(一)CSS基础介绍与使用
(1)CSS介绍
CSS——层样叠式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
(2)CSS样式及使用
CSS样式分为 :
①行间样式(直接写在body内部的嵌套标签内)
<body>
<!--行间样式-->
<div style="width: 400px;height: 400px;background: blue">
<div style="width: 100px;height: 100px;background: pink"></div>
<div style="width: 100px;height: 300px;background: yellow"></div>
</div>
</body>
②内部样式(写在head内部的style 标签内)
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
/*内部样式表*/
{width: 400px;height: 400px;background: blue;}
{width: 200px;height: 200px;background: green;}
{color:blue}
</style>
</head>
使用是只需要在内部样式表的{}前加上对应的标签,比如p{color:blue}
③外部样式(使用外部 .css 文件)

首先,在WEB目录下新建一个CSS文件夹,然后新建一个所要使用的CSS文件,同样的在{}内写入内容。使用时在{}前加上标签即可。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/file.css">
</head>
写好文件后,需要在所要使用的demo文件的head中通过link来引用css文件。
运行结果:

(二)CSS选择器
(1)CSS选择器介绍
如果在html文件中有多个相同标签要用到不同的样式,这是就需要通过CSS选择器来进行筛选。CSS选择器的作用就是更加精准的给指定元素设置样式,选择器也有权重差别,当出现冲突样式的时候,选择权重大的样式。
(2)选择器的种类
①标签选择器(直接指定为某个标签添加样式)
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
p{colre:blue}
p{color:red}
p{color:green} <!--一条一条执行,最后一条覆盖前面-->
</style>
</head>
<body>
<p>这是段落标签1</p>
<p>这是段落标签2</p>
<p>这是段落标签3</p>
</body>
运行结果:

②id/class选择器
id选择器——为标签设置id,通过标签的 id 属性(#+id),选择对应的元素,分别设置不同的样式。
class选择器——为标签设置名字,通过标签的名字(.+名字),选择对应元素,分别设置不同的样式。
<head>
<meta charset="UTF-8">
<title>id/class选择器</title>
<style>
p{color:blue}
#p2{color:red}
.p41{color:green}
#p5{color: yellow}
.p5{color: black}
</style>
</head>
<body>
Hello
<p>这是段落标签1</p>
<p id="p2">这是段落标签2</p> <!--设置id,相当于一个独立身份,不可重复。-->
<p id="p3">这是段落标签3</p>
<p class="p4 p41">这是段落标签4</p> <!--class相当于给标签命名,可以多个名字-->
<p id="p5" class="p5 p51 p512">这是段落标签5</p> <!--也可以id和class同时设置-->
</body>
运行结果:

这里用过p4和p5可以看出,不同选择器的执行权重不同,其中:行间样式>外部样式=内部样式>id>class>标签
③群组选择器/全选择器
如果有三个不同的标签p,span,div想要同时给这三个不同标签添加样式,可以使用:
<head>
<meta charset="UTF-8">
<title>群组选择器/全选择器</title>
<style>
p,span,div{color: red} /*群组选择器*/
*{color: blue} /*全选择器*/
</style>
</head>
<body>
<p>这是p标签</p>
<span>这是span标签</span>
<div>这是div标签</div>
</body>
④后代选择器 / 子代选择器
后代选择器是作用于所有满足条件的后代上面,中间是空格,是使用最多的选择器。
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style>
div span{color: blue}
</style>
</head>
<body>
<div>
<p>段落标签1</p>
<p>段落标签2</p>
<p>段落标签3
<span>这是段落标签3的文本标签
<b>加粗标签b</b>
</span>
</p>
<span>
这是span文本标签4
<span>这是span标签4中的span标签</span>
<b>加粗标签b</b>
</span>
</div>
</body>
运行结果:

子代选择器只会作用于子代,不会作用于孙子辈,使用时只需要将div span{color: blue}的空格改为>,即div>span{color: blue}
运行结果:

