开发者工具调试样式
一定要学会样式调试,写代码出错很正常,能否解决与能否快速解决的关键是,我们是否真正掌握样式调试。
1 学习方法
注意开发者工具面板的各个细节,每个细节都有相应的含义。
2 查看元素当前定义的样式
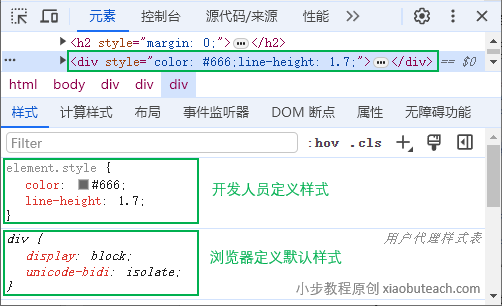
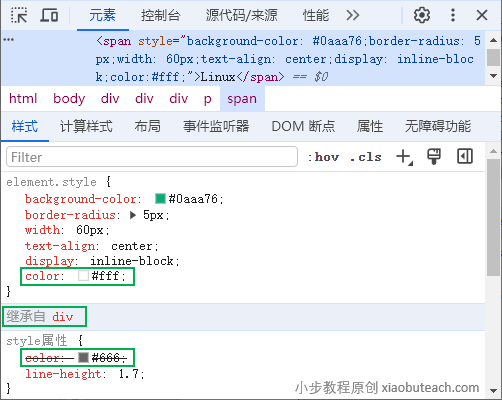
Chrome开发者工具,选择相应元素。

“element.style”表示我们通过style属性设置的样式;
“用户代理样式表”表示浏览器自动为标签设置的样式。
3 调整样式
这里调整样式能够立即看到运行效果,但不会真正修改本地的文件。刷新页面,这些修改就会丢失。
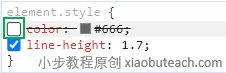
(1)删除样式
可以取消复选择表示取消样式,查看效果。

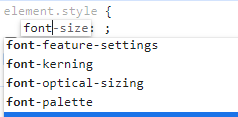
(2)增加样式
可以在空白处点击,增加属性,并智能提示属性名称。

(3)修改属性
可以修改属性名或属性值。

当属性值是数值,可以使用鼠标滚动或上下箭头来调整大小。
可通过辅助键设置每次调整差值。Ctrl:加减100、Shift:加减10、Alt:加减0.1。
4 查看继承属性
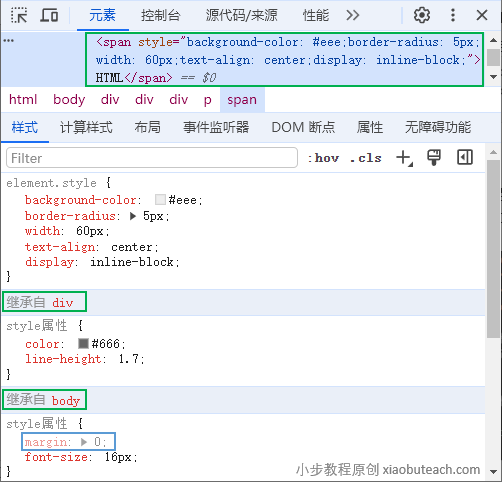
后代元素继承祖先元素的可继承属性值。样式面板的“继承自”表示从祖先元素继承的样式。
【为说明相关知识点,首先通过开发者工具为body添加样式font-size:16px。】

继承样式会显示“继承自”字样,可继承所有祖先元素:父元素,以及爷元素,直到根元素html。
样式面板的属性颜色
(1)正常色。元素本身的所有属性,颜色正常;继承自宜先元素的可继承属性,颜色正常。
(2)灰色。当显示父元素选择器时,会显示其中所有定义属性,可继承属性显示正常色,不可继承属性显示灰色。如上图“继承自body”的margin属性。
叠加性
一个元素具有自身的样式,还具有祖先元素的所有可继承属性,称之为CSS的叠加性。
5 查看覆盖性
一个元素的自身与多个祖宗元素都设置同一CSS属性名的不同值时,优先级高的选择器会覆盖优先级低的选择器。
以元素技术项“Linux”为例。

父元素的color属性被覆盖不会生效,相应显示删除线。
6 查看计算样式
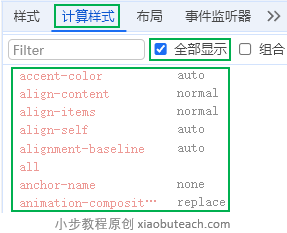
“计算样式”选项卡,默认列举设置属性。选中“全部显示”,列举所有属性。

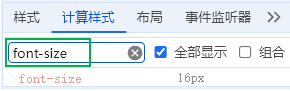
可在过滤框输入指定属性查看当前值。

“计算样式”的属性颜色
(1)灰色。表示没有被重新设置过,灰色又分两种情况。
(1-1)CSS初始默认值。选中“全部显示”时才展开的属性,均是灰色属性。
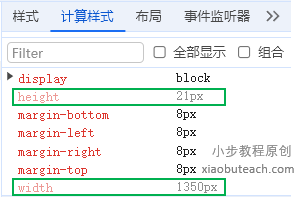
(1-2)浏览器自动计算属性值。没有选中“全部显示”时,以body为例,浏览器会自动计算它的宽高,虽然没有设置,但计算样式也会显示值。显示仍是灰色。

(2)正常色。表示使用浏览器设置的样式或者开发人员设置的样式。
7 查看两级默认值
默认值分两级:CSS属性初始默认值、浏览器为标签设置的默认值。
(1)CSS初始默认值。当CSS属性完全没有被设置过,选中“全部显示”时才展开的属性,“计算样式”查看到的值即初始默认值,显示为灰色。
(2)浏览器设置默认值。“样式”面板里“用户代理样式表”设置的样式,即浏览器设置默认值,显示为正常色。
8 常见样式错误
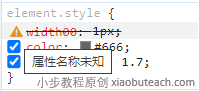
(1)属性名称错误

设置错误的属性名,前面会出现警告图标,样式名与值上出现删除线。鼠标悬停在警告图标,弹出信息“属性名称未知”。
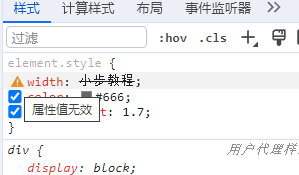
(2)属性值错误

当设置错误的属性值,前面会出现警告图标,值上出现删除线。鼠标悬停在警告图标,弹出信息“属性值错误”。






















 1194
1194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








