一. Flex布局的意义
Flex布局,又称Flex弹性布局.
极大的提高了我们布局的效率,更简单、灵活。
display: flex; 一定要给父元素加。添加后子元素的浮动,清除浮动,vertical都失效
二. flex父项常见属性
1. 主轴布局方向
语法规范 :
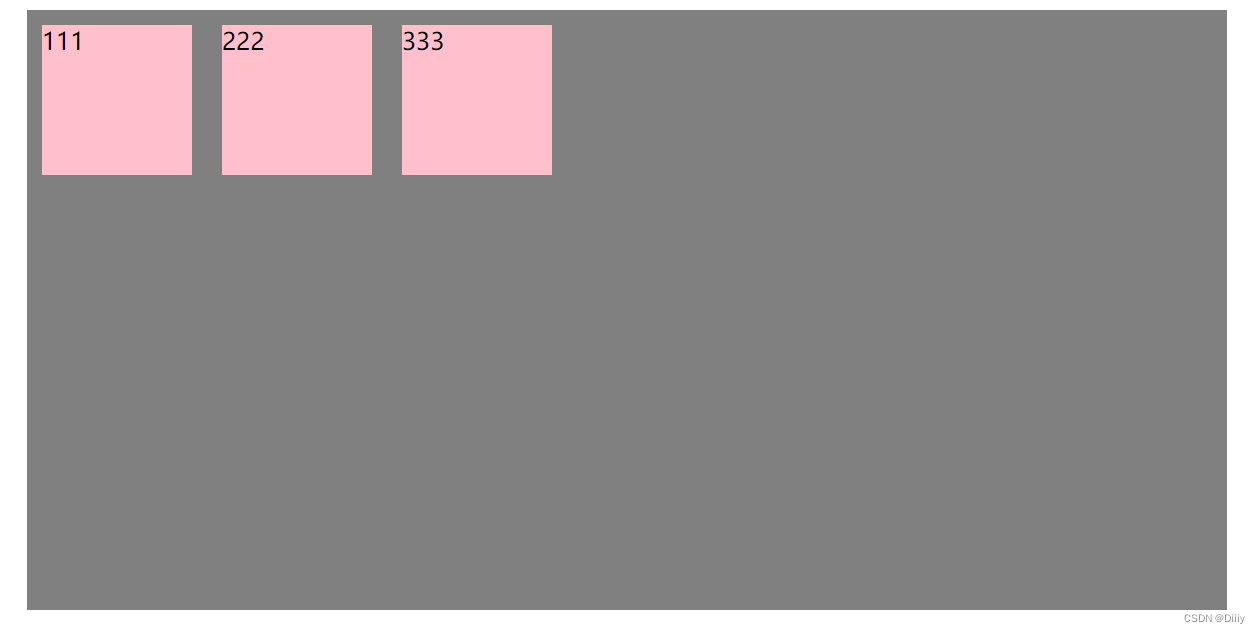
主轴布局方向沿X轴排列 (从左到右)
/* 主轴排列方向: X轴(默认) */
flex-direction: row;.box {
display: flex;
width: 800px;
height: 400px;
