android中Activity过渡动画学习笔记
Android5.X提供了三种Transition类型:
进入:一个进入的过渡(动画)决定activity中的所有的视图怎么进入屏幕。
退出:一个退出的过渡(动画)决定一个activity中的所有视图怎么退出屏幕。
共享元素:一个共享元素过渡(动画)决定两个activities之间的过渡
其中进入和退出效果包括:
explode(分解) –进或出地移动视图,从屏幕中间
slide(滑动) -进或出地移动视图,从屏幕边缘
fade(淡出) –通过改变屏幕上视图的不透明度达到添加或者移除视图(的效果)
共享元素包括:
changeBounds - 改变目标视图的布局边界
changeClipBounds - 裁剪目标视图边界
changeTransform - 改变目标视图的缩放比例和旋转角度
changeImageTransform - 改变目标图片的大小和缩放比例
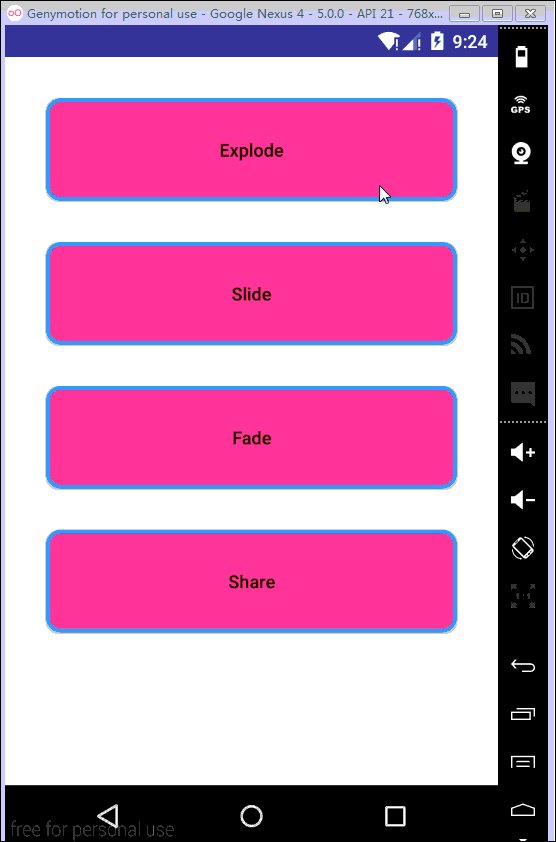
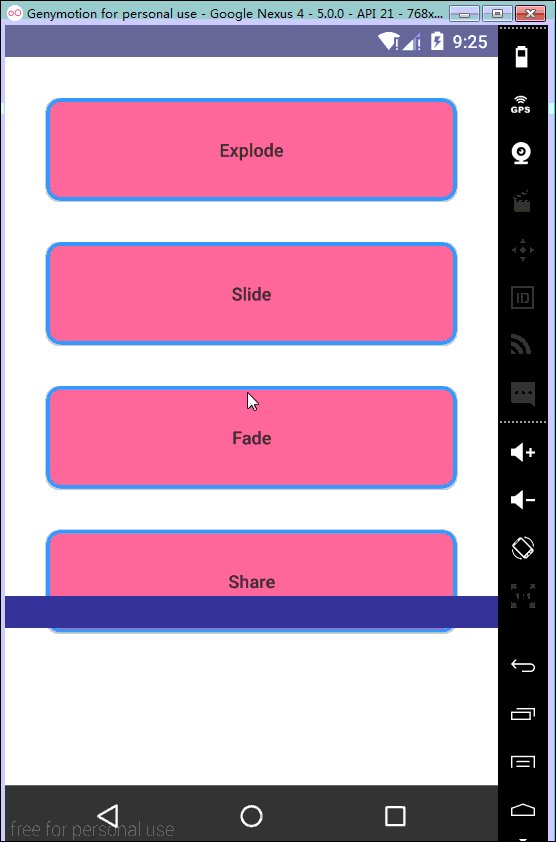
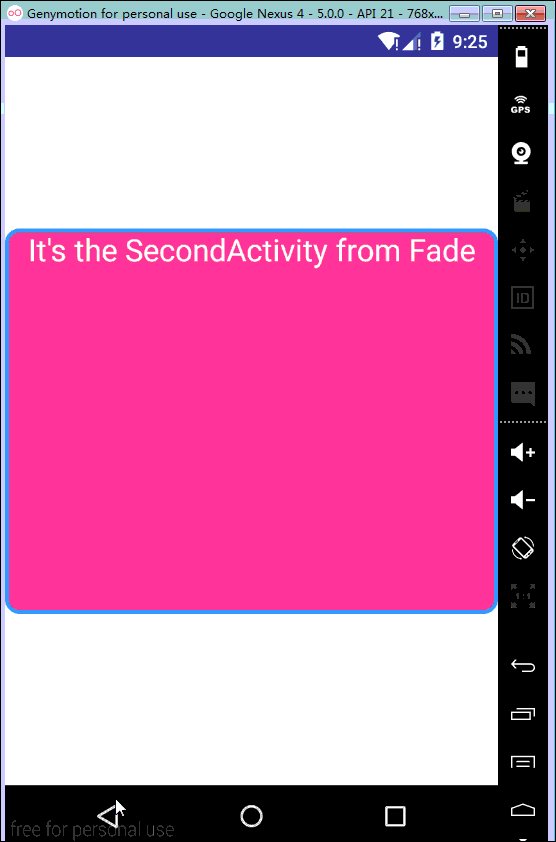
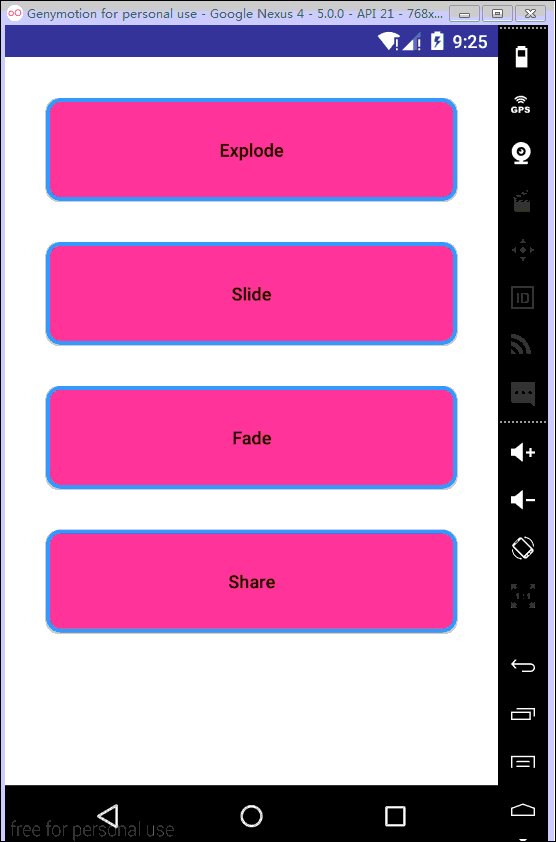
demo效果

