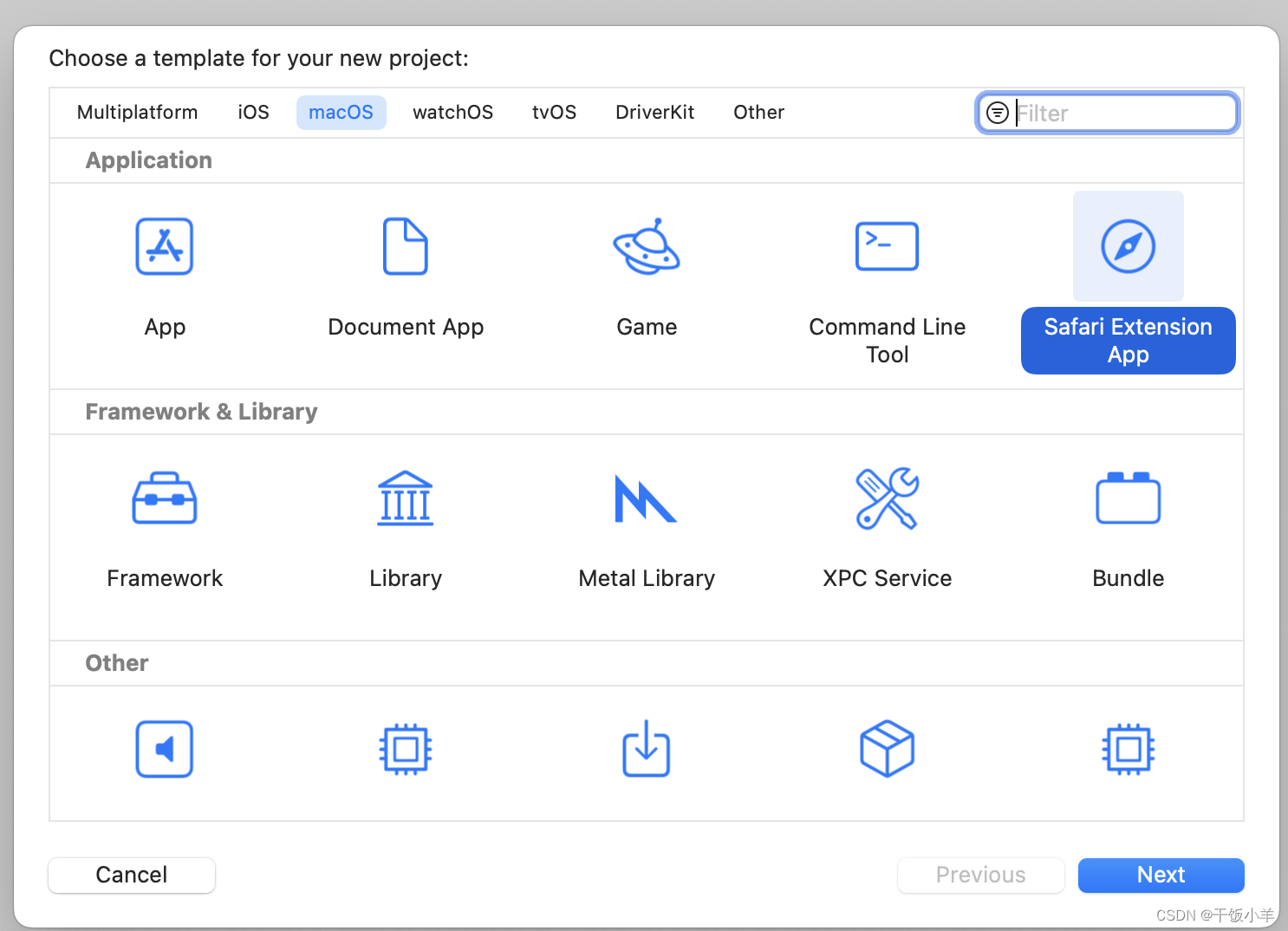
一.使用xcode创建项目




依照图示内容创建一个新的safari插件包,最后在Resources里写入自己的插件内容
二.Resources结构:

1. _locales--en--messages中定义插件的名字和描述
2.manifest.json相当于的插件的配置文件,配置background.js,content.js,图片等
3.background.js 后台文件,从安装插件后开始生效
4.content.js 每一个网页载入后都会执行一个content.js
5.popup.js 点击浏览器地址栏的html中引入的js
6.popup.html 点击浏览器地址栏的html
7.popup.css 点击浏览器地址栏的html引入的css
8.images放入插件需要引入的本地图片
三.关于manifest.json的配置
{ "manifest_version": 3,//目前safari使用版本3 "default_locale": "en",//默认 "name": "__MSG_extension_name__",//默认 "description": "__MSG_extension_description__",//默认 "version": "1.0",//版本号 "icons": {//以下为不同分辨率图片 "48": "images/icon-48.png", "96": "images/icon-96.png", "128": "images/icon-128.png", "256": "images/icon-256.png", "512": "images/icon-512.png" }, "background": {//背景文件配置 "service_worker": "background.js" }, "content_scripts": [{//content文件配置 "js": ["content.js"], "all_frames": true, "matches": ["*://*/*"], "run_at": "document_idle" }], "action": {//点击浏览器地址栏弹出的页面的配置 "default_popup": "popup.html", "default_icon": {//以下为浏览器地址栏不同分辨率的图标 "16": "images/toolbar-icon-16.png", "19": "images/toolbar-icon-19.png", "32": "images/toolbar-icon-32.png", "38": "images/toolbar-icon-38.png", "48": "images/toolbar-icon-48.png", "72": "images/toolbar-icon-72.png" } }, "permissions": [//允许插件的权限 "contextMenus",//菜单 "storage",//缓存 "tabs", "activeTab", "notifications"//通知 ] }
四.content.js的使用
基本上跟chrome插件的写法一致,
发送通知也可以写成browser.runtime.sendMessage()
接收通知也可以写成 browser.runtime.onMessage()
五.background.js的使用
基本上跟chrome插件的写法一致,
右键菜单创建可以写成browser.contextMenus.create({..})
六.popup.html,popup.css.popup.js按照js方法开发就行
若想要关闭popup页面,可以在popup.js中调用window.close()
七.调试
1.xcode中打包 command+b
2.Safari浏览器中:开发--允许未签名的扩展
3.刷新浏览器页面,safari插件则生效
4.可以在打开网页的控制台中查看content.js的日志与报错
5.可以在Safari浏览器中:开发--网页扩展背景页面中查看background.js的日志






















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