margin: 0 auto;
background-color: gray;
/* 主轴排列方向: X轴(默认) */
flex-direction: row;
}
.box span {
width: 100px;
height: 100px;
margin: 10px;
background-color: pink;
}
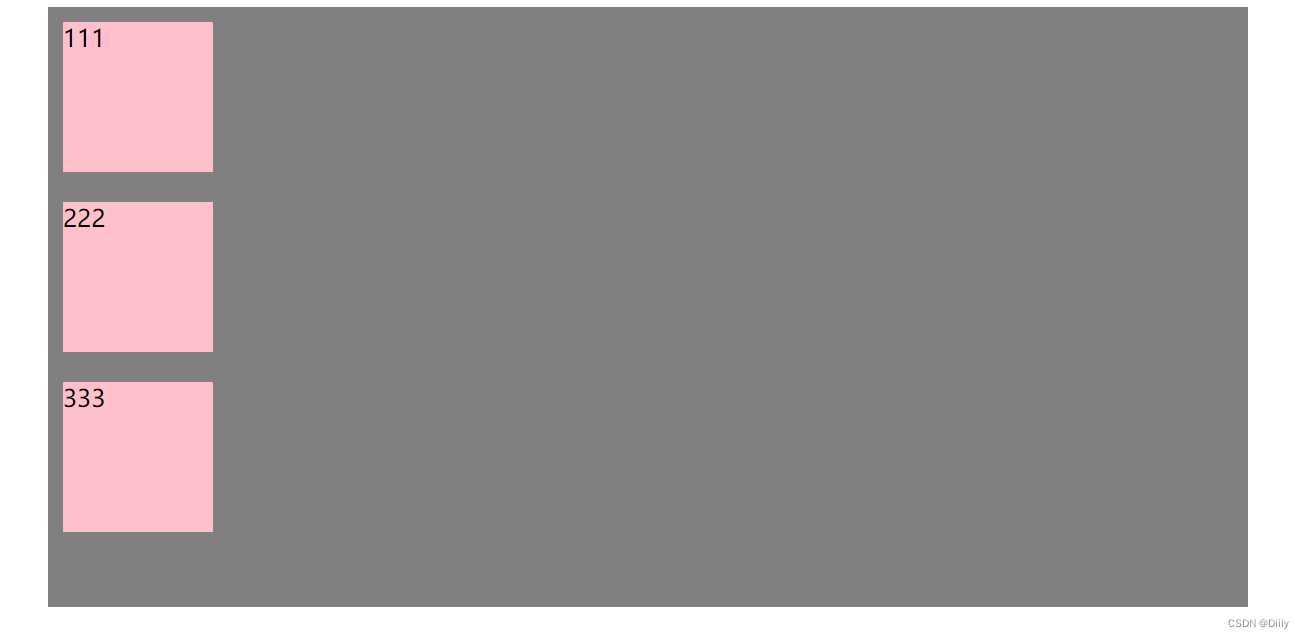
主轴布局方向沿Y轴排列 (从上到下)
/* 主轴排列方向: Y轴 */
flex-direction: column;

