Rectangle Pro是一款窗口管理工具,旨在帮助用户更加高效、便捷地管理屏幕上的多个窗口。无论是日常办公、学习还是娱乐,当我们同时打开多个应用程序和窗口时,屏幕空间的管理就变得尤为重要。Rectangle Pro通过提供一系列实用的功能和操作方式,让用户能够轻松地对窗口进行布局、移动和调整,从而优化屏幕使用效率,提升工作和学习体验。
前往Mac粉笔下载 Rectangle Pro for Mac v3.0.25 光标快速移动和管理窗口的工具 激活版 - Mac粉笔网 (macfb.com)
首先,Rectangle Pro提供了丰富的窗口布局选项。用户可以根据实际需求,选择左右分屏、上下分屏、四分屏、八分屏等多种布局方式,将屏幕空间合理分配给不同的窗口。这样,用户就可以同时查看和操作多个窗口,无需频繁切换和滚动,大大提高了工作效率。
其次,Rectangle Pro支持窗口的快速移动和调整。用户只需通过简单的键盘快捷键或鼠标操作,即可将窗口移动到屏幕的指定位置或调整其大小。这一功能不仅方便快捷,而且能够确保窗口的布局整齐有序,避免了屏幕空间的浪费。
此外,Rectangle Pro还具备多显示器支持功能。对于使用多个显示器的Mac用户来说,这一功能尤为重要。Rectangle Pro能够自动识别并管理多个显示器,让用户能够在不同的显示器之间自由切换和布局窗口,实现更加灵活的工作和学习方式。
除了以上基本功能外,Rectangle Pro还提供了自定义快捷键和形状编辑等高级功能。用户可以根据自己的使用习惯和需求,自定义快捷键来实现更高效的窗口管理操作。同时,Rectangle Pro还支持图形编辑功能,用户可以使用矩形工具在画布上绘制矩形,并进行形状编辑和变换操作,为窗口管理增添了更多创意和乐趣。
总之,Rectangle Pro是一款功能强大、操作简便的窗口管理工具,专为Mac用户设计。它能够帮助用户高效管理屏幕上的多个窗口,优化屏幕使用效率,提升工作和学习体验。
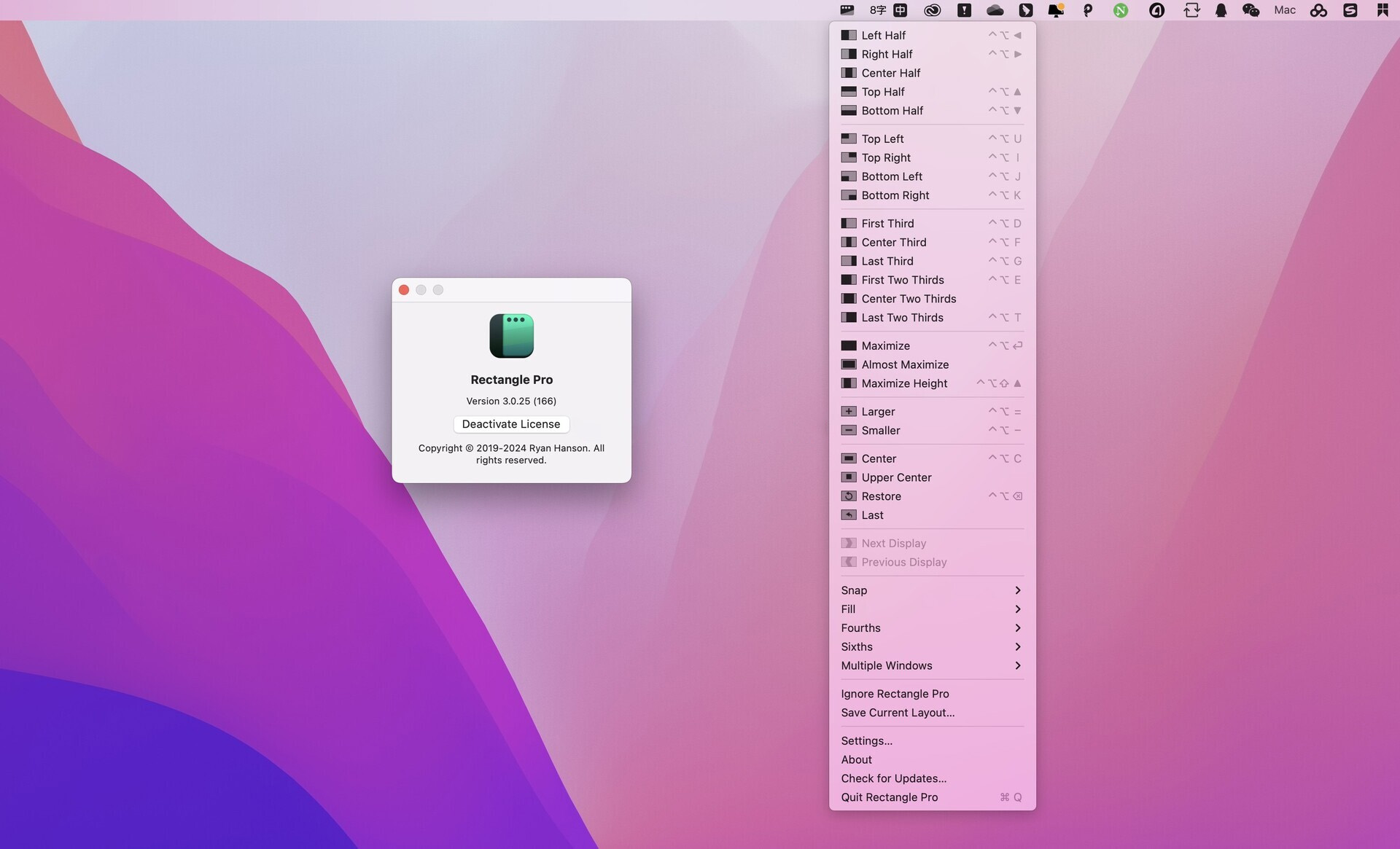
软件截图

使用说明
需关闭sip使用!
安装教程
安装包下载完成后打开,拖动左侧的Rectangle Pro至右侧Applications即可完成安装
软件特色
窗口布局增强:提供了丰富的窗口布局选择,包括左右分屏、上下分屏、四分屏、八分屏等,用户可以根据实际需要选择最适合自己的窗口布局。同时,该软件还支持自定义窗口布局,用户可以根据自己的使用习惯和需求,创建自己的窗口布局,以达到更加高效的窗口管理效果。
窗口移动和调整:使用Rectangle Pro,用户可以通过键盘快捷键将窗口移到屏幕的特定位置或调整窗口的大小,使窗口布局更加高效。该软件还提供了自动调整窗口大小和位置的功能,用户可以设置快捷键或者鼠标操作,让窗口自动调整大小和位置,以适应不同的窗口布局。
多显示器支持:Rectangle Pro支持多显示器环境,用户可以选择多个屏幕,进行窗口的布局和管理。
自定义快捷键:用户可以根据自己的使用习惯和需求,自定义快捷键,以实现更高效的操作。
形状编辑:Rectangle Pro不仅可以管理窗口,还可以用于图形编辑。用户可以选择矩形工具在画布上绘制矩形,并自定义其大小、比例、角度等属性。同时,该软件还提供了丰富的编辑功能,如调整矩形的大小、位置、圆角、边框样式、填充颜色等,以及对矩形进行旋转、翻转和倾斜等变换操作。此外,Rectangle Pro还支持创建和编辑其他基本形状,用户可以将多个形状组合在一起,创建复杂的图形和图案。





















 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








