一、创建vite项目
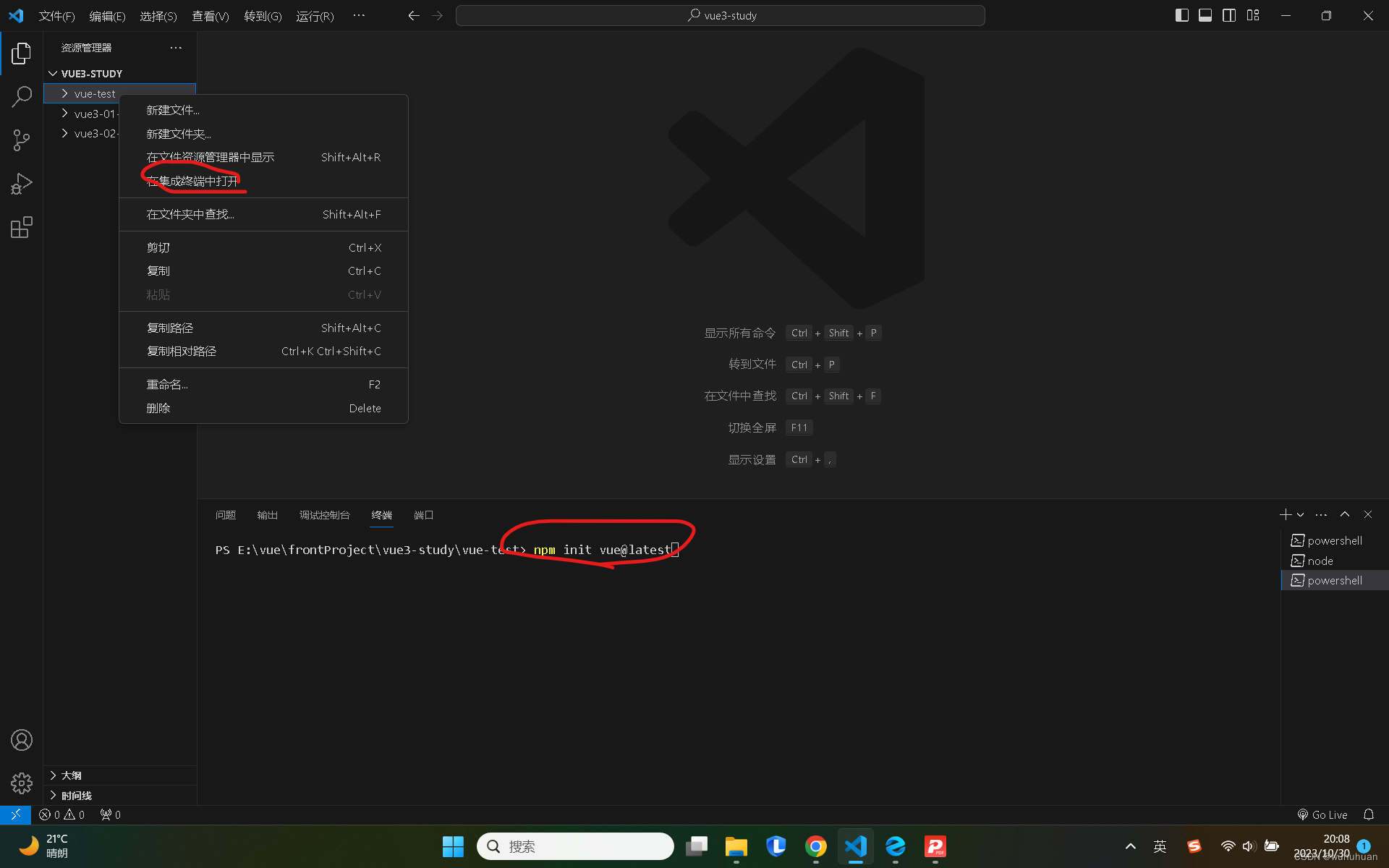
新建vue-test,点击在集成终端中打开,输入npm init vue@latest

