadingImage">是否显示加载图片</param>
public ZhLoading(int Alpha, bool IsShowLoadingImage)
{
SetStyle(ControlStyles.Opaque, true);//设置背景透明
base.CreateControl();
_alpha = Alpha;
if (IsShowLoadingImage)
{
PictureBox pic = new PictureBox();
pic.BackColor = Color.White;
pic.Image = UserControlLib.Resource.loading;
pic.Size = new Size(48, 48);
pic.SizeMode = PictureBoxSizeMode.AutoSize;
pic.Location = new Point(this.Location.X + (this.Width - pic.Width) / 2,
this.Location.Y + (this.Height - pic.Height) / 2);//居中
pic.Anchor = AnchorStyles.None;
this.Controls.Add(pic);
}
this.Visible = false;
}
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.ExStyle |= 0x00000020; // 开启 WS_EX_TRANSPARENT,使控件支持透明
return cp;
}
}
protected override void OnPaint(PaintEventArgs pe)
{
Pen labelBorderPen;
SolidBrush labelBackColorBrush;
if (_isTransparent)
{
Color cl = Color.FromArgb(_alpha, this.BackColor);
labelBorderPen = new Pen(cl, 0);
labelBackColorBrush = new SolidBrush(cl);
}
else
{
labelBorderPen = new Pen(this.BackColor,0);
labelBackColorBrush = new SolidBrush(this.BackColor);
}
base.OnPaint(pe);
pe.Graphics.DrawRectangle(labelBorderPen, 0, 0, this.Width, this.Height);
pe.Graphics.FillRectangle(labelBackColorBrush, 0, 0, this.Width, this.Height);
}
/// <summary>
/// 显示加载
/// </summary>
public void ShowLoad()
{
this.BringToFront();
this.Dock = DockStyle.Fill;
this.Visible = true;
}
/// <summary>
/// 隐藏加载
/// </summary>
public void HideLoad()
{
this.Visible = false;
}
}
}3.调用自定义控件
将编译后生成的dll添加到工具箱中,新建一winform窗口,拖放进去。
设置好要绑定的控件,这里用在datagridview上。
调用自定义控件的ShowLoad();zhLoading1.HideLoad();这两个方法即可实现显示与隐藏的功能。








 本文介绍了一种自定义加载控件的实现方法,通过C#编写,可以在Windows窗体应用中实现控件的透明度调整及绑定目标控件进行显示与隐藏操作。
本文介绍了一种自定义加载控件的实现方法,通过C#编写,可以在Windows窗体应用中实现控件的透明度调整及绑定目标控件进行显示与隐藏操作。


















 1027
1027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