进入和退出效果只需将MainActivity(启动的Activity)中startActivity(intent)方法改为
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());在SecondActivity(被启动的Activity)中添加如下代码,注意需要添加在setContentView之前
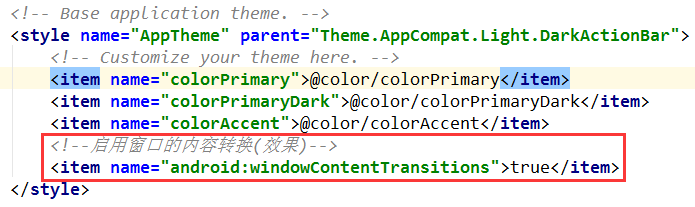
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);或者在style文件中进行如下设置(以android studio为例):

进入和退出效果实现:
然后在SecondActivity中设置进场动画
getWindow().setEnterTransition(new Explode());也可以设置离开SecondActivity的动画效果
getWindow().setExitTransition(new Explode());过场动画最好也在setContentView之前进行,Demo中根据需要设置在了后面
共享元素方式实现:
首先在XML文件中添加
android:transitionName="XXX" 注意两个布局文件中都需添加,且保证命名相同
接着在MainActivity(启动的Activity)中设置
//创建一个转场动画,可以有多个共享的元素,其名称为XML文件中所起的名称
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this,
view, "XXX").toBundle());view为共享的View,”XXX” 为XML文件中所起的名称
当有多个共享元素时,通过Pair.create()来创建多个元素
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this,
Pair.create(view1, "XXX"),
Pair.create(view2, "XXXX"),).toBundle());demo源码如下:
MainActivity
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void doClick(View view) {
Intent intent;
switch (view.getId()) {
case R.id.btn_explode://分解
intent = new Intent(this, SecondActivity.class);
intent.putExtra("type", 0);
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.btn_slide://滑动
intent = new Intent(this, SecondActivity.class);
intent.putExtra("type", 1);
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.btn_fade://淡入淡出
intent = new Intent(this, SecondActivity.class);
intent.putExtra("type", 2);
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.btn_share://共享元素
intent = new Intent(this, SecondActivity.class);
intent.putExtra("type", 3);
//创建一个转场动画,可以有多个共享的元素,其名称为XML文件中所起的名称
startActivity(intent, ActivityOptions.
makeSceneTransitionAnimation(this,
view, "share").toBundle());
break;
}
}
}SecondActivity
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//SecondActivity需进行如下设置,启用窗口的内容转换(效果)
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
setContentView(R.layout.activity_second);
TextView tv = (TextView) findViewById(R.id.tv_show_msg);
int type = getIntent().getExtras().getInt("type");
switch (type) {
case 0://分解式
//设置进入动画
getWindow().setEnterTransition(new Explode());
tv.append(" Explode");
break;
case 1://滑动式
getWindow().setEnterTransition(new Slide());
tv.append(" Slide");
break;
case 2://淡入淡出式
getWindow().setEnterTransition(new Fade());
tv.append(" Fade");
break;
case 3:
tv.append(" Share");
break;
}
}
}XML文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.learn.translateactivity.MainActivity">
<Button
android:id="@+id/btn_explode"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="16dp"
android:background="@drawable/btn_selector"
android:onClick="doClick"
android:text="Explode"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_slide"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="16dp"
android:background="@drawable/btn_selector"
android:onClick="doClick"
android:text="Slide"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_fade"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="16dp"
android:background="@drawable/btn_selector"
android:onClick="doClick"
android:text="Fade"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_share"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_margin="16dp"
android:background="@drawable/btn_selector"
android:onClick="doClick"
android:text="Share"
android:textAllCaps="false"
android:transitionName="share" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
tools:context=".SecondActivity">
<TextView
android:id="@+id/tv_show_msg"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@drawable/btn_selector"
android:gravity="center_horizontal"
android:text="It's the SecondActivity from"
android:textColor="@android:color/white"
android:textSize="24sp"
android:transitionName="share" />
</RelativeLayout>






















 2296
2296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