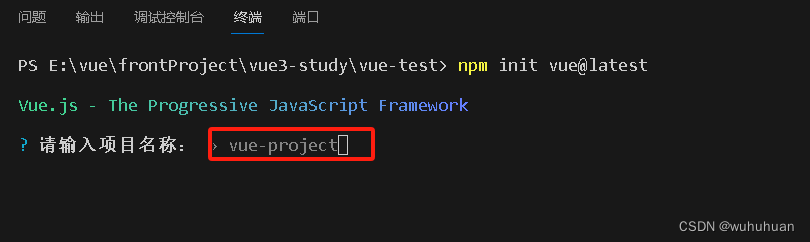
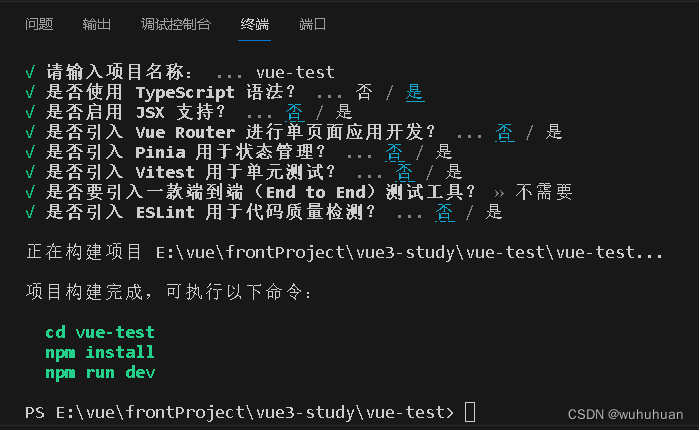
输入项目名vue-test

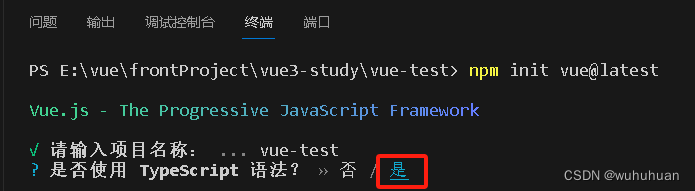
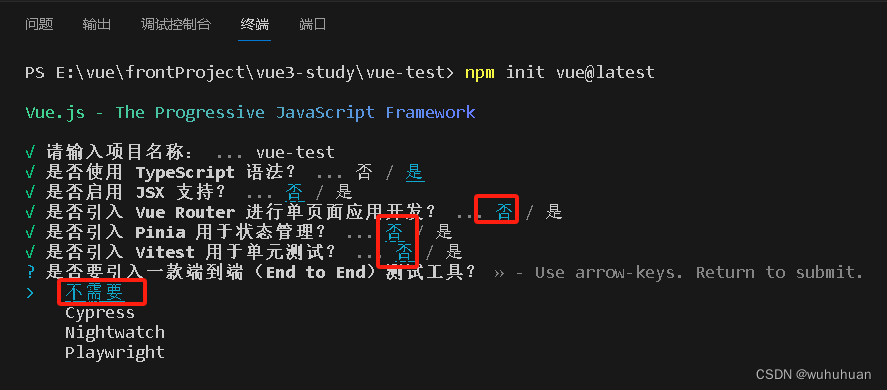
是否使用 TypeScript 语法? » 否 / 是 ;按tab键输入选择是

