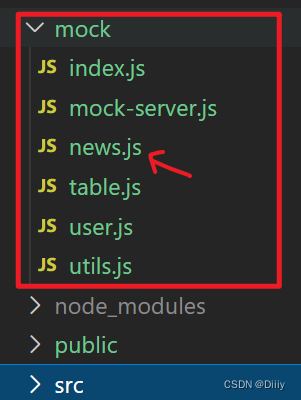
第一步:拷贝 /mock

其中的news.js,table.js根据情况来定
第二步:在vue.config.js中配置 devServe
'use strict'
module.exports = {
/**
* You will need to set publicPath if you plan to deploy your site under a sub path,
* for example GitHub Pages. If you plan to deploy your site to https://foo.github.io/bar/,
* then publicPath should be set to "/bar/".
* In most cases please use '/' !!!
* Detail: https://cli.vuejs.org/config/#publicpath
*/
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
productionSourceMap: false,
devServer: {
port: 8001,
open: true,
overlay: {
warnings: false,
errors: true
},
before: require('./mock/mock-server.js') // 重点
}
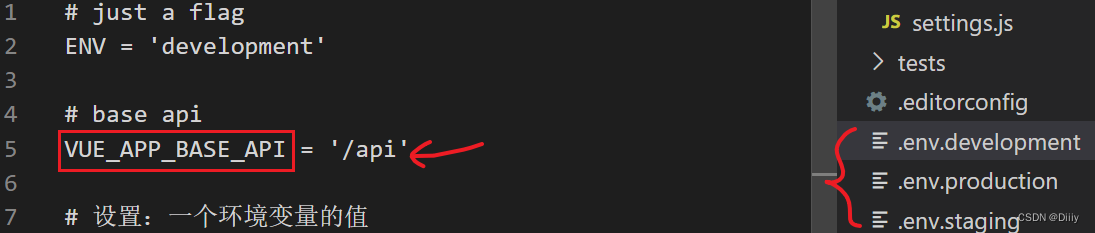
}第三步:设置环境变量
不是必须的。

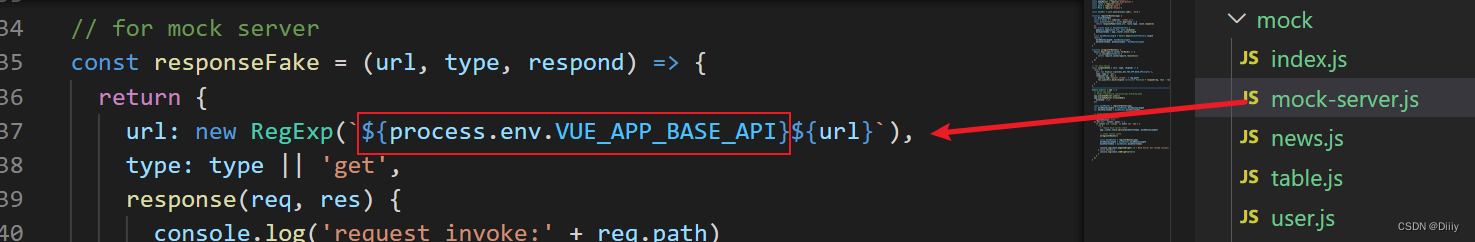
文件中,特别设置 VUE_APP_BASE_API 这一项,它在mock文件中使用到了,如果不设置,则它的值就是undefined

第四步:发请求
const url = "/api/news/list"
// /api: VUE_APP_BASE_API的值
// news/list: mock文件下,news.js中定义的接口地址
axios({url}).then(res => {console.log(res)})





















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