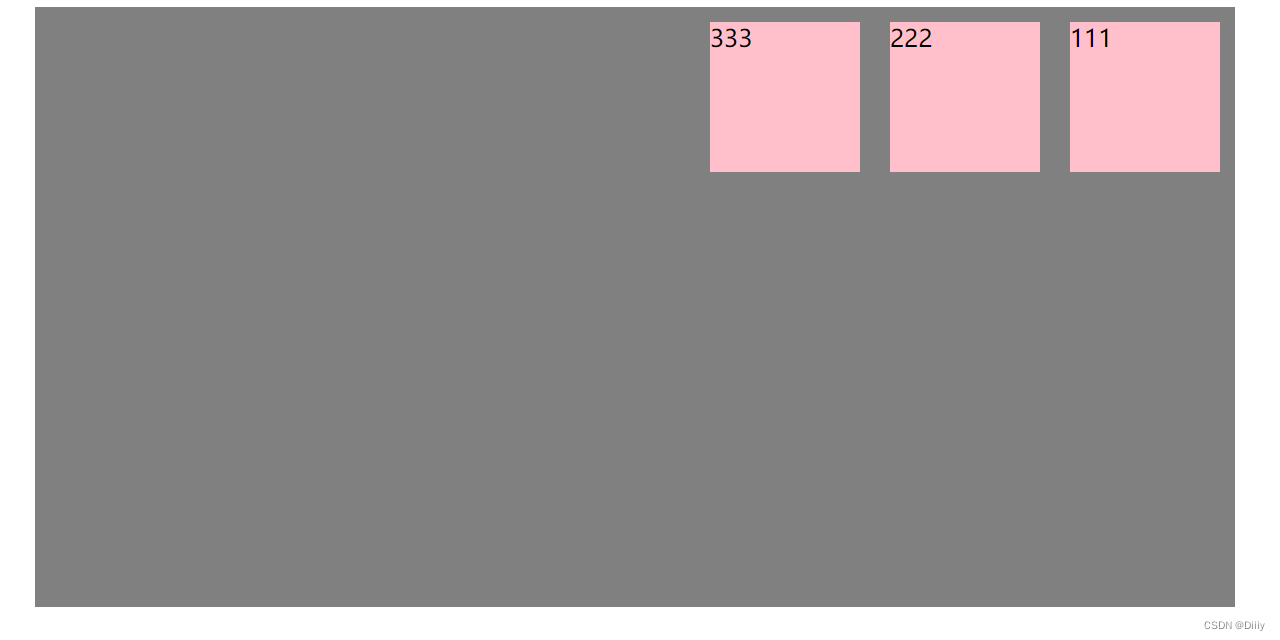
主轴布局方向沿X轴的逆向排列 (从右到左)
/* 主轴排列方向: X轴的逆向 */
flex-direction: row-reverse;
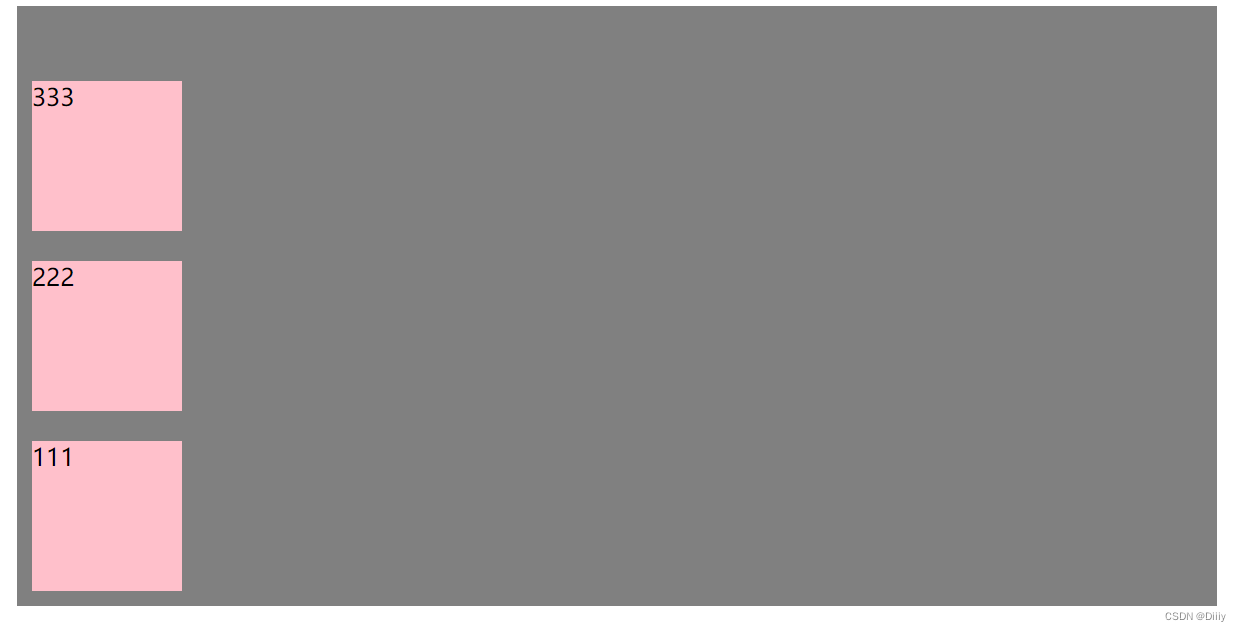
主轴布局方向沿Y轴的逆向排列 (从下到上)
/* 主轴排列方向: Y轴的逆向 */
flex-direction: column-reverse;
2. 主轴上子元素的排列方式
语法规范 :
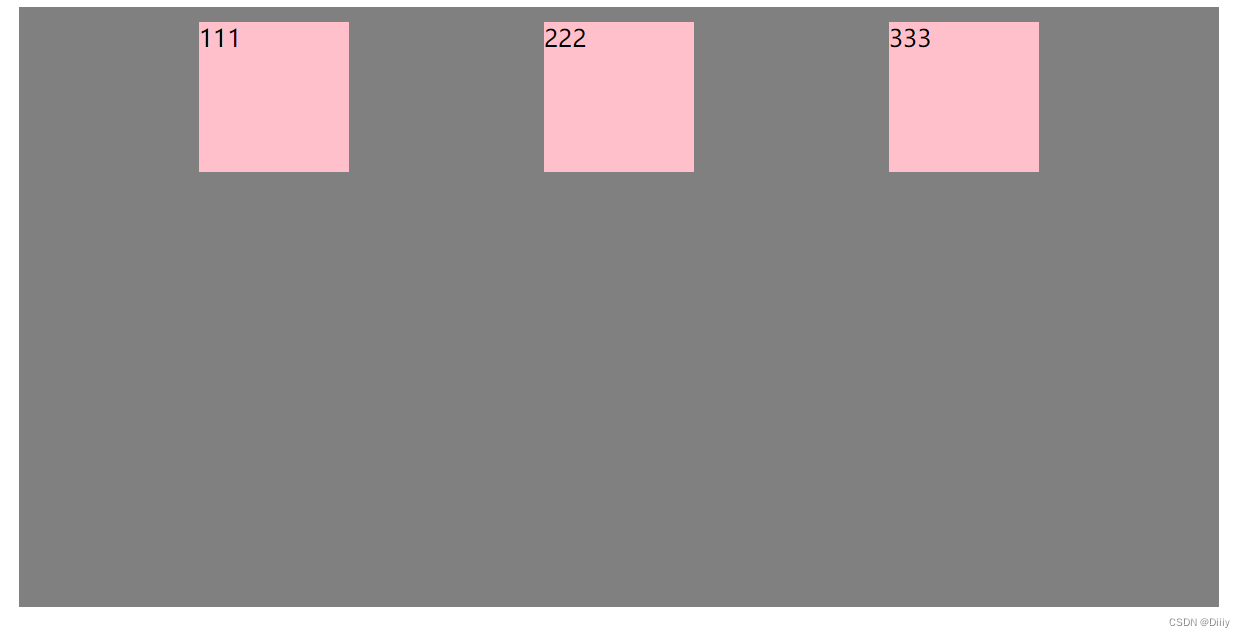
