计时器

setInterval(“alert(123);”,5000); 间隔5秒出现一个弹窗 内容为123

console.log(1); 在网页审查元素的console里打印数字 每次加1
示例


实现滚动

写好一个div
在script 里 定义function 根据id获取div标签的内容 定义局部变量 接收
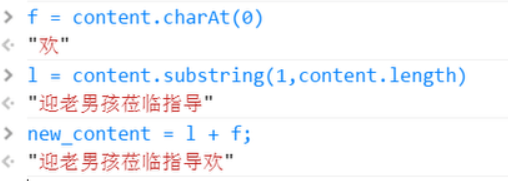
var tag=document.getElementById(‘i1’); 获取标签里的内容
var new_content=l+f; 改变内容制造一个新的顺序
tag.innerText=new_content; 打印这个新顺序的内容
setInterval (‘fun()’,500); 制作一个定时器 0.5秒更新一次顺序





















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








