我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1_18_1</title>
<style type="text/css">
#div2 div{
display: inline-block;
width: 50px;
height: 50px;
margin:20px;
background-color: red;
text-align: center;
vertical-align: middle;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<input type="text"></input>
<input type="button" id="left_in" value="左侧入"></input>
<input type="button" id="right_in" value="右侧入"></input>
<input type="button" id="left_out" value="左侧出"></input>
<input type="button" id="right_out" value="右侧出"></input>
</div>
<div id="div2">
</div>
<script type="text/javascript">
function addEvent(element,event,listener)
{
if(element.addEventListener){
element.addEventListener(event,listener,false);
}
else if(element.attachEvent){
element.attachEvent('on'+event,listener);
}
else element['on'+event]=listener;
}
window.onload=function(){
var div = document.getElementById("div2");
var buttonList = document.getElementsByTagName("input");
var queue={
data:[],
is_Empty: function(){
return (this.data.length==0);
},
left_in:function(num){
this.data.unshift(num);
this.paint(num);
},
right_in:function(num){
this.data.push(num);
this.paint(num);
},
left_out:function(num){
if(!this.is_Empty()){
this.data.shift(num);
this.paint(num);
}
else alert("队列已为空");
},
right_out:function(num){
if (!this.is_Empty()) {
this.data.pop(num);
this.paint(num);
}
else alert("队列已为空");
},
paint:function(){
var str='';
for (var i = 0; i < this.data.length; i++) {
str+='<div>'+this.data[i]+'</div>';
}
div2.innerHTML=str;
addDelEvent();
},
delete:function(id){
console.log(id);
this.data.splice(id,1);
this.paint();
}
}
function addDelEvent() {
for (var cur = 0; cur < div2.childNodes.length; cur++) {
addEvent(div2.childNodes[cur], "click", function(cur) {
return function(){return queue.delete(cur)};
}(cur));
}
}
addEvent(buttonList[1], "click", function() {
var input = buttonList[0].value;
if ((/^[0-9]+$/).test(input)) {
queue.left_in(input);
}
else {
alert("Please enter an interger!");
}
});
addEvent(buttonList[2], "click", function() {
var input = buttonList[0].value;
if ((/^[0-9]+$/).test(input)) {
queue.right_in(input);
}
else {
alert("Please enter an interger!");
}
});
addEvent(buttonList[3], "click", function(){queue.left_out()});
addEvent(buttonList[4], "click", function(){queue.right_out()});
}
</script>
</body>
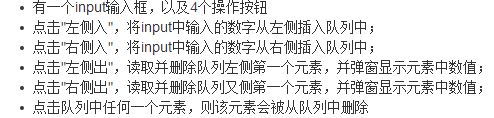
</html>任务要求:
问题:在绑定删除事件的时候,一开始的想法是取到要删除的数的下标,再执行删除,代码如下:
function addDelEvent() {
for (var cur = 0; cur < div2.childNodes.length; cur++) {
addEvent(div2.childNodes[cur], "click", function(cur) {
return queue.delete(cur);
}());
}
}运行的时候发现没有结果
最后参考别人的代码发现是闭包的问题
我理解的闭包:
由于错误的方法中没有传入固定的cur值,直接引用了外部的cur,导致delete方法中的cur一直在变,cur变化时也影响到了删除事件,那么就需要定义一个函数,将cur作为参数传入,就是闭包了























 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