主轴上子元素左对齐 (默认主轴方向是X轴)
/* 主轴上子元素排列方式(默认主轴X轴): 左对齐(从起点对齐) */
justify-content: flex-start;
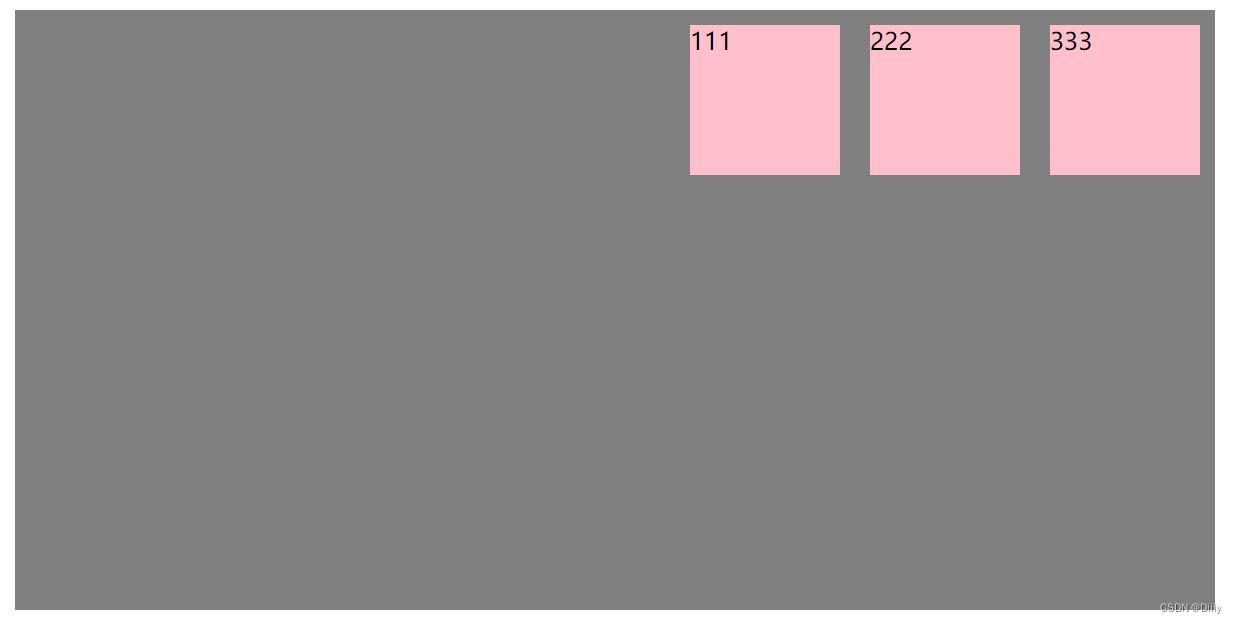
主轴上子元素右对齐 (默认主轴方向是X轴)
/* 主轴上子元素排列方式(默认主轴X轴): 右对齐(从终点对齐) */
justify-content: flex-end;
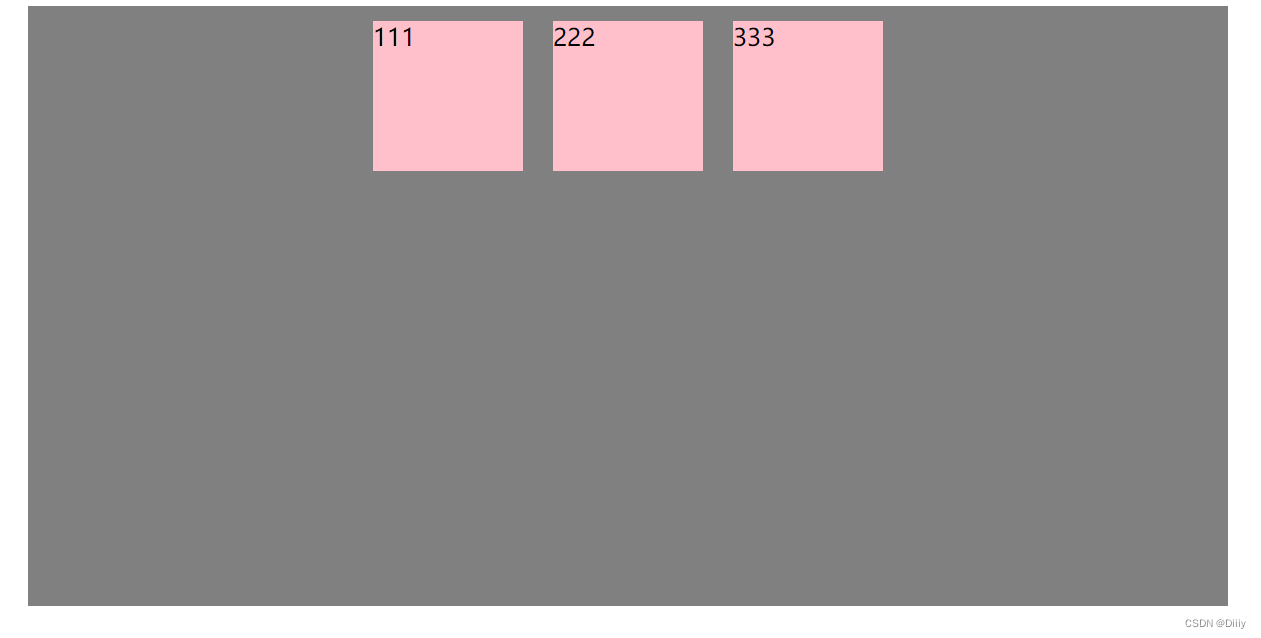
主轴上子元素居中对齐 (默认主轴方向是X轴)
