Syncovery for Mac是一款功能强大的文件备份和同步工具,专为Mac用户设计,旨在帮助用户快速备份文件并同步Mac电脑、服务器、笔记本电脑以及在线存储空间中的数据。它提供了多种不同的工作方式,可以根据用户的需求手动运行或者使用排程来自动执行备份任务。只需单击即可运行多个配置文件,用户还可以从配置文件的命令行进行操作。
前往Mac粉笔下载 Rectangle Pro for Mac v3.0.21 光标快速移动和管理窗口的工具
Syncovery for Mac支持向导或高级模式创建配置文件,并允许用户并行复制多个文件,从而大大加快复制阶段的速度。在高级模式下编辑配置文件时,用户还可以指定同时复制线程的数量。此外,它还包含一个调度程序,可以安排在方便的时间自动备份硬盘上的数据,或者根据需要随时安排备份任务。调度程序还可以并行或顺序启动不同的作业,提供灵活的备份和同步选项。
除了基本的备份和同步功能外,Syncovery for Mac还支持互联网和云存储,用户可以轻松地将数据备份到云端,实现跨平台的数据同步和管理。同时,它还提供了压缩和加密支持,确保数据在传输和存储过程中的安全性。
总的来说,Syncovery for Mac是一款强大而灵活的文件备份和同步工具,适用于个人用户和企业用户,可以帮助他们保护和管理重要的数据资产。无论是日常备份还是定期同步,Syncovery都能提供高效、可靠的解决方案。
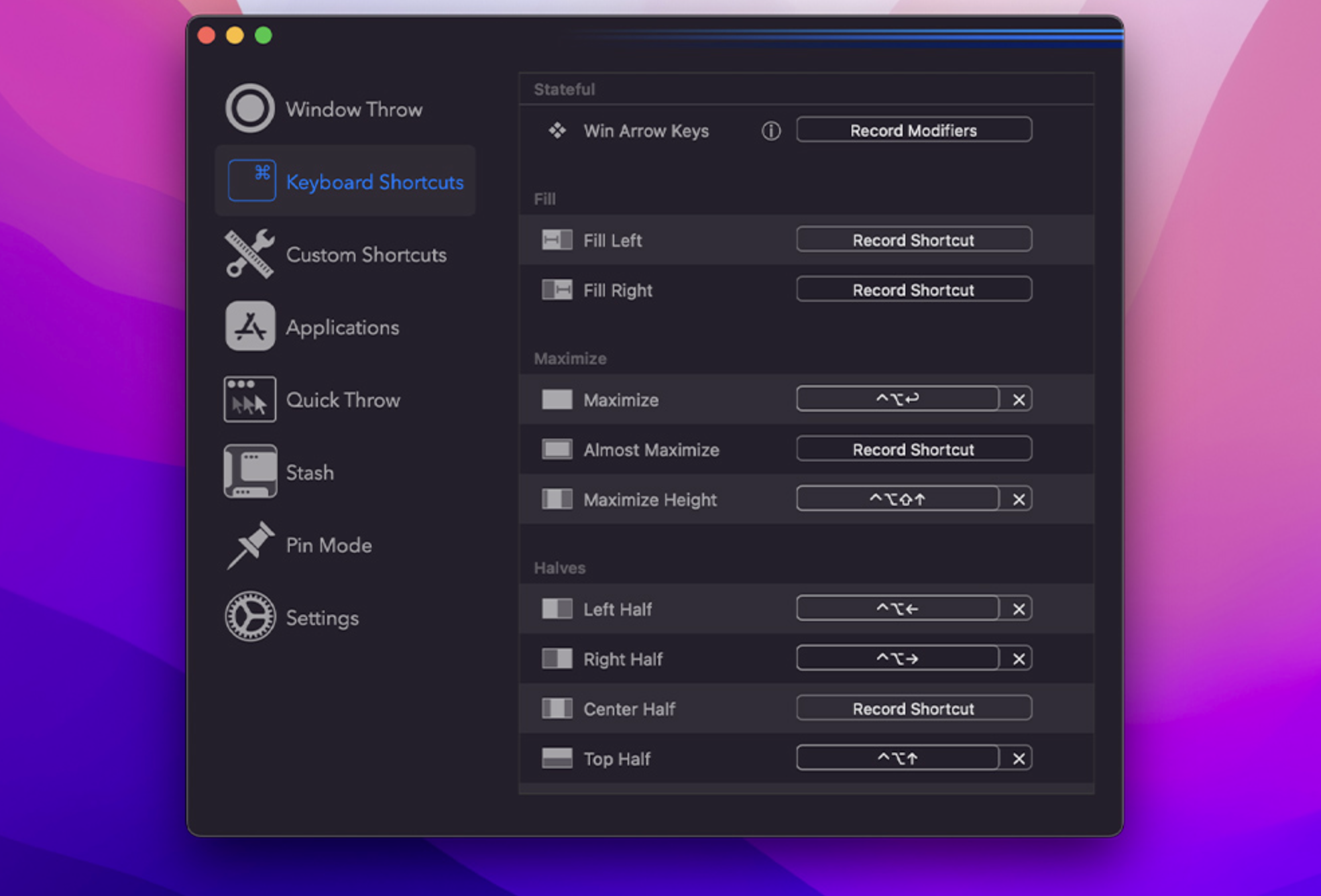
软件截图

安装教程
打开安装包将软件图标拖动至右侧Applications完成安装。
功能特色
只需一个修改键组合即可将您的窗口放置在所需位置。
- 无需记住大量的键盘快捷键,但是这些也都在这里。
您唯一需要的窗口管理器
- 键盘快捷键
- 将窗口拖动到屏幕边缘以捕捉
- 只需按住一个键并移动光标即可移动和调整大小
- 将窗口捕捉到光标下方,即使焦点不清晰
效率和速度
- 可以使用快速,简单的光标移动和修饰键组合来配置每个窗口动作。
- 在将光标移到要捕捉的窗口上时,只需按下并释放修饰键即可。





















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








