今天给大家介绍一款工具,这个工具目前可预见的好处是:自动维护最新的接口文档。
我们都知道,接口文档是非常重要的,但是随着代码的不断更新,文档却很难持续跟着更新,今天要介绍的工具,完美的解决了这个问题。而且,对于要使用我们接口的人来说,不需要在给他提供文档,告诉他地址,一目了然。
最近项目中一直有跟接口打交道,恰好又接触到了一个新的接口工具,拿出来跟大家分享一下。
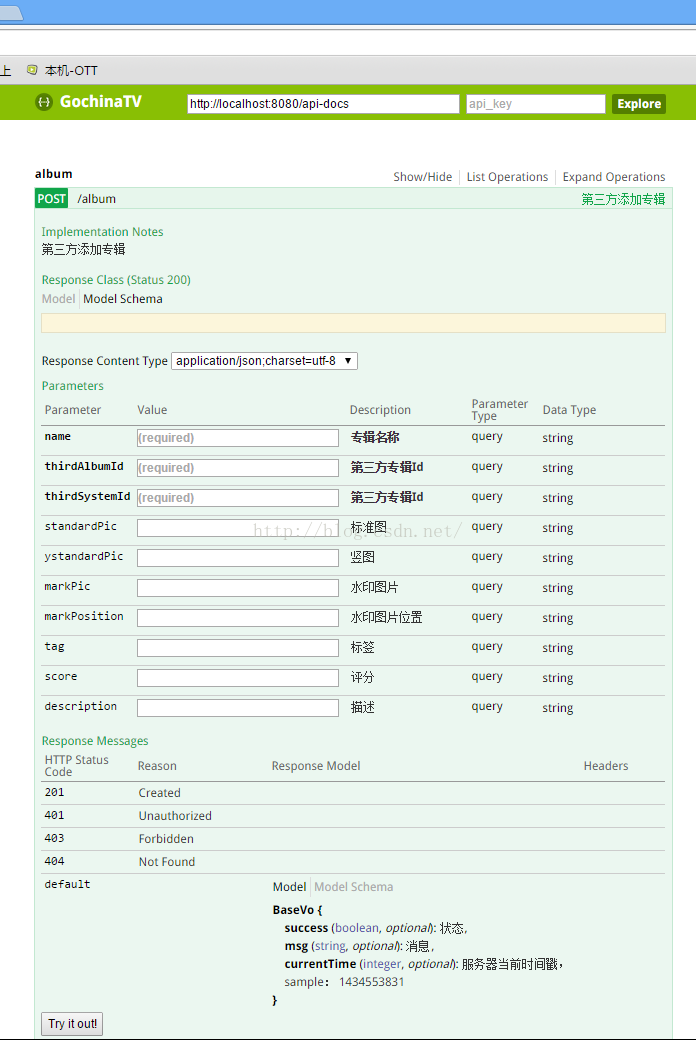
关于REST接口,我在上篇文章中已经有介绍,这里来说一下如何配合SwaggerUI搭建RestFul API 的可视化界面。最终要达到的效果是这样的:
它可以支持Rest的所有提交方式,如POST,GET,PUT,DELETE等。
这里可以看到我们的方法注释,需要的参数,参数的类型和注释,返回值的类型注释等信息,最重要的,我们这里可以直接对REST接口测试。
接下来,我们一起开始逐步实现如图的效果
第一步:首先,引入依赖的jar包
<!-- swagger -->
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-springmvc</artifactId>
<version>0.9.5</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.4.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.4.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.4.4</version>
</dependency> package com.gochina.mis.util;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import com.mangofactory.swagger.configuration.SpringSwaggerConfig;
import com.mangofactory.swagger.models.dto.ApiInfo;
import com.mangofactory.swagger.plugin.EnableSwagger;
import com.mangofactory.swagger.plugin.SwaggerSpringMvcPlugin;
@Configuration
@EnableSwagger
public class SwaggerConfig {
private SpringSwaggerConfig springSwaggerConfig;
@Autowired
public void setSpringSwaggerConfig(SpringSwaggerConfig springSwaggerConfig) {
this.springSwaggerConfig = springSwaggerConfig;
}
@Bean
public SwaggerSpringMvcPlugin customImplementation()
{
return new SwaggerSpringMvcPlugin(this.springSwaggerConfig).apiInfo(apiInfo()).includePatterns("/album/*");//这里是支持正则匹配的,只有这里配置了才可以在页面看到。
}
private ApiInfo apiInfo() {
ApiInfo apiInfo = new ApiInfo(null,null,null,null,null,null);
return apiInfo;
}
}
<!--swagger-->
<bean class="com.gochina.mis.util.SwaggerConfig"/>
到这里,我们后台的环境代码就完成了,接着,添加SwaggerUI提供的js界面
下载swagger-ui
https://github.com/swagger-api/swagger-ui
将dist下的文件放入webapp下
配置mvc:resource,防止spring拦截。
https://github.com/swagger-api/swagger-ui
将dist下的文件放入webapp下
配置mvc:resource,防止spring拦截。
<mvc:resources mapping="/api-doc/**" location="/api-doc/" />
将index.html中的
http://petstore.swagger.wordnik.com/v2/swagger.json
修改为http://localhost:8080/{projectname}/api-docs
到此,完成了所有的基本配置,接下来,需要对每个接口添加注解。
下面来个实例
接口类
package com.gochina.mis.api;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.gochina.mis.bean.Album;
import com.gochina.mis.bean.ResultPo;
import com.gochina.mis.service.AlbumService;
import com.gochina.mis.util.JsonUtil;
import com.gochina.mis.util.StringUtil;
import com.gochina.mis.vo.BaseVo;
import com.gochina.mis.vo.RequestAlbumVo;
import com.wordnik.swagger.annotations.Api;
import com.wordnik.swagger.annotations.ApiOperation;
@Controller
public class AlbumAction {
private static Logger logger = LoggerFactory.getLogger(AlbumAction.class);
@Autowired
private AlbumService albumService;
@ResponseBody
@RequestMapping(value="album", method = RequestMethod.POST,produces = "application/json;charset=utf-8")
@ApiOperation(value="第三方添加专辑", httpMethod ="POST", response=BaseVo.class, notes ="第三方添加专辑")
public String postAlbum(@ModelAttribute("requestAlbumVo")RequestAlbumVo requestAlbumVo){
BaseVo result = new BaseVo();
Album album = new Album();
if (requestAlbumVo!=null) {
logger.info("传入参数:requestAlbumVo:{}",JsonUtil.beanToJson(requestAlbumVo));
try {
BeanUtils.copyProperties(requestAlbumVo, album);
result=albumService.save(album);
} catch (Exception e) {
e.printStackTrace();
result.setSuccess(false);
result.setMsg("添加专辑失败!");