/* 主轴上子元素排列方式: 居中对齐 */
justify-content: center;
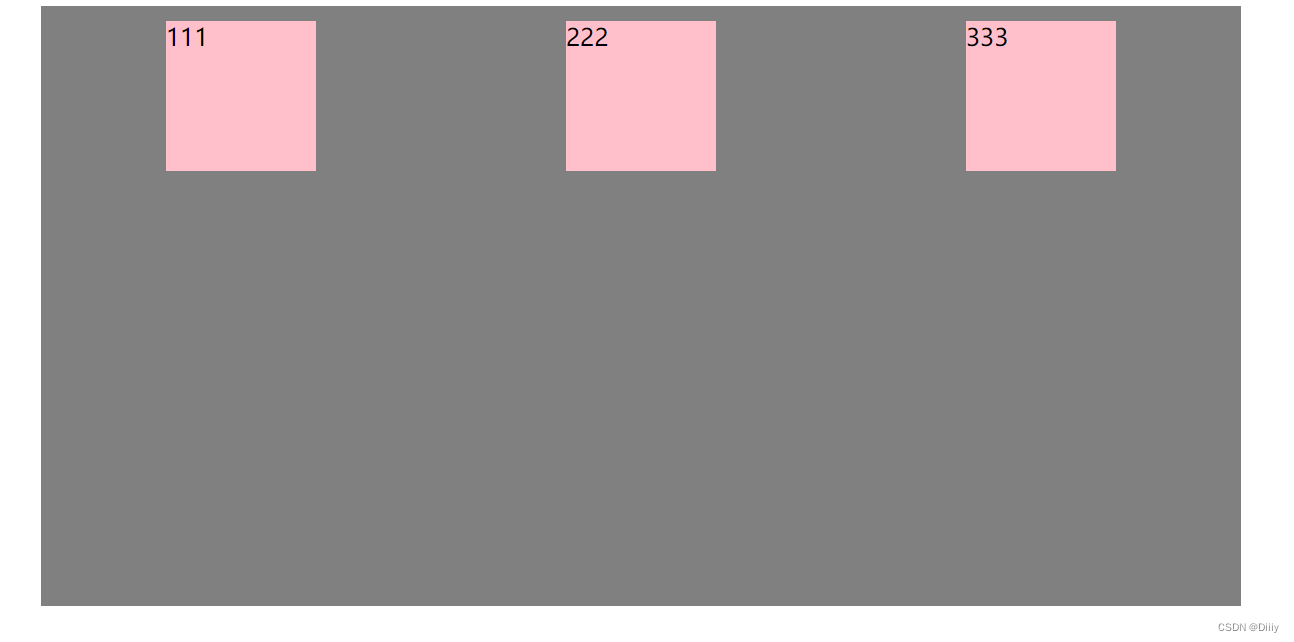
主轴上子元素平分父盒子里剩余空间 (默认主轴方向是X轴)
/* 主轴上子元素排列方式: 平分父盒子里剩余空间 */
justify-content: space-around; 
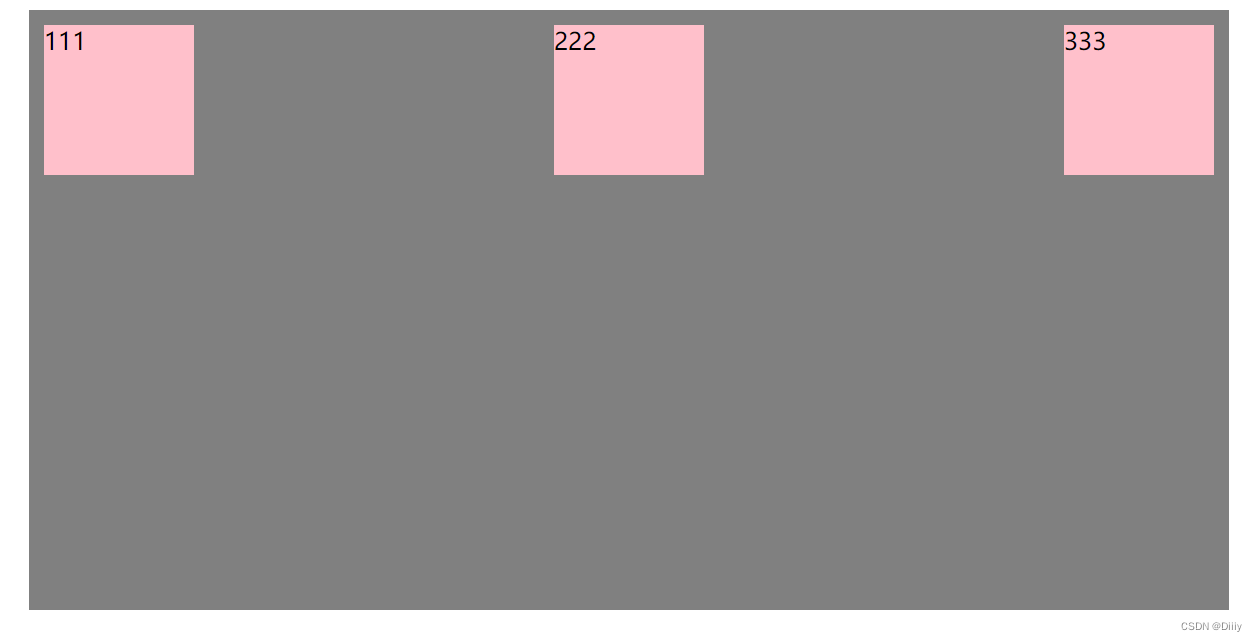
主轴上子元素先贴边,再平分父盒子里剩余空间 (默认主轴方向是X轴)
/* 主轴上子元素排列方式: 先贴边,再平分父盒子里剩余空间 */
