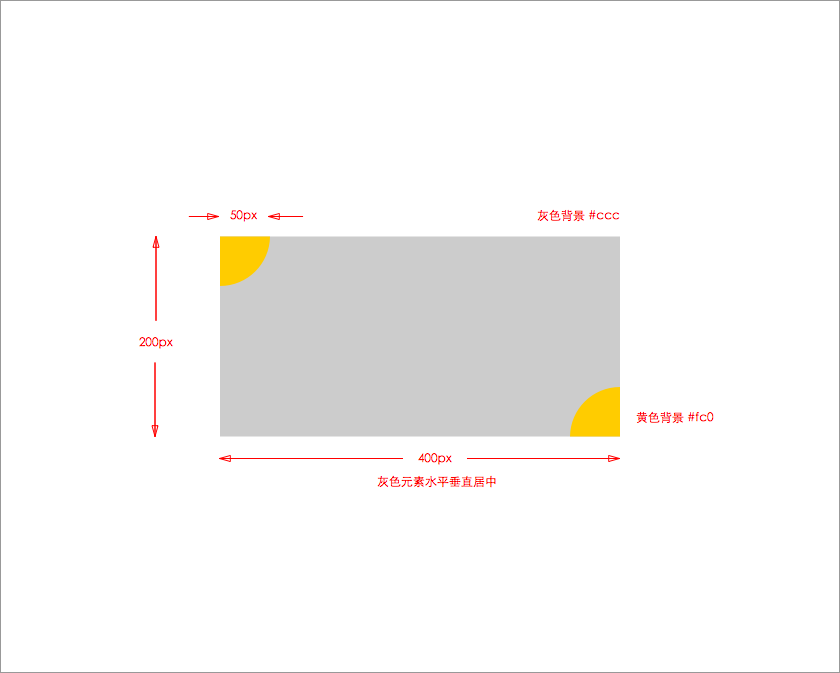
我的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1_4_1</title>
<style type="text/css">
.bg{
height: 200px;
width: 400px;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -200px;
background-color: #ccc;
}
#lcircle{
position: relative;
width: 50px;
height: 50px;
border-bottom-right-radius: 50px;
background-color: yellow;
}
#rcircle{
position: relative;
width: 50px;
height: 50px;
border-top-left-radius: 50px;
bottom:-100px;
left:350px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="bg">
<div id="lcircle"></div>
<div id="rcircle"></div>
</div>
</body>
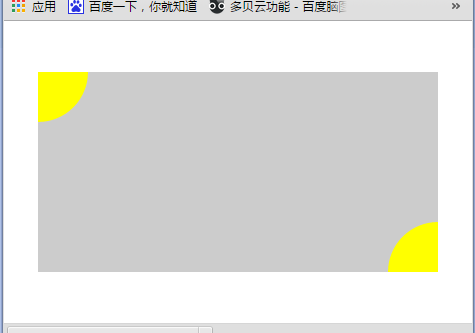
</html>效果图:
问题:无法将浏览器缩小到小于400px
























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








