<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>03</title>
<style>
/*1*/
.one{
width: 50px;
border: 1px solid rosybrown;
background-color: #F0FFFF;
}
/*2*/
.two{
width: 50px;
border: 1px solid rosybrown;
background-color: #F0FFFF;
white-space: nowrap;/*设置或检索对象内空格的处理方式*/
text-overflow: clip;/*属性规定当文本溢出包含元素时发生的事情 clip、ellipsis、string*/
/*
text-overflow: ellipsis;
text-overflow: "替换的内容";
*/
overflow: hidden;
}
.two:hover{
overflow:visible;/*鼠标在其上时,显示全部内容*/
}
/*3*/
.three{
width: 300px;
border: 1px solid rosybrown;
background-color: #F0FFFF;
color: red;
font-size:40px ;
/*webkit内核*/
-webkit-text-fill-color: blue;/*设置或检索对象中的文字填充颜色*/
/*
-webkit-text-stroke:1px red;复合属性。设置或检索对象中的文字的描边
*/
-webkit-text-stroke-width: 1px;/*设置或检索对象中的文字的描边厚度*/
-webkit-text-stroke-color: aquamarine;/*设置或检索对象中的文字的描边颜色*/
}
/*4*/
.four{
width: 150px;
border: 1px solid rosybrown;
background-color: #F0FFFF;
font-size: 20px;
text-shadow: 2px 2px 5px #BC8F8F;/*设置或检索对象中文本的文字是否有阴影及模糊效果*/
}
/*5*/
.five{
width: 400px;
border: 1px solid #BC8F8F;
background-color: #7FFFD4;
cursor: pointer;
font-size: 20px;
}
.five:hover{
text-shadow: 2px 2px 5px #BC8F8F;/*设置或检索对象中文本的文字是否有阴影及模糊效果*/
}
</style>
<script>
window.οnlοad=function(){
var div = document.getElementsByTagName("div")[4];
var num = 0;
var t;
div.onmouseover = function(){
clearInterval(t);
t=setInterval(function(){
if(num==50){
clearInterval(t);
}
else{
num++;
div.style.textShadow=num + "px " + num +"px " +"5px #BC8F8F";
}
},60);
};
div.onmouseout = function(){
clearInterval(t);
t=setInterval(function(){
if(num<=0){
clearInterval(t);
}
else{
num--;
div.style.textShadow=num + "px " + num +"px " +"5px #BC8F8F";
}
},60);
};
}
</script>
</head>
<body>
<div class="one">这是一个测试!</div>
<br />
<div class="two">这是一个测试!</div>
<br />
<div class="three">这是一个测试!</div>
<br />
<div class="four">这是一个测试!</div>
<br />
<div class="five">这是一个测试!</div>
</body>
</html>
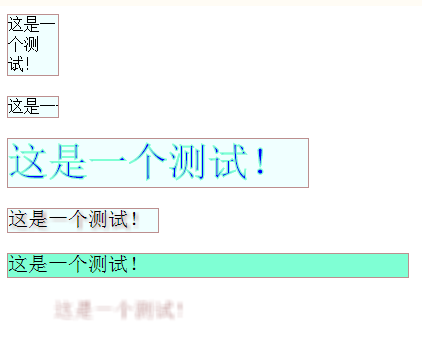
效果图

























 3246
3246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