justify-content: space-between; 
主轴上子元素各个盒子间距离相等 (默认主轴方向是X轴)
/* 主轴上子元素排列方式: 各个盒子间距离相等 */
justify-content: space-evenly;
注意 : justify-content: flex-end; 和 flex-direction: row-reverse;
的相同点和不同点
两者都是右对齐;
但前者子元素的顺序不变,后者子元素从右向左排列
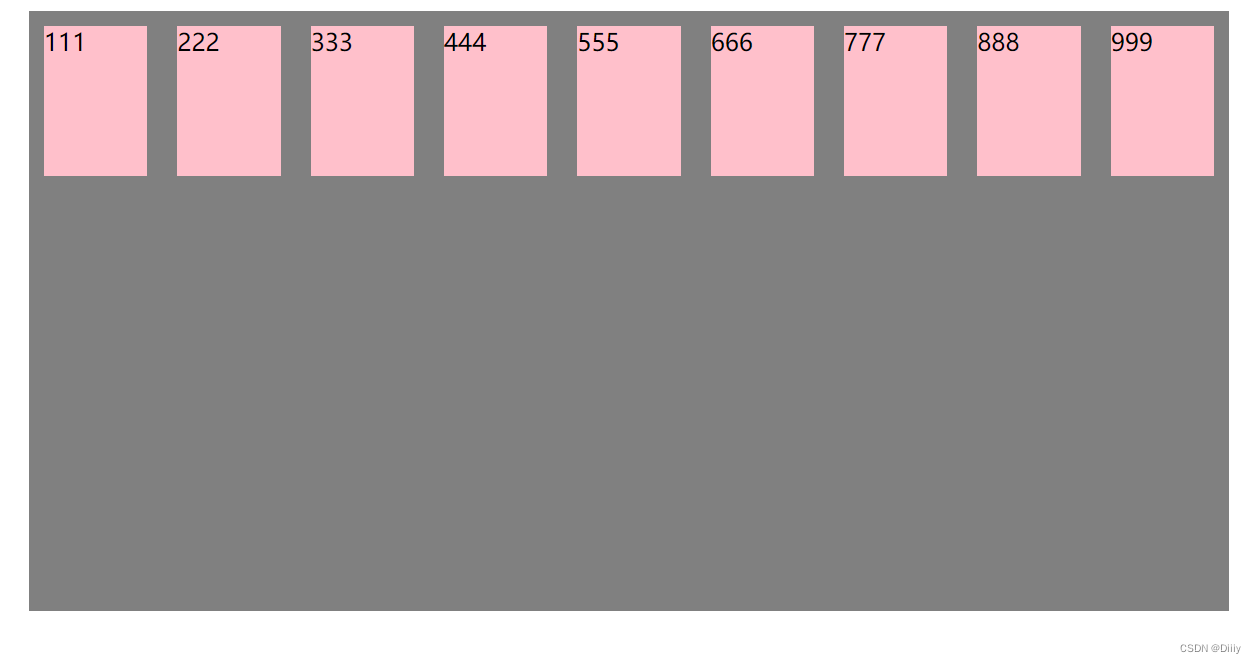
3. 子元素换行
语法规范 :
