1.在官网下载文件
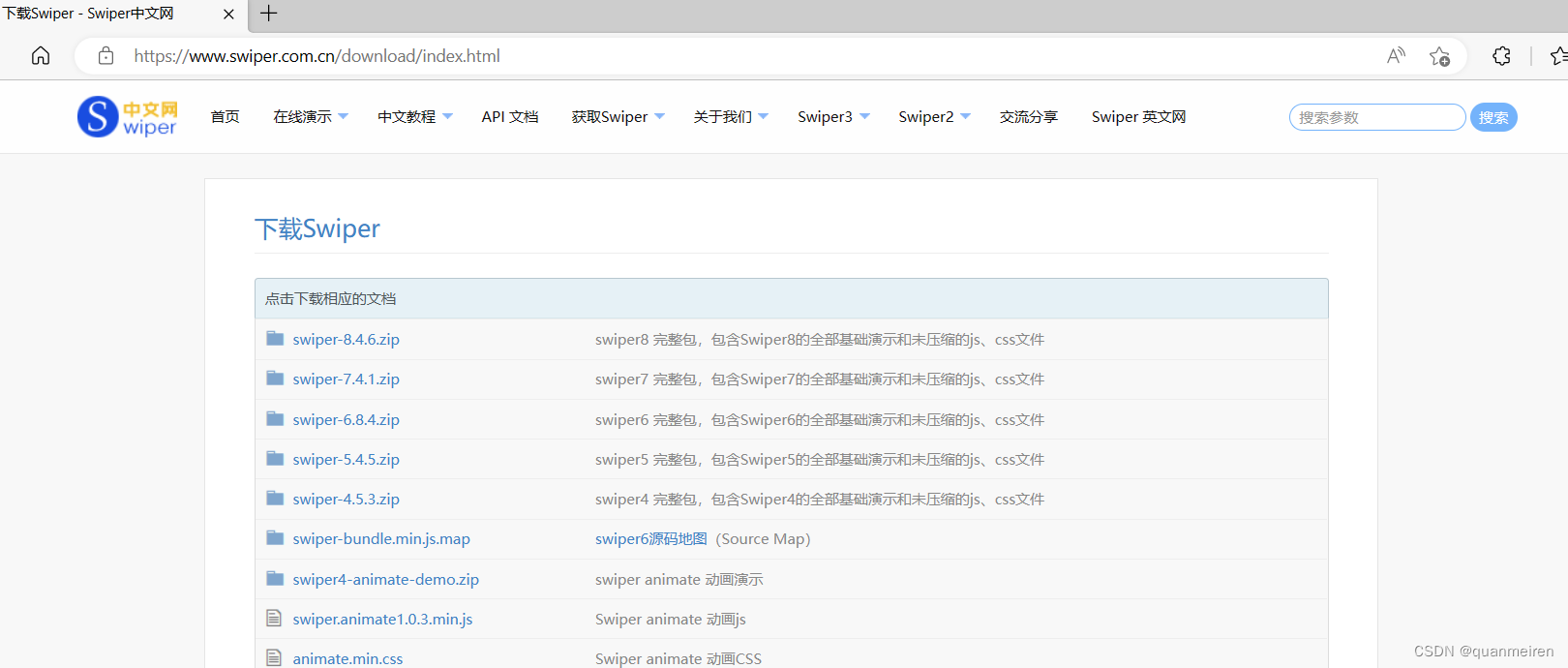
2.下载最新的第一个文件 
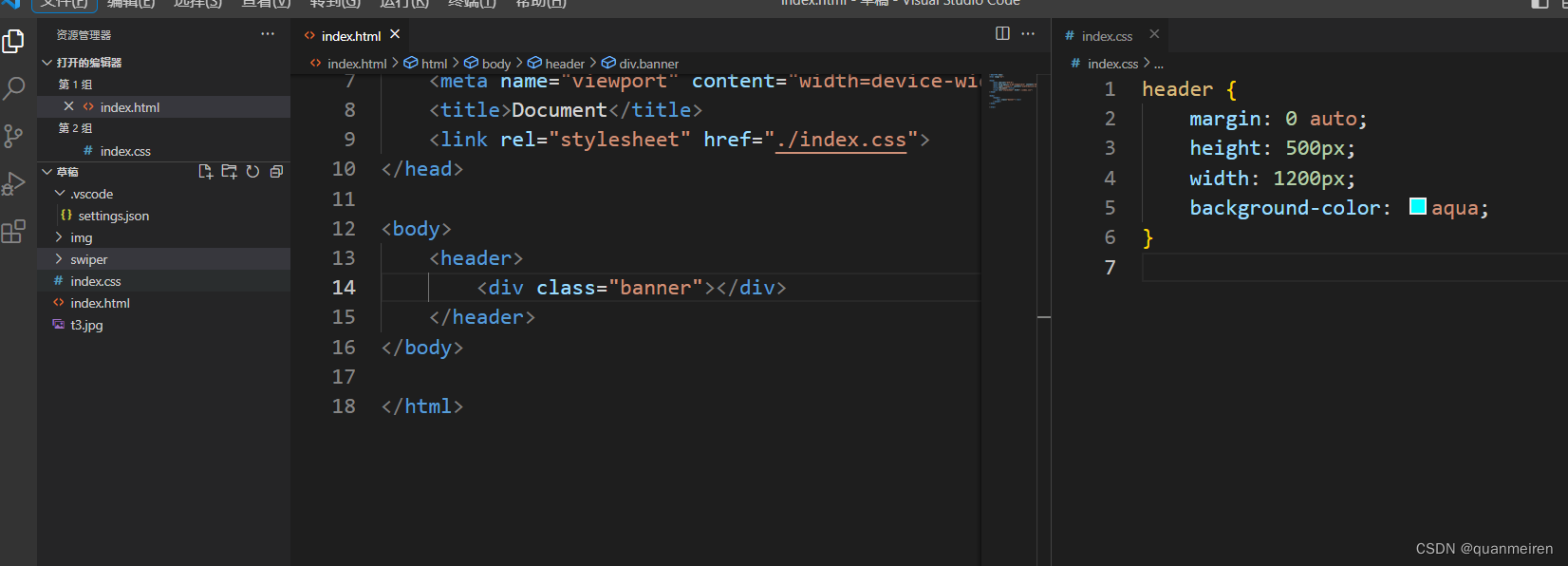
3.在自己创建的HTML中先写个banner的地方
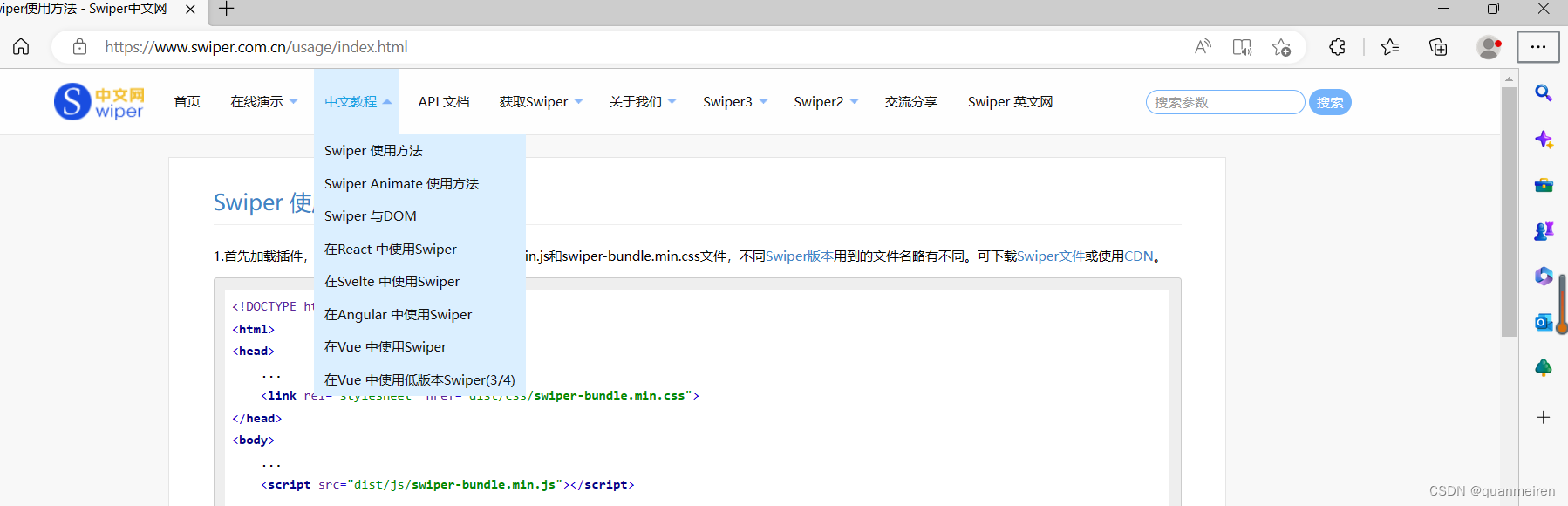
4.然后看官网的教程跟着复制
5.这是HTML的页面
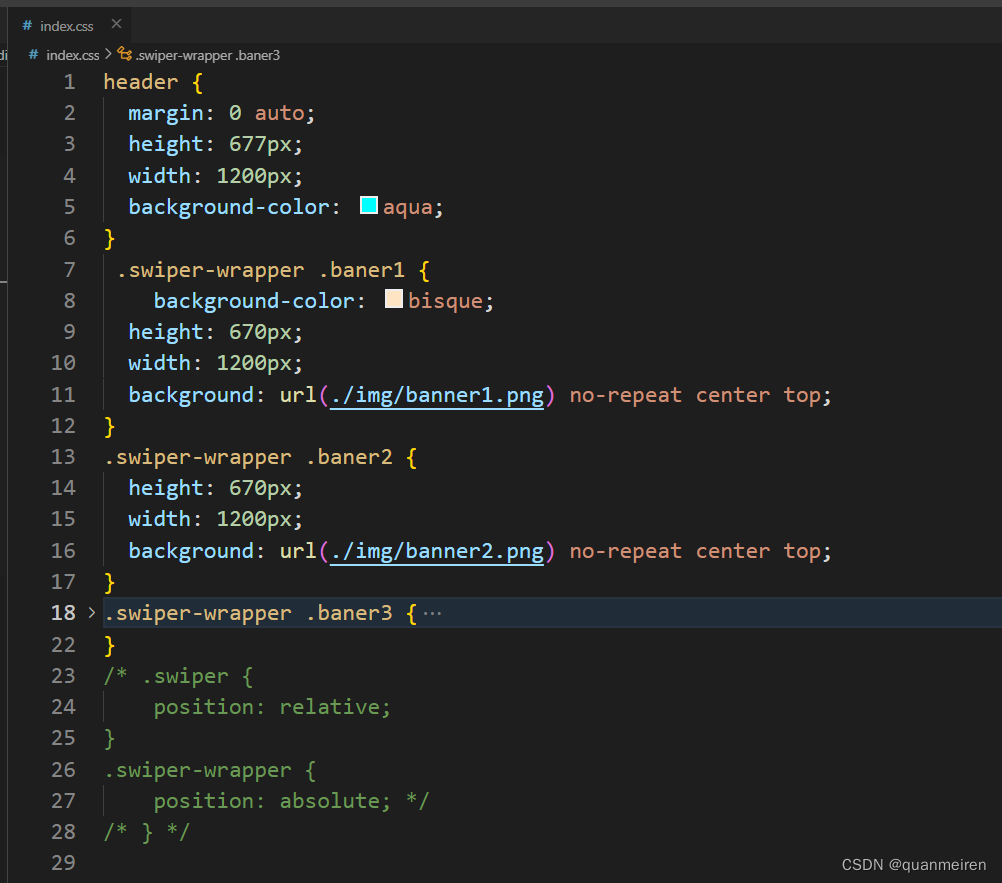
