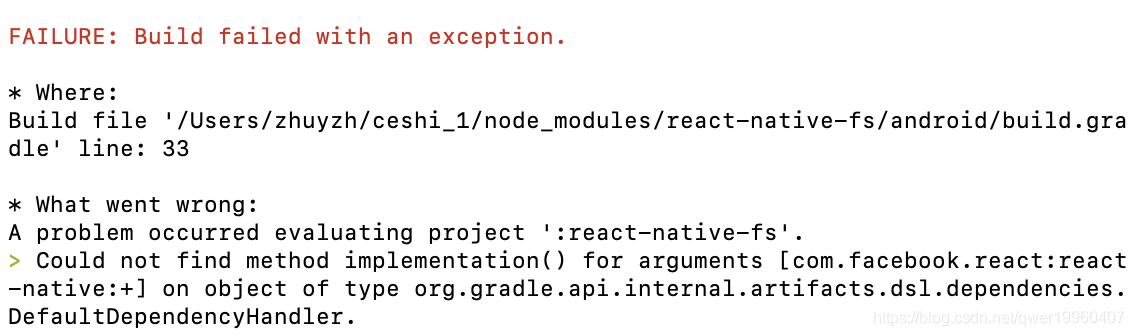
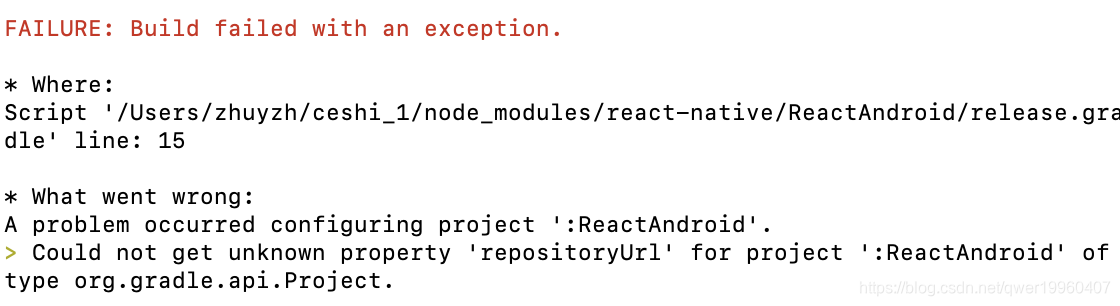
使用的是苹果本,先从git上clone下来项目,然后进入项目所在文件夹使用yarn install命令安装package.json里所有包,安装成功之后使用react-native run-android运行android项目,报 这个错误,google搜找到如下解决方案
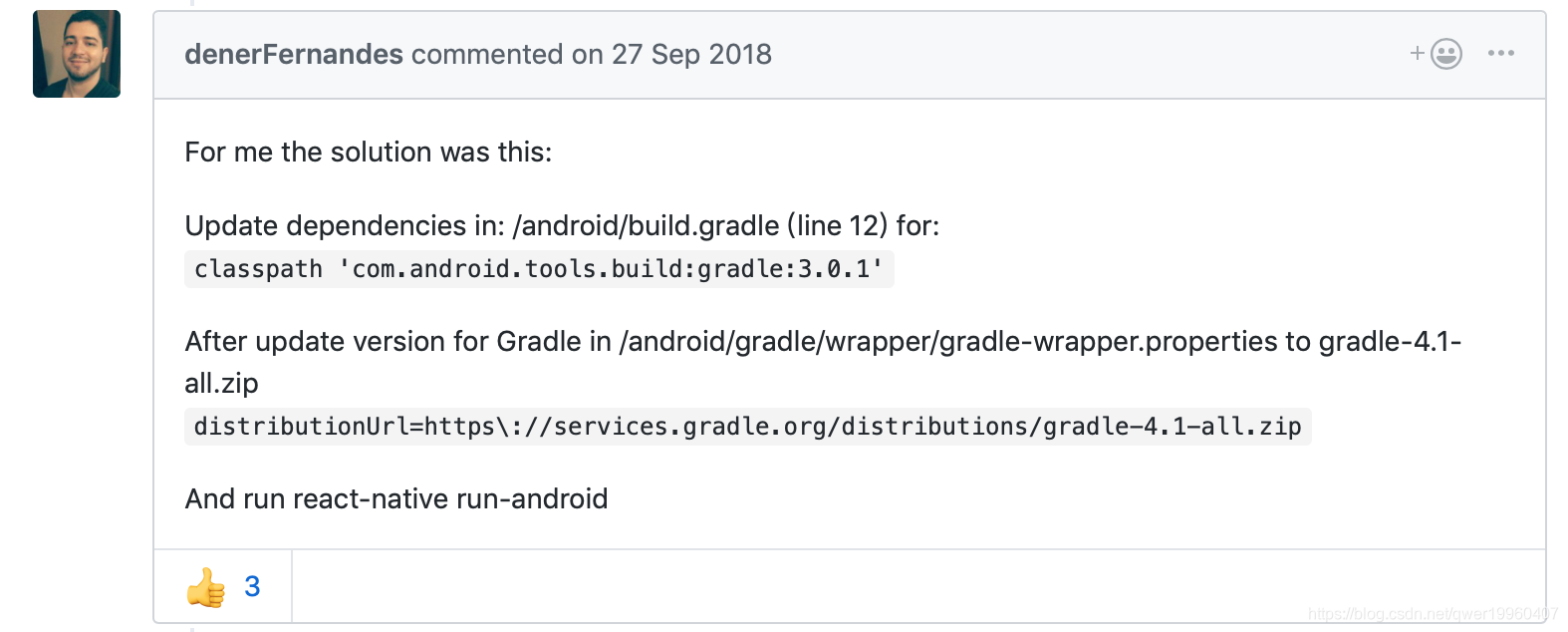
这个错误,google搜找到如下解决方案