flex-wrap: wrap;.box {
display: flex;
width: 800px;
height: 400px;
margin: 0 auto;
background-color: gray;
}
.box span {
width: 100px;
height: 100px;
margin: 10px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<span>111</span>
<span>222</span>
<span>333</span>
<span>444</span>
<span>555</span>
<span>666</span>
<span>777</span>
<span>888</span>
<span>999</span>
</div>
flex布局中默认不换行,如果一行装不开,子盒子会自动缩小宽度
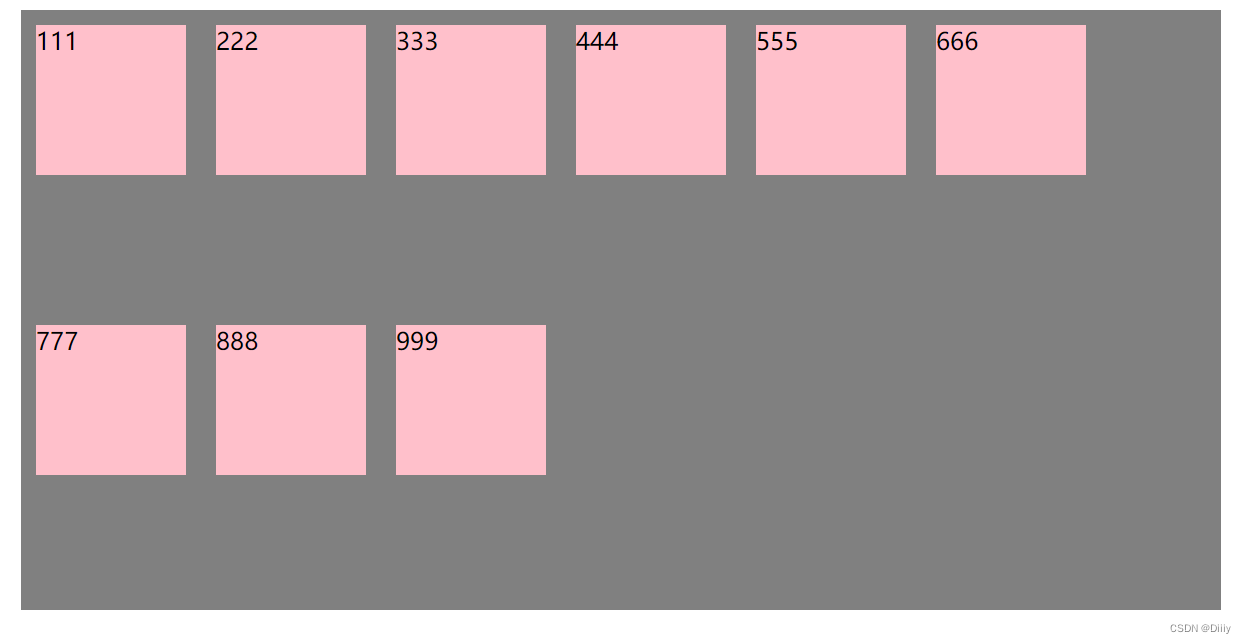
子元素换行后
/* 子元素换行 */
flex-wrap: wrap;






















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