6.这是CSS的页面。注意swiper插件层级很高。如果有头部样式的话,一定要在头部哪里加
Z-index:999999
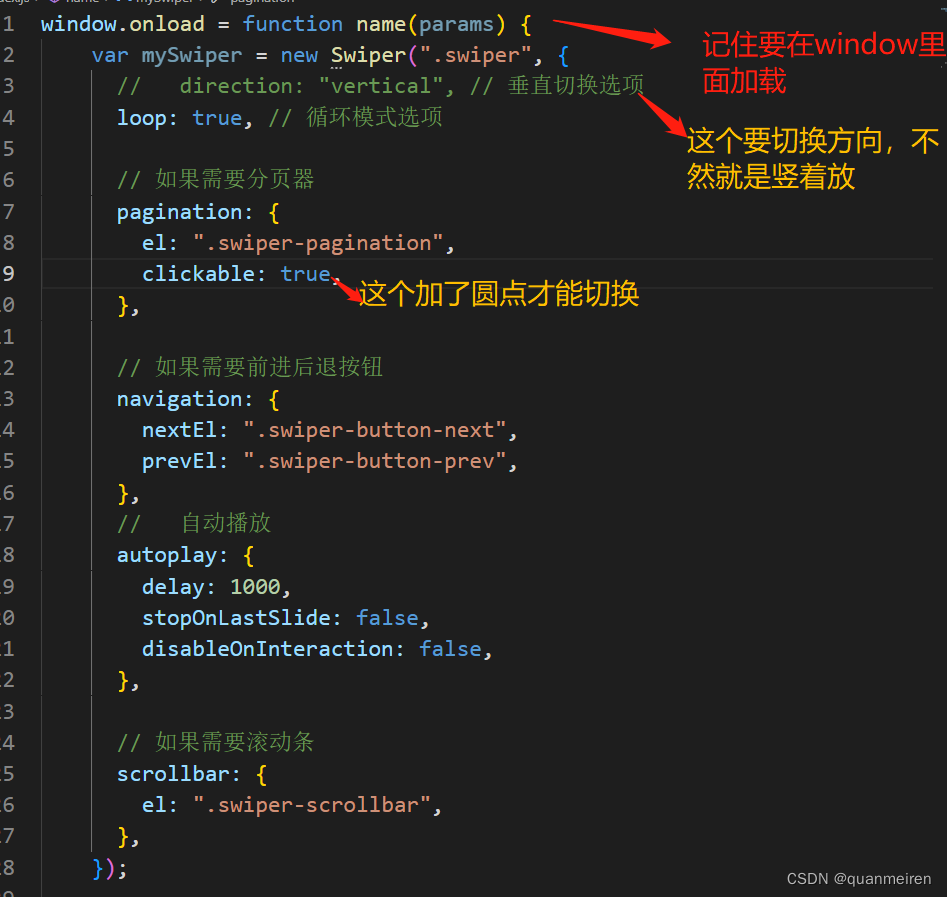
7.这是复制官网下来的JS放到自己的JS里面
5.0 Swiper
node环境中引入swipe
前面 都和第一步一样,记住下了文件 把 js和css单独放入到 文件
第一步:下载
官网下载 https://www.swiper.com.cn/
swiper-bundle.min.js
swiper-bundle.min.css文件
注意:只能使用下载文档,不要使用Npm(下载之后不能直接使用)
第二步:引入
// 引入Swiper css
import '../../lib/swiper8/swiper-bundle.min.css'
// 引入Swiper js
import Swiper from '../../lib/swiper8/swiper-bundle.min.js'
第三步:初始化 (配置内容请查看官网)
const mySwiper = new Swiper('.swiper', {
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 自动播放
autoplay: {
delay: 500,
disableOnInteraction: true,
}
})























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