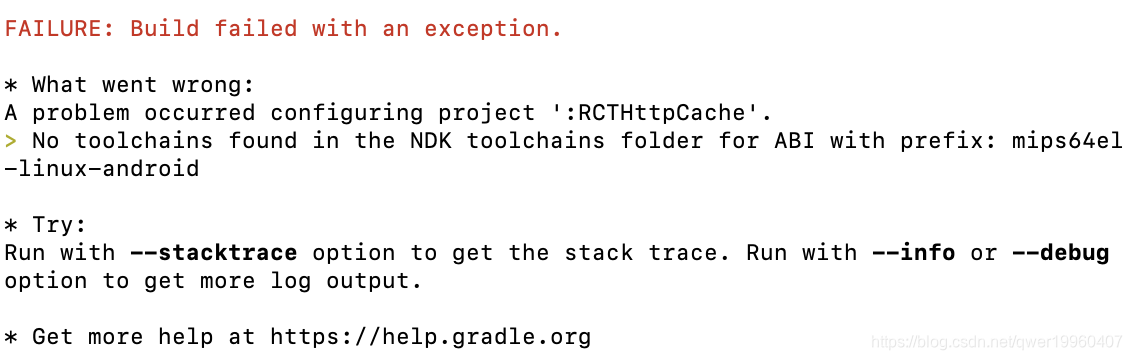
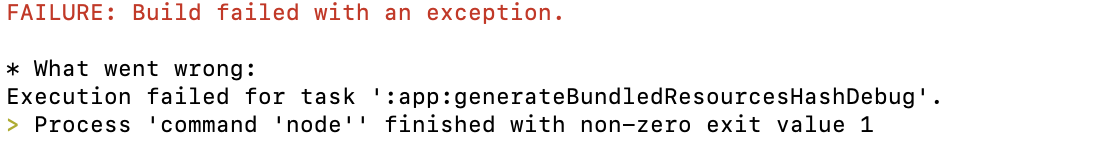
修改完成之后,再次运行,报如下错误