这里的“这是段落标签3的文本”属于p的子辈,div的子孙辈,所以不会作用于它。
⑤兄弟选择器 / 兄弟相邻选择器
<head>
<meta charset="UTF-8">
<title>兄弟选择器</title>
<style>
.p2~p{color: green} /*同等级下的p标签*/
</style>
</head>
<body>
<div>
<p>段落标签1</p> <!--只为下位标签添加样式,上位不会-->
<p class="p2">段落标签2</p> <!--本身作为定位的那个元素是不会添加样式-->
<p>段落标签3</p>
<p>段落标签4
<span>这是段落标签4的文本标签</span>
</p>
<span>我是span文本标签5
<span>我是span文本标签5中的span标签</span>
</span>
</div>
</body>
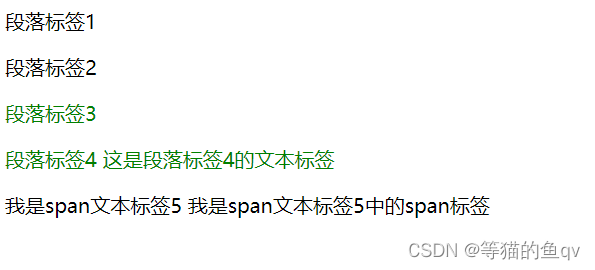
运行结果:

标签1,3,4都是标签2的兄弟,但是由于只作用于下位标签,所以结果是标签3,4为指定样式。
兄弟相邻选择器,只需要把~改为+,即.p2+p{color: green}
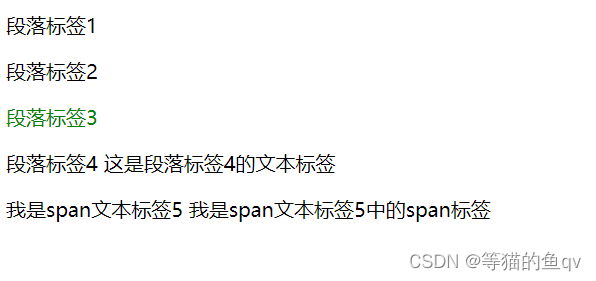
运行结果:

可以看出,既是兄弟又与标签2相邻的标签只有一个标签3。
⑥属性选择器
写在标签内的都为属性,比如class,id等。属性选择器通过选择属性来进行样式变化。
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
p[class]{color: green}
p[id]{color: pink}
p[class='p3']{color: red} /*同为class属性,可以加入具体字符串来精确规定*/
</style>
</head>
<body>
<div>
<p class="p1" >段落标签1</p>
<p id="p2">段落标签2</p>
<p class="p3">段落标签3</p>
<span>文本标签1</span>
</div>

⑦伪类选择器
我们在访问网页的某个链接时,鼠标放在链接上,点击链接过后等,这个链接都会处于不同的状态。比如:



这是由于使用的伪类选择器下a标签的四个状态:
- 未访问:link
- 访问过后:visited
- 鼠标悬停:hover
- 链接激活:active
使用方法为标签:加上相应状态
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a:link{color: black;text-decoration: none;font-size: 30px} /*text-decoration是更改字体样式*/
a:visited{color: pink}
a:hover{color: blue;text-decoration: underline;font-size: 30px}
a:active{color: yellow;text-decoration: underline;font-size: 30px}
div{height: 100px;background: blue}
div:hover{background: yellow;} /*对div区域进行鼠标悬停颜色变化的设置*/
</style>
</head>
<body>
<a href="#">a标签</a> <!--#表示空链接-->
<div>这是div标签</div>
</body>
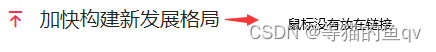
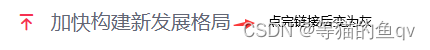
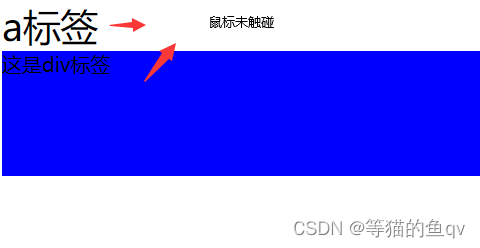
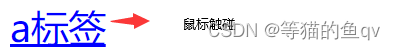
运行结果:











 本文介绍了CSS的基础,包括CSS的定义和样式使用,详细阐述了行间、内部和外部样式的区别。接着深入探讨了CSS选择器,包括标签选择器、ID和Class选择器、群组选择器、后代与子代选择器、兄弟选择器、属性选择器以及伪类选择器,解释了选择器的权重和应用场景。
本文介绍了CSS的基础,包括CSS的定义和样式使用,详细阐述了行间、内部和外部样式的区别。接着深入探讨了CSS选择器,包括标签选择器、ID和Class选择器、群组选择器、后代与子代选择器、兄弟选择器、属性选择器以及伪类选择器,解释了选择器的权重和应用场景。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








