vue2 数据监听 数据代理
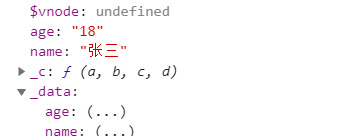
我们控制台打印出vue实例来看一下,name和age是我在data中设置的两个属性

展开后是这样的
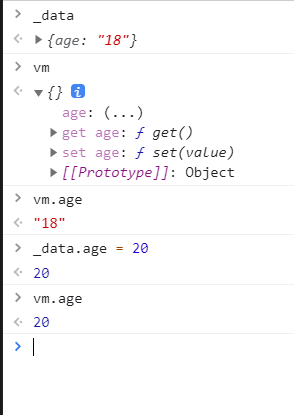
data中设置的两个属性name和age在vue实例中其实是对应的_data中的两个属性,这就是数据监听,但是为什么在vue实例上也有name和age两个属性呢,因为vue在设计的时候为了方便我们在html标签中使用模板语法,如果不在vue实例上的话可能我们的模板语法要成为这种了{{_data.name}}{{_data.age}}现在我们只需要{{name}}{{age}}就可以了,将_data(new Vue实例里面的data)中的数据通过数据代理实时反应在vue实例上,下面写一个最简单的数据代理模拟下效果
当data中的属性发生改变时,_data中数据发生改变,这是数据监听,vm上的实例也会发生改变,这就是vue的数据代理(当我们看到一个属性是(…)类似于例子中age:(…)说明这个数据不一般)
























 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