依次敲回车


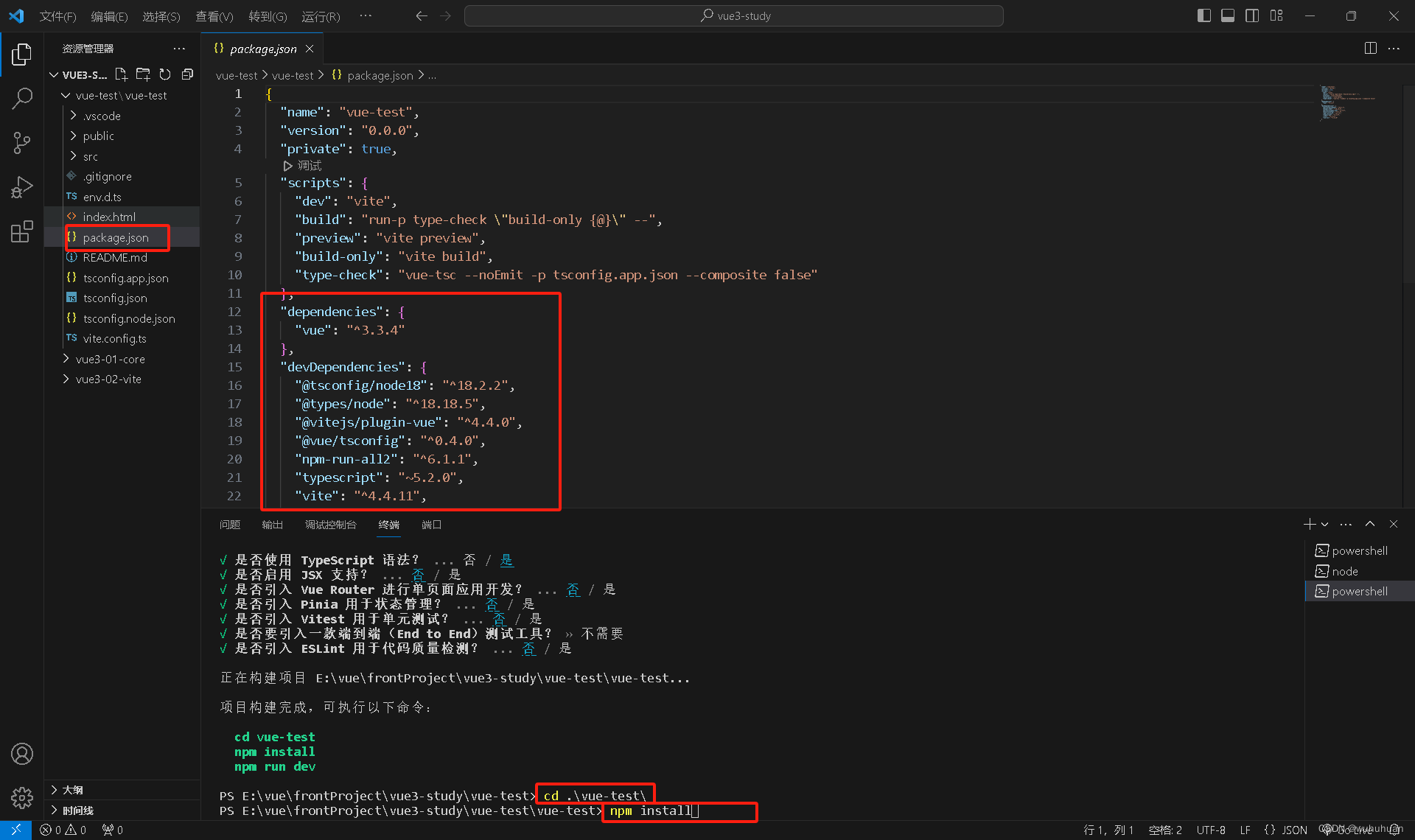
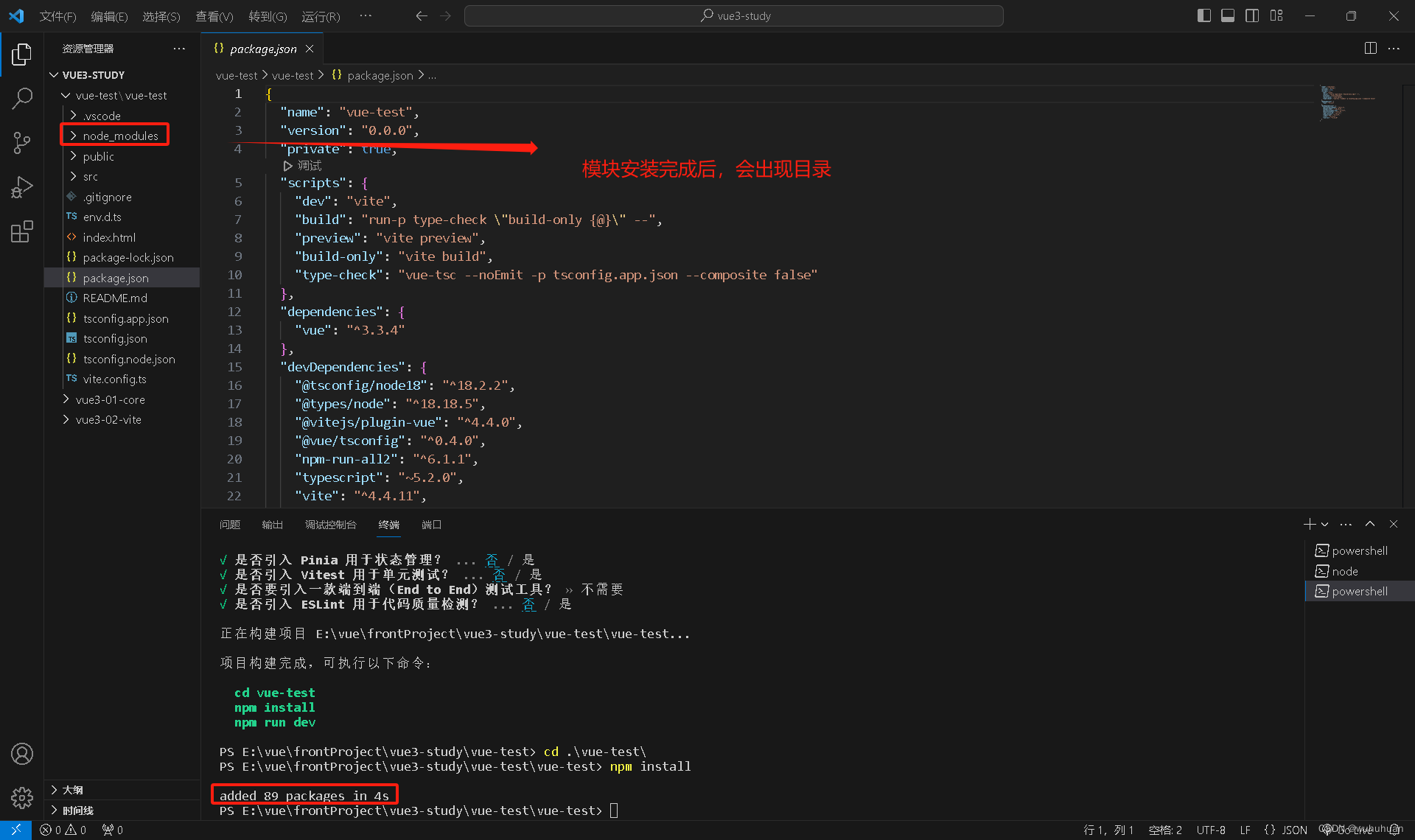
进入vue-test/vuetest目录,安装依赖模块,命令: npm install