logger.error("添加专辑失败传入参数:requestAlbumVo:{},错误信息为:{}",JsonUtil.beanToJson(requestAlbumVo),e.getMessage());
}
}else {
result.setSuccess(false);
result.setMsg("参数不合法!");
}
logger.info("传入参数:requestAlbumVo:{},返回结果为:{}",JsonUtil.beanToJson(requestAlbumVo),JsonUtil.beanToJson(result));
return JsonUtil.beanToJson(result);
}
}
我们可以看到,这里使用SpringMVC,请求参数传入的是实体类,对于传入参数的注解,就放到了实体中
请求参数实体
package com.gochina.mis.vo;
import com.wordnik.swagger.annotations.ApiModelProperty;
public class RequestAlbumVo {
@ApiModelProperty(value = "专辑名称", required = true)
private String name;
@ApiModelProperty(value = "第三方专辑Id", required = true)
private String thirdAlbumId;//第三方专辑Id
@ApiModelProperty(value = "第三方专辑Id", required = true)
private String thirdSystemId;//第三方系统Id
@ApiModelProperty(value = "标准图", required = false)
private String standardPic;//标准图
@ApiModelProperty(value = "竖图", required = false)
private String ystandardPic;//竖图
@ApiModelProperty(value = "水印图片", required = false)
private String markPic;//水印图片
@ApiModelProperty(value = "水印图片位置", required = false)
private String markPosition;//水印图片位置
@ApiModelProperty(value = "标签", required = false)
private String tag;//标签
@ApiModelProperty(value = "评分", required = false)
private String score;//评分
@ApiModelProperty(value = "描述", required = false)
private String description;//描述
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getThirdAlbumId() {
return thirdAlbumId;
}
public void setThirdAlbumId(String thirdAlbumId) {
this.thirdAlbumId = thirdAlbumId;
}
public String getThirdSystemId() {
return thirdSystemId;
}
public void setThirdSystemId(String thirdSystemId) {
this.thirdSystemId = thirdSystemId;
}
public String getStandardPic() {
return standardPic;
}
public void setStandardPic(String standardPic) {
this.standardPic = standardPic;
}
public String getYstandardPic() {
return ystandardPic;
}
public void setYstandardPic(String ystandardPic) {
this.ystandardPic = ystandardPic;
}
public String getMarkPic() {
return markPic;
}
public void setMarkPic(String markPic) {
this.markPic = markPic;
}
public String getMarkPosition() {
return markPosition;
}
public void setMarkPosition(String markPosition) {
this.markPosition = markPosition;
}
public String getTag() {
return tag;
}
public void setTag(String tag) {
this.tag = tag;
}
public String getScore() {
return score;
}
public void setScore(String score) {
this.score = score;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
} package com.gochina.mis.vo;
import java.sql.Timestamp;
import com.wordnik.swagger.annotations.ApiModelProperty;
/**
* 返回信息
* @author LBQ-PC
*
*/
public class BaseVo {
/**
* 状态
*/
@ApiModelProperty(value = "状态")
private Boolean success;
/**
* 消息
*/
@ApiModelProperty(value = "消息")
private String msg;
/**
* 服务器当前时间
*/
@ApiModelProperty(value = "服务器当前时间戳,sample: 1434553831")
private Long currentTime = new Timestamp(System.currentTimeMillis()).getTime();
public Boolean getSuccess() {
return success;
}
public void setSuccess(Boolean success) {
this.success = success;
}
public String getMsg() {
return msg;
}
public void setMsg(String message) {
this.msg = message;
}
public Long getCurrentTime() {
return currentTime;
}
public void setCurrentTime(Long currentTime) {
this.currentTime = currentTime;
}
} 大功告成!对于开发人员来说,每个接口只需要添加一些注解,SwaggerUI会自动生成如我们文章开始时展现的页面,方便调用和测试。

























 8788
8788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








