一个仿大众点评引导界面demo
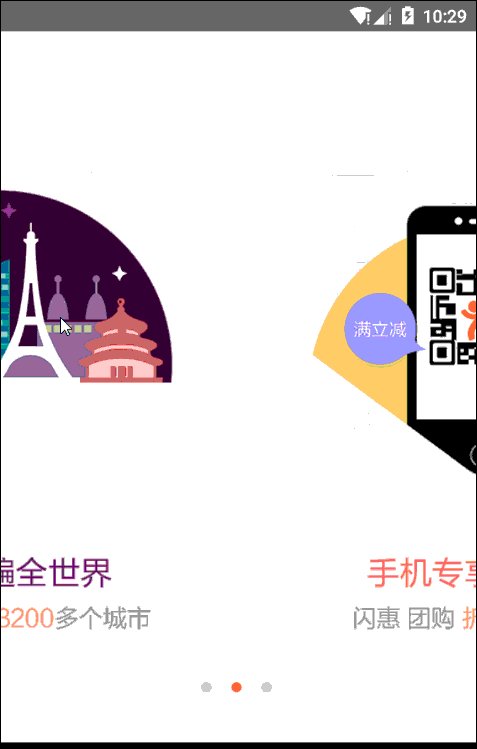
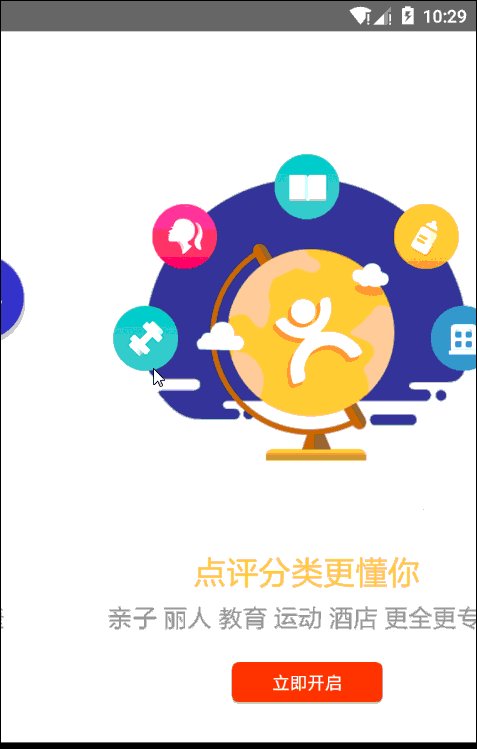
效果图

图片素材
https://yunpan.cn/cPV5GcHeCDG7k 访问密码 2a06
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cn.org.alonewolf.hankowthames.ui.WelcomeActivity">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/ll_welcome_dots"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="@dimen/welcome_common_padding">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_welcome_dot1"
android:layout_margin="8dp"
android:src="@drawable/wm_dot_pressed"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_welcome_dot2"
android:layout_margin="8dp"
android:src="@drawable/wm_dot"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_welcome_dot3"
android:layout_margin="8dp"
android:src="@drawable/wm_dot"/>
</LinearLayout>
</RelativeLayout>guide_01
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/new_comer_guide_fg_1"/>
</LinearLayout>guide_02
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/new_comer_guide_fg_2"/>
</LinearLayout>guide_03
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/new_comer_guide_fg_3"/>
</LinearLayout>guide_04
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/new_comer_guide_fg_4"/>
<Button
android:id="@+id/btn_welcome"
android:layout_width="wrap_content"
android:layout_height="@dimen/welcome_common_padding"
android:background="@drawable/btn_welcome_selector"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="@dimen/welcome_common_padding"
android:text="立即开启"
android:textColor="@color/white"
android:paddingLeft="@dimen/welcome_common_padding"
android:paddingRight="@dimen/welcome_common_padding"
/>
</RelativeLayout>代码使用:(使用了XUtils注解)
@ContentView(R.layout.activity_welcome)
public class WelcomeActivity extends BaseActivity
implements ViewPager.OnPageChangeListener, View.OnClickListener {
@ViewInject(R.id.pager)
private ViewPager pager;
private Button btn_welcome;
@ViewInject(R.id.ll_welcome_dots)
private LinearLayout ll;
private ImageView[] dots;
private List<View> list;
private int[] ids = {R.id.iv_welcome_dot1,R.id.iv_welcome_dot2,
R.id.iv_welcome_dot3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initDots();
}
private void initView() {
list = new ArrayList<>();
LayoutInflater inflater = LayoutInflater.from(this);
list.add(inflater.inflate(R.layout.guide_01,null));
list.add(inflater.inflate(R.layout.guide_02,null));
list.add(inflater.inflate(R.layout.guide_03,null));
list.add(inflater.inflate(R.layout.guide_04,null));
btn_welcome = (Button) list.get(3).findViewById(R.id.btn_welcome);
btn_welcome.setOnClickListener(this);
pager.setAdapter(new MyPagerAdapter());
pager.addOnPageChangeListener(this);
}
private void initDots(){
dots = new ImageView[ids.length];
for (int i = 0; i < ids.length; i++) {
dots[i] = (ImageView) findViewById(ids[i]);
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position==3){
ll.setVisibility(View.GONE);
}else {
ll.setVisibility(View.VISIBLE);
for (int i = 0; i < ids.length; i++) {
if (position==i){
dots[i].setImageResource(R.drawable.wm_dot_pressed);
}else {
dots[i].setImageResource(R.drawable.wm_dot);
}
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onClick(View v) {
startActF(MainActivity.class);
}
/**
* 定义ViewPager适配器
*/
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//初始化item实例
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));//拿到索引位置的view对象
return list.get(position);
}
//销毁item
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
}
}






















 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