二、运行项目
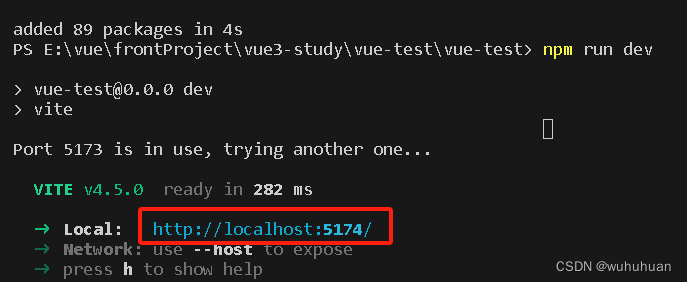
输入npm run dev

进入网址效果如下:

三、目录结构详解
|-- .vscode: vscode工具相关配置
| |-- extensions.json |-- node_modules: 存放下载依赖的文件夹
|-- public: 存放不会变动静态的文件,打包时不会被编译
| |-- favicon.ico: 在浏览器上显示的图标
|-- src: 源码文件夹
| |-- App.vue: 应用根主组件
| |-- main.ts: 应用入口JS文件
| |-- components: Vue 子组件及其相关资源文件夹
| |-- assets: 静态文件,会进行编译压缩,如css/js/图标等
|-- .gitignore: Git 版本管制忽略的配置
|-- env.d.ts: 针对环境变量配置,如:声明类型可类型检查&代码提示
(.env.development、.env.production)
|-- index.html: 主页面入口文件
|-- package-lock.json: 用于记录实际安装的各个包的具体来源和版本号等,其他人在 npm install 项目时大家的 依赖能保证一致
|-- package.json: 项目基本信息,包依赖配置信息等
|-- README.md: 项目描述说明文件
|-- tsconfig.config.json: TypeScript 相关配置文件(在tsconfig.json中被引用了)
|-- tsconfig.json: TypeScript 相关配置文件
|-- vite.config.ts: vite 核心配置文件






















 6138
6138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








