Safari Web Extension 开发 (1)
概述
Safari Web 扩展使用 JavaScript API 和来自 Google Chrome、Mozilla Firefox 和 Microsoft Edge 浏览器扩展的常见文件格式向 Safari 添加自定义功能。
创建Safari Web扩展
创建和配置 Xcode 项目
这里以macOS的Safari Web Extension为例子。
1.在 Xcode 中,选择“文件”>“新建”>“项目”。
2.选择macOS,并向下滚动到Application部分,然后选择 Safari Extension App 模板。
3.点击下一步。
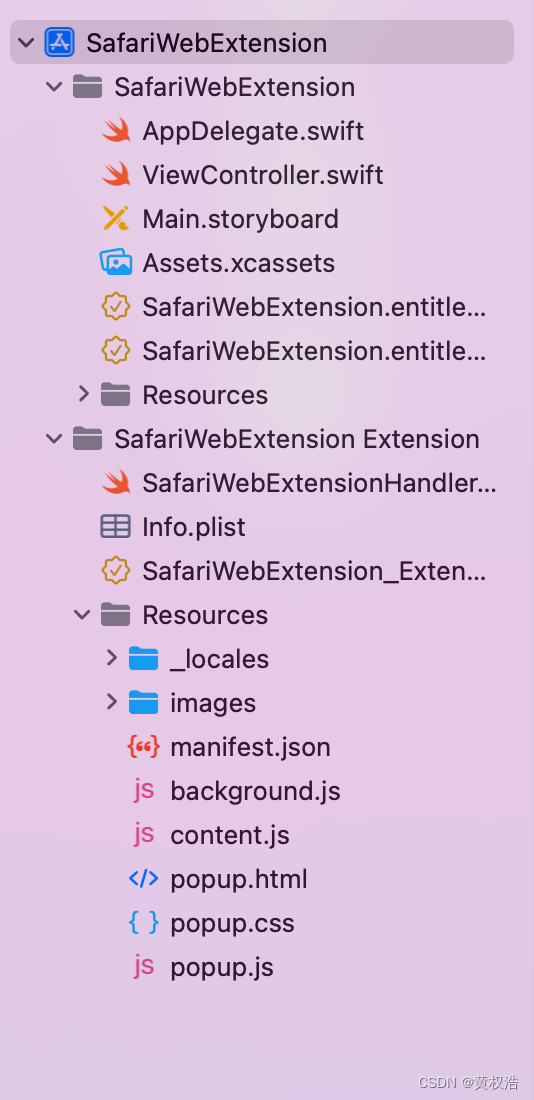
会获得一个类似这样的工程目录

Resources 组中包含默认版本的 Web 扩展文件
_locales
自定义扩展中使用的国际化字符串,或在此文件夹中添加其他语言。
images
项目中的图片文件,默认里边有icon的默认图片。
manifest.json
自定义清单文件以告诉浏览器您的扩展。
background.js
这个文件夹用于添加 JavaScript ,使扩展程序可以在给定网页或浏览器窗口之外执行活动。
content.js
在此文件中添加或自定义 JavaScript 以注入网页。
popup.html, popup.js, popup.css
用户单击工具栏中的扩展程序按钮时,在 Safari 上弹出这些菜单自定义文件。
























 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