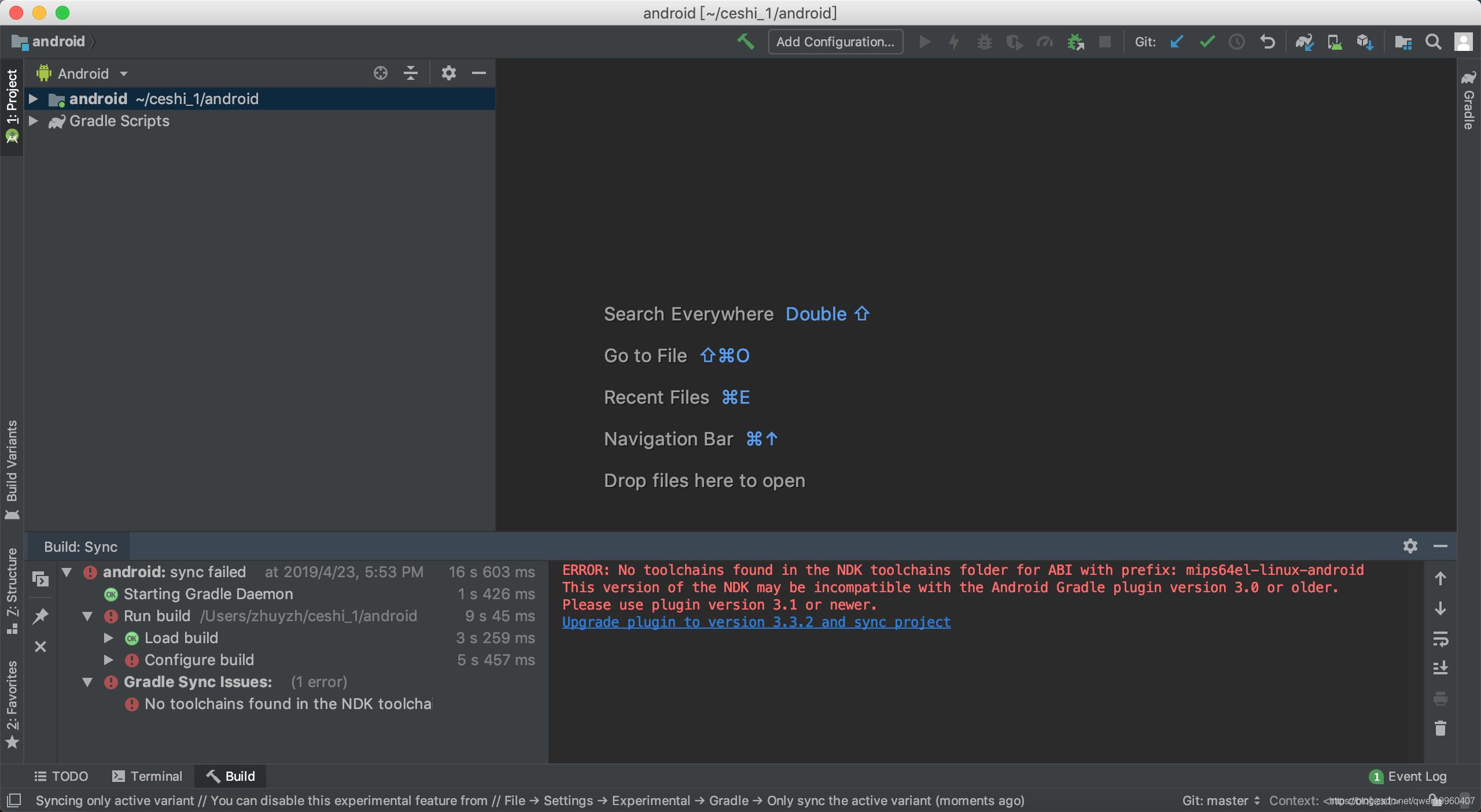
使用android studio打开项目,看到如下错误

点击提示的upgradle,解决完毕后,再用终端运行项目,报如下错误
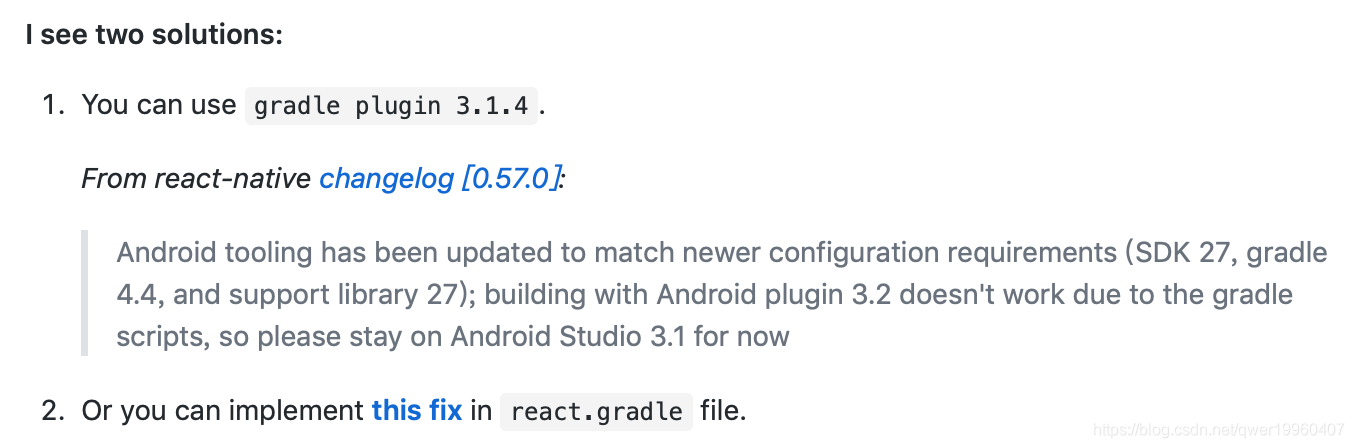
 google到如下解决方案
google到如下解决方案

将错误指向的release.gradle文件方法替换一下,替换成
def getRepositoryUrl() {
return findProperty('repositoryUrl') != null ? property('repositoryUrl') : 'https://oss.sonatype.org/service/local/staging/deploy/maven2/'
}
def getRepositoryUsername() {
return findProperty('repositoryUsername') !=null ? property('repositoryUsername') : ''
}
def getRepositoryPassword() {
return findProperty('repositoryPassword') != null ? property('repositoryPassword') : ''
}

报这个错误,上网找到解决方案
https://github.com/Microsoft/react-native-code-push/issues/1427
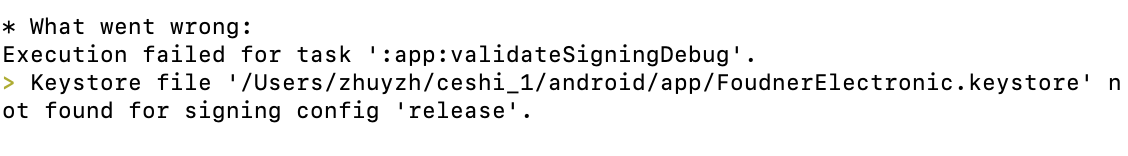
修改完再次从终端运行项目,报如下错误

现在只需把项目的FoudnerElectronic.keystore文件拷到安卓项目app目录下就可以了




 本文记录了在苹果电脑上使用React Native开发Android应用时遇到的多个运行错误及详细解决方案,包括Yarn安装依赖、Gradle配置调整、CodePush问题修复等步骤。
本文记录了在苹果电脑上使用React Native开发Android应用时遇到的多个运行错误及详细解决方案,包括Yarn安装依赖、Gradle配置调整、CodePush问题修复等步骤。
















 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








